react-multi-clamp
v2.0.6
Published
Simple, efficient and easy-to-use multiline text clamp react component. (supports reverse clamp)
Downloads
4,457
Maintainers
Readme
react-multi-clamp 
Simple, efficient and easy-to-use multiline text clamp react component. (supports reverse clamp)
简单、高效、易用的多行文本裁剪react组件。(支持反向裁剪)
Encapsulation based on multi-clamp module
本组件基于multi-clamp模块封装
Samples
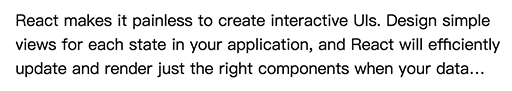
Default multiline text clamp:
默认多行文本裁剪效果:

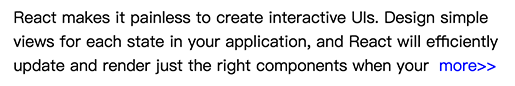
Custom ellipsis:
自定义省略符号:

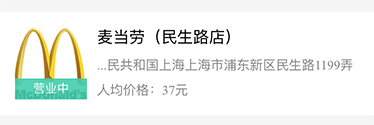
Reverse clamp:
反向裁剪:

Browser compatibility
Supports IE9+ / Android4.4+ / etc. ES5 enviroment.
支持PC/移动设备所有兼容ES5环境的浏览器。
Installation
You can install react-multi-clamp from npm.
你可以从npm安装react-multi-clamp组件。
npm install react-multi-clamp --saveUsage
Import react-multi-clamp.
引入react-multi-clamp组件。
import MultiClamp from 'react-multi-clamp';Just wrap the content(must be pure text) in react-multi-clamp component.
将要裁减的内容(必须为纯文本)包裹起来即可。
<MultiClamp ellipsis="..." clamp={3}>{longText}</MultiClamp>Options
ellipsis: PropTypes.string || PropTypes.element
Ellipsis can be string or react element. default: '...'
超出最大行数裁剪后的符号,可以为字符串或任意react元素。默认为:'...'
clamp: PropTypes.number || 'auto'
The max number of lines to show. It will try to fill up the available space when set to string 'auto', and at this point you should set a static height on the text container element. default: 3
最大行数。设置为字符串'auto'时会根据最大高度自适应裁剪,此时文本容器需要定义高度。默认为:3
reverse: PropTypes.bool
You can clamp the content from back to front, the ellipsis will be in the front. default: false
是否反向裁剪。反向将从后往前裁剪,ellipsis符号会显示在最前面。默认为:false
splitByWords: PropTypes.bool
The default behavior is to split by letters. If you want to split by words, set splitByWords to true. default: false
组件对于英文文本默认按字符进行裁剪。如果希望按单词裁剪,请将splitByWords设置为true。默认为:false
disableCssClamp: PropTypes.bool
React-multi-clamp will use native css clamp(-webkit-line-clamp) in supported browser when the ellipsis is set to '...'. If you don't want to use css clamp, set disableCssClamp to true. default: false
当ellipsis被设置为'...'时,组件会默认优先使用webkit的原生css裁剪(-webkit-line-clamp),如果想禁用css裁减,请将disableCssClamp设置为true。默认为:false
onClampStart: function({ needClamp: boolean }): void || false
This callback function will be executed when clamp starts, and will not be executed when use native css clamp. Clamp will be prevented when return value is false. default: function() {}
该回调函数在clamp开始时触发,使用原生css裁剪时不会触发。返回值为false时强制不进行clamp。默认为:function() {}
onClampEnd: function({ didClamp: boolean }): void
This callback function will be executed when clamp ends, and will not be executed when use native css clamp. default: function() {}
该回调函数在clamp结束时触发,使用原生css裁剪时不会触发。默认为:function() {}
Testing
git clone [email protected]:jackyr/react-multi-clamp.git
cd react-multi-clamp
npm install
npm startChangelog
v2.0.6
v2.0.5
v2.0.4
v2.0.3
v2.0.2
v2.0.1
v2.0.0
- Dependency multi-clamp update to v2.0, refactoring. multi-clamp#3
- 依赖multi-clamp升级至v2.0,其内部实现重构。multi-clamp#3
License
MIT

