react-mui-mapbox-geocoder-emp
v0.3.3
Published
A Material UI Autosuggest'ing Mapbox Geocoder for locating addresses and points of interest.
Downloads
3
Maintainers
Readme
react-mui-mapbox-geocoder
A Material UI Autosuggest'ing Mapbox Geocoder for locating addresses and points of interest.
What Is This?
basically it is a combination of...
and
material-ui & react-autosuggest
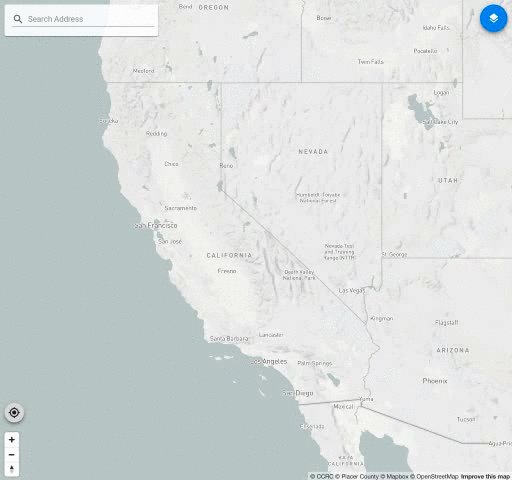
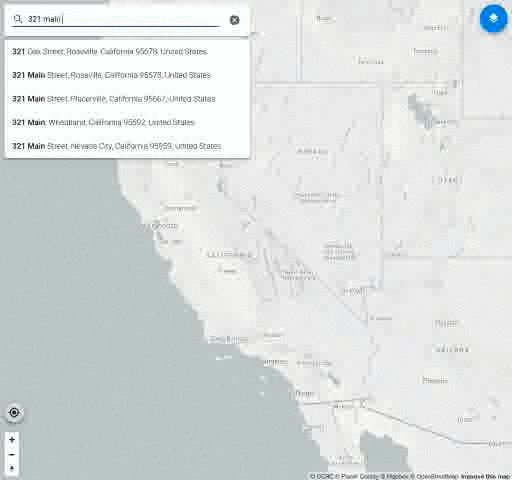
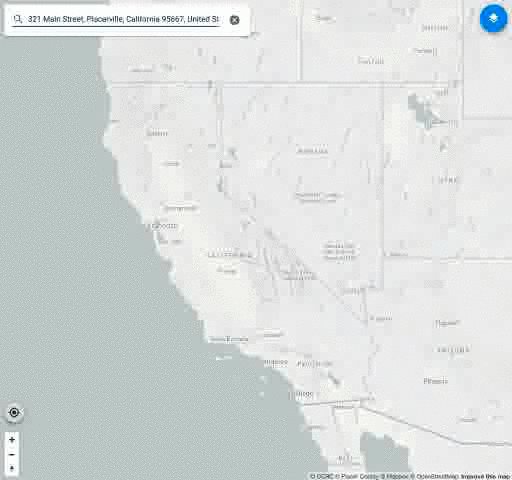
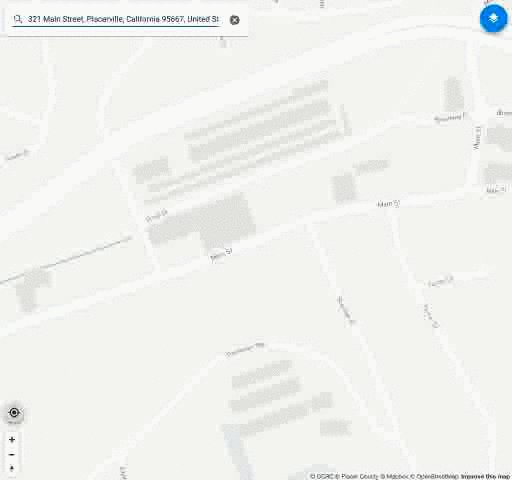
What Does This Component Look Like?
it looks like this...

How Can I Use It?
Here are some hints...
import MatGeocoder from 'react-mui-mapbox-geocoder'
...
const geocoderApiOptions = {
country: 'us',
proximity: {longitude: -121.0681, latitude: 38.9197},
bbox: [-123.8501, 38.08, -117.5604, 39.8735]
}
_goToGeocoderResult = (result) => {
// Go to result.
}
return (
...
<MatGeocoder
inputPlaceholder="Search Address"
accessToken={MAPBOX_TOKEN}
onSelect={result => this._goToGeocoderResult(result)}
showLoader={true}
{...geocoderApiOptions}
/>
)
...
Are There Any Other Props I Can Pass?
Yes.
endpoint: string, default "'https://api.mapbox.com'"
source: string, default "'mapbox.places'"
inputPlaceholder: string, default "'Search'"
accessToken: (required) string
proximity: (optional) {longitude: number, latitude: number}
country: (optional) string, eg. 'us'
bbox: (optional) [number, number, number, number]
types: (optional) string,
limit: (optional) number,
autocomplete: (optional) boolean
language: (optional) string,
showLoader: boolean, default "true"
focusOnMount: boolean, default "false"
onSelect: (required), (selectedFeature) => {...},
onSuggest: (optional), (suggestedResults) => {...}See Mapbox API Docs for more information.
