react-monthrange-picker
v1.9.0
Published
ReactJS Month range picker
Downloads
428
Maintainers
Readme
react-monthrange-picker 


Example
You can either look at the example application example application
OR
For simple example:
- Clone the repository
npm installgulp dev- Visit http://localhost:9999/
API
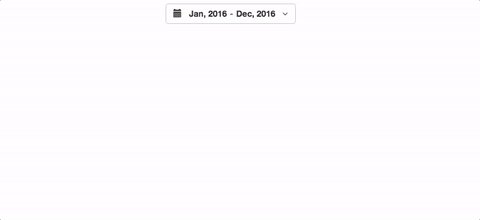
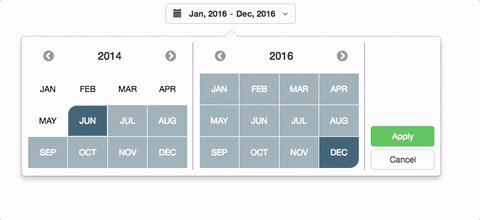
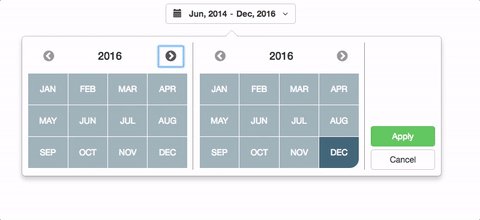
Calendar
This component is designed to allow users to select both start month and end month. It also has functionalities to detect varies events like onYearChange, onRender, onSelect, onApply, onCancel, and calendar positioning.
Props
selectedDateRange
MomentRange object representing the current selected date range or initial date range of the calendar. Defaults to the current year.
selectedDateRange: CustomPropTypes.MomentRangeTyperestrictionRange
MomentRange object which restricts the calendar between start and the end date. Defaults between 2000 and 4 years from now.
restrictionRange: CustomPropTypes.MomentRangeTypedirection
direction is the opening direction of the calendar.
direction: React.PropTypes.oneOf(['top', 'left', 'right', 'bottom'])onYearChange
onYearChange is a callback fn triggered when the calendar year changes.
onYearChange: React.PropTypes.funconRender
onRender is a callback fn triggered when the app rendered first.
onRender: React.PropTypes.funconSelect
onSelect is a callback fn triggered when the user month selection changes, the fn is called with the current selection range of type CustomPropTypes.MomentRangeType.
onSelect: React.PropTypes.funconApply
onApply is a callback fn triggered when the user clicks the apply button.
onApply: React.PropTypes.funconCancel
onCancel is a callback fn triggered when the user clicks the cancel button.
onCancel: React.PropTypes.funcdisplay
display defaults to false, display true would show the calendar when rendered first.
display: React.PropTypes.boolposition
position is a way to custom position the element (overrides the centering of calendar).
position: React.PropTypes.shape({
top: React.PropTypes.number,
left: React.PropTypes.number,
})Theming
react-monthrange-picker comes with a set of SCSS variables that can be overridden to add your own project-specific theming. react-monthrange-picker also exports the style with the package.json, so you can bundle the css with parcelify. Checkout the example app