react-keyview
v1.0.0
Published
React components to display the list, table, and grid, without scrolling, use the keyboard keys to navigate through the data
Downloads
11
Maintainers
Readme
react-keyview

Installation
via NPM
npm i react-keyviewvia Yarn
yarn add react-keyviewvia CDN (unpkg)
https://unpkg.com/react-keyview@latestUMD library exposed as ReactKeyView
const KV = ReactKV;Note. This package does not provide any stylesheet resources, the components are highly customizable. It is also supports Server-side rendering
Demos
Usage
You can import any component you want as a named export from 'react-keyview', eg.
import { Grid, Table } from "react-keyview";Or you can directly import only the components you need, like so.
import Grid from "react-keyview/build/Grid";
import Table from "react-keyview/build/Table";UMD modules has prefix ReactKV, eg.
const Grid = ReactKVGrid;
const List = ReactKVList;List
function renderRow(rowIndex, currentIndex) {
return <div>{rowIndex}</div>;
}
<List renderRow={this.renderRow} count={YOUR_DATA.length} visibleCount={5} rowHeight={50} />;| Prop | Type | Description | | ------------ | :------: | ---------------------------------: | | renderRow | Function | Renders a single row | | count | Number | Number of elements | | rowHeight | Number | Row height | | visibleCount | Number | The visible elements count | | dom | Object | Pass attributes to an HTML element |
Table
function renderHeader(item) {
return item;
}
function renderRowColumn(i, j) {
var getRowColumn = DATA[i][header[j]];
return <td key={UNIQUE_KEY}>{getRowColumn}</td>;
}
function renderRow(rowIndex, currentIndex, col) {
return <tr key={UNIQUE_KEY}>{col}</tr>;
}
<Table
header={header}
renderHeader={this.renderHeader}
renderRow={this.renderRow}
columnCount={3}
count={YOUR_DATA.length}
visibleCount={5}
rowHeight={50}
renderRowColumn={this.renderRowColumn}
/>;| Prop | Type | Description | | --------------- | :------: | ---------------------------------: | | visibleCount | Number | Number of visible rows | | count | Number | Number of rows | | header | Array | Must be an array of strings | | renderHeader | Function | Number of visible columns | | renderRow | Function | Renders row | | renderRowColumn | Function | Renders the columns of the row | | dom | Object | Pass attributes to an HTML element |
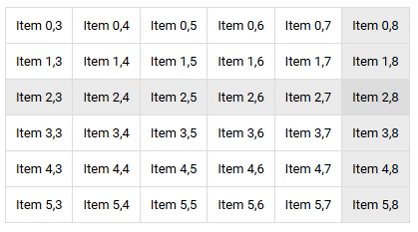
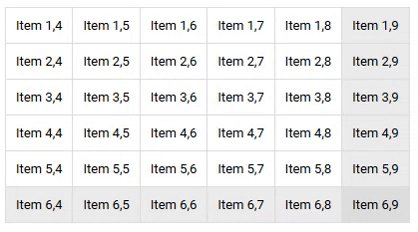
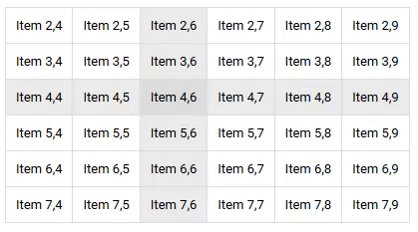
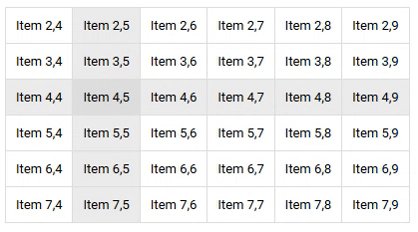
Grid
function renderer({ rowIndex, columnIndex, yIndex, xIndex }) {
return (
<td key={UNIQUE_KEY}>
Item {columnIndex},{rowIndex}
</td>
);
}
<Grid
renderer={this.renderer}
visibleRows={6}
rowCount={100}
rowWidth={30}
columnCount={100}
visibleColumns={6}
columnHeight={50}
/>;| Prop | Type | Description | | -------------- | :------: | ---------------------------------: | | columnCount | Number | Number of columns | | visibleColumns | Number | Number of visible columns | | rowCount | Number | Number of lines | | visibleRows | Number | Number of visible rows | | renderer | Function | Displays the row and column | | dom | Object | Pass attributes to an HTML element |
