react-json-difference
v1.1.3
Published
Display json diffs in react. Based on jsondiffpatch
Downloads
235
Maintainers
Readme
react-json-difference
Display json diffs in react. Based on jsondiffpatch and originally customized for React Query Rewind
Now as it's own module, this component can easily be installed into any react app:
Import the component at the top of your file:
import JsonDiff from 'jsondiff-react';
The JsonDiff1 component takes in 3 properties:
oldJson: The old JSON objectcurrentJson: The new version of the JSON objectisHidden: Hides unchanged fields whentrue, shows all fields whenfalse
<JsonDiff
oldJson={{
a: 1,
b: 2,
c: 4,
d: ["hello", "world"],
nested: { e: 5, f: 6, h: ["goodbye", "world"], i: 8 },
}}
currentJson={{
a: 1,
b: 2,
c: 3,
d: ["hello", "everyone"],
nested: { e: 5, f: 6, g: 7, h: ["goodbye", "everyone"] },
}}
isHidden={false} // set to true to hide unchanged fields, false to show all fields
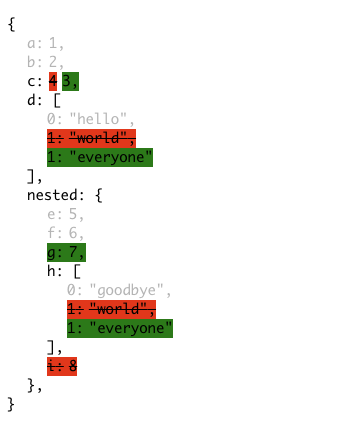
/>With isHidden = false:

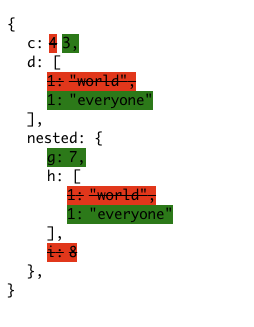
With isHidden = true:

This component uses classnames and CSS for styling. If you run into any issues, take a look at the source code at https://github.com/johnwdunn20/react-jsondiff
