react-intersection-loader
v0.2.2
Published
Load react component lazily when the component is visible
Downloads
21
Maintainers
Readme
React Intersection Loader
Lazy load your components only when they're visible.

import { intersectionLoader } from 'react-intersection-loader';
// This will be imported (lazy loaded) only when the user is about to see it.
const MyComponent = intersectionLoader(() => import('./MyComponent'));
export default function App() {
return (
<div>
<div
style={{
width: '100vw',
height: '100vh',
}}
>
<h1>I am a viewport size</h1>
</div>
<MyComponent />
</div>
);
}
Support
Since this uses react, support verity of use cases is a most.
React
Currently only supported with hooks, react >=16.8.0
SSR (Server-side rendering)
Full support of SSR and hydration!
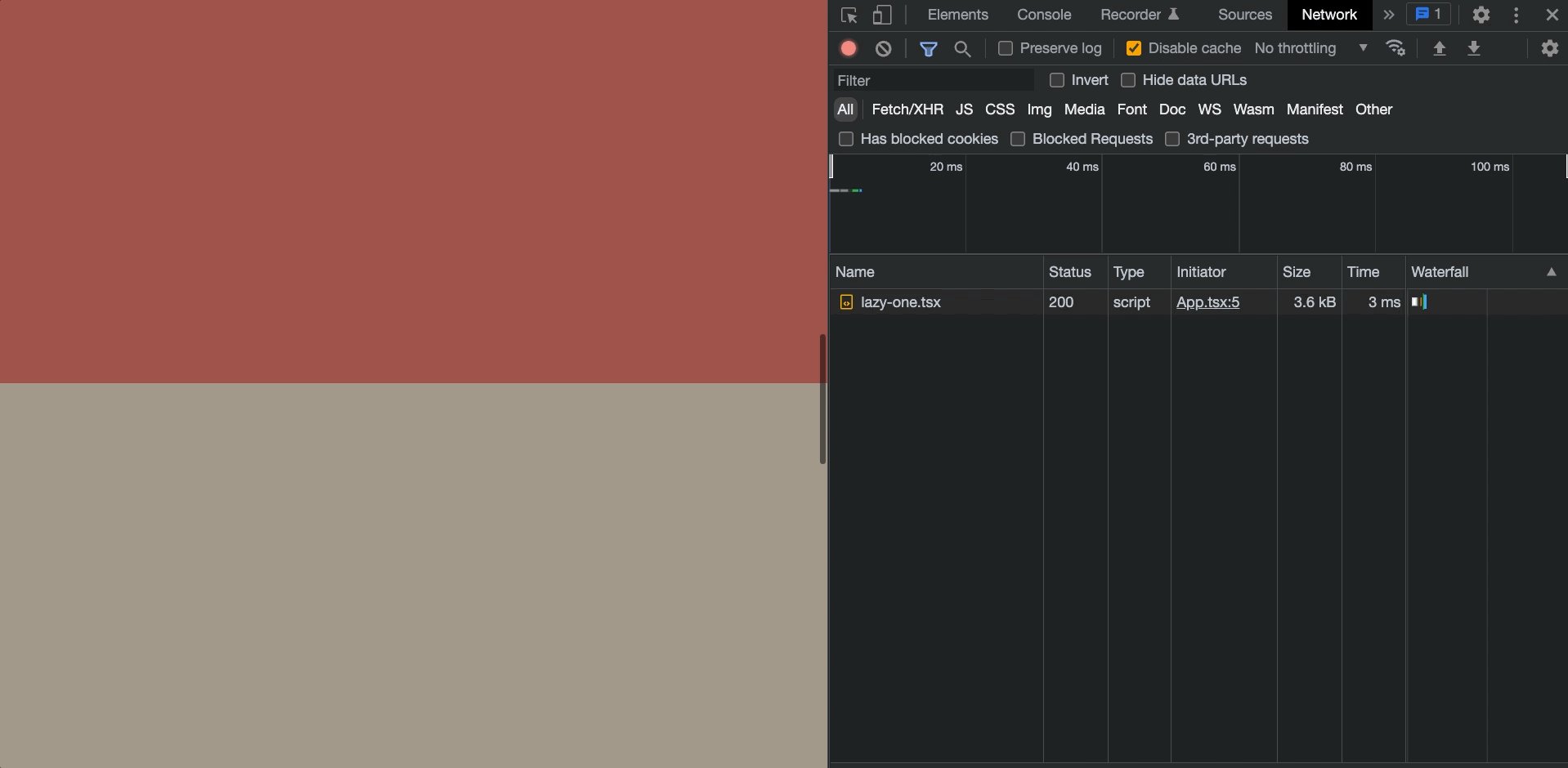
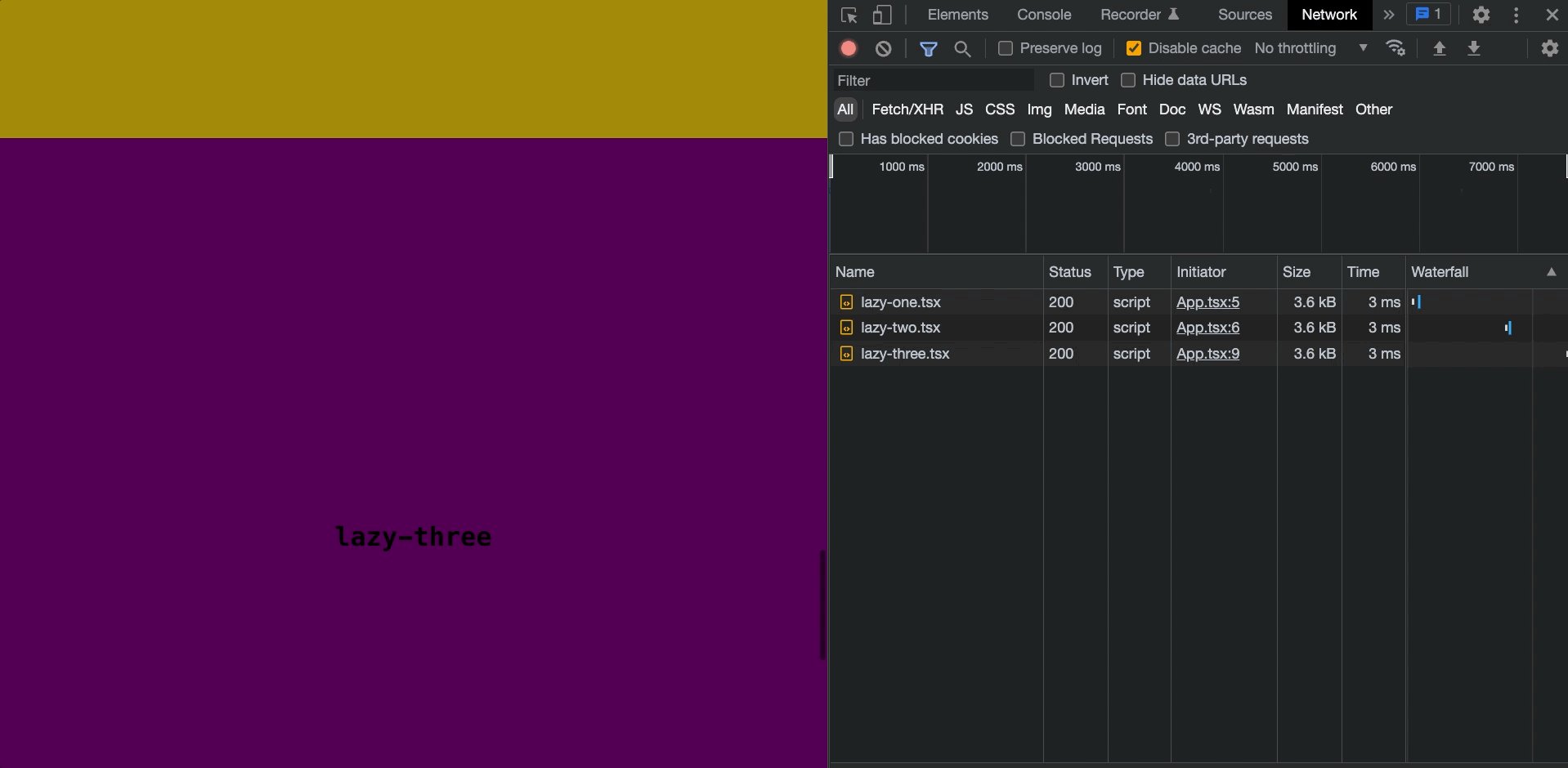
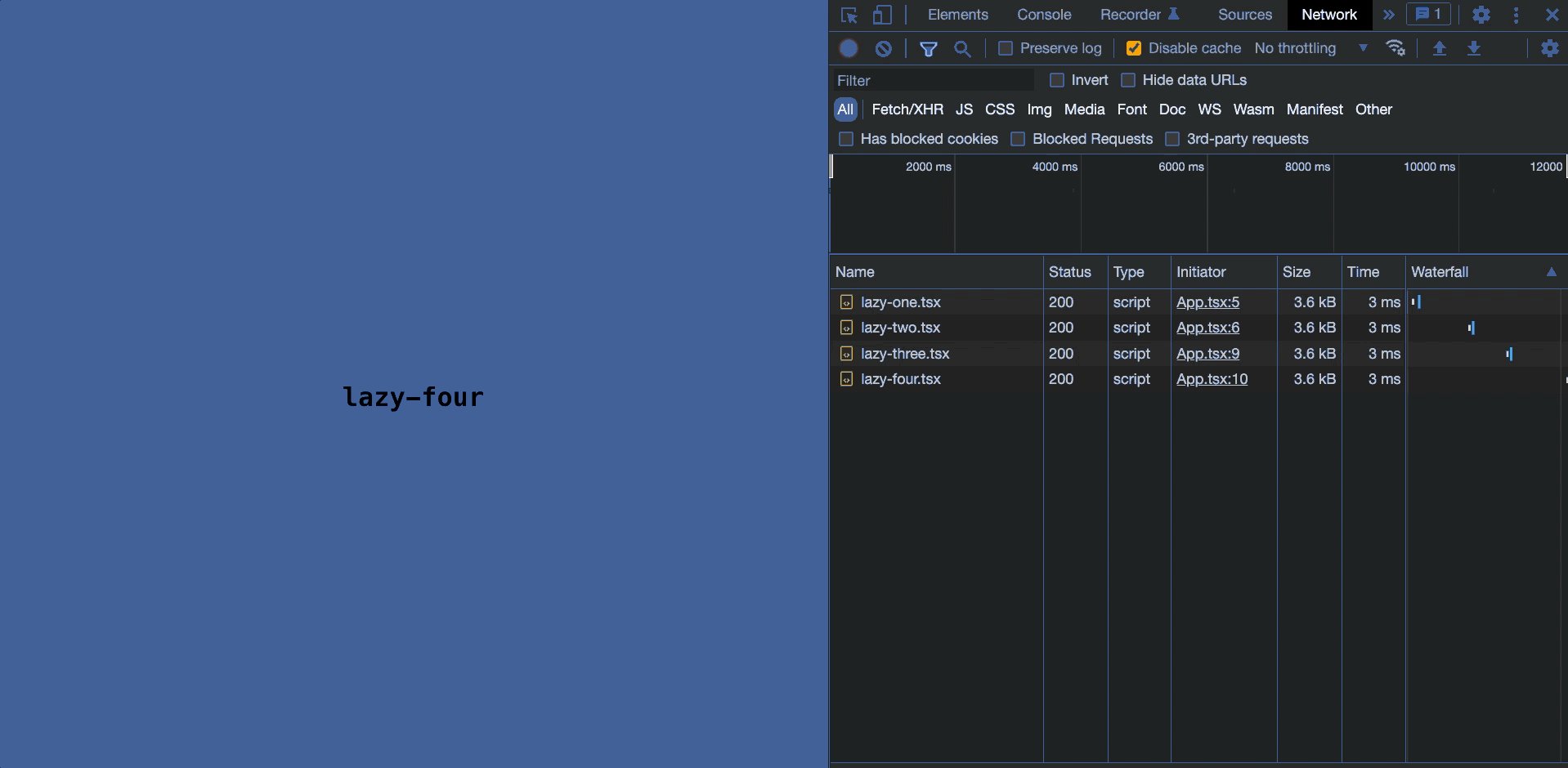
Examples
Testing is a top priority. Therefore I created fixtures with various use-cases of projects that use this library.
You can check it out here.
I build the fixtures using webpack, serve them and test them with playwright.
Installation
npm i react-intersection-loaderor
yarn add react-intersection-loader