react-input-color-improve
v0.0.1
Published
React input color component with hsv color picker
Downloads
2
Maintainers
Readme
react-input-color
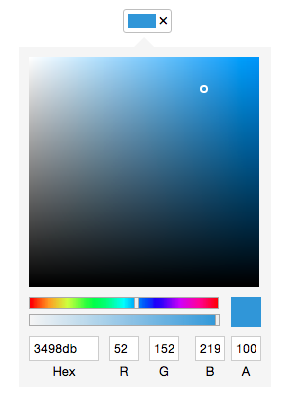
React input color component with hsv color picker
The color picker is inspired by the sketch color picker

Starting from v2, this component is rewritten with emotion and it doesnot require any external css file.
Installation
npm install react-input-color --save
yarn add react-input-colorDemo
https://swiftcarrot.dev/react-input-color
Usage
The initialValue property supports 6 (#RRGGBB) and 8 (#RRGGBBAA) digits hex value.
import React from 'react';
import InputColor from 'react-input-color';
function App() {
const [color, setColor] = React.useState({});
return (
<div>
<InputColor
initialValue="#5e72e4"
onChange={setColor}
placement="right"
/>
<div
style={{
width: 50,
height: 50,
marginTop: 20,
backgroundColor: color.rgba
}}
/>
</div>
);
}- This component is built with react-input-slider and react-input-number.
License
MIT



