react-img-zoom
v0.1.0
Published
A React component to zoom images on hover
Downloads
3,525
Readme
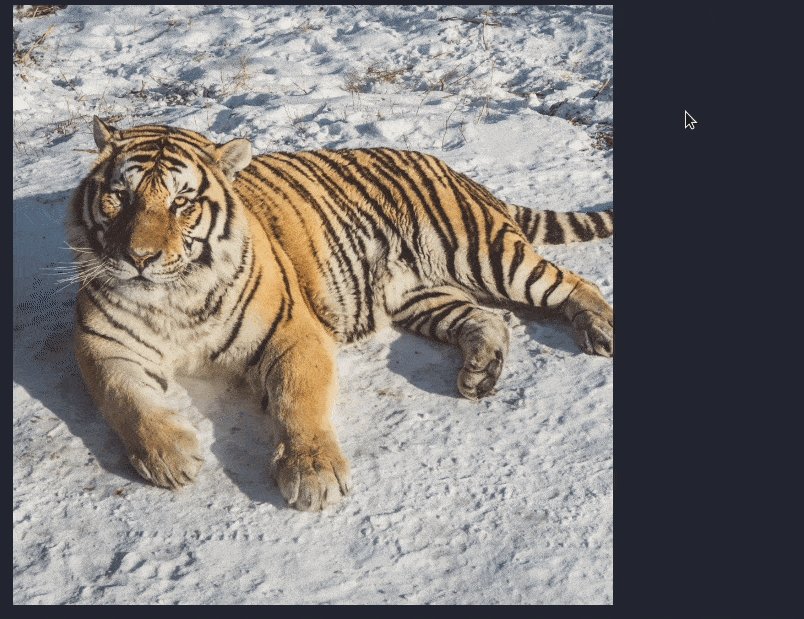
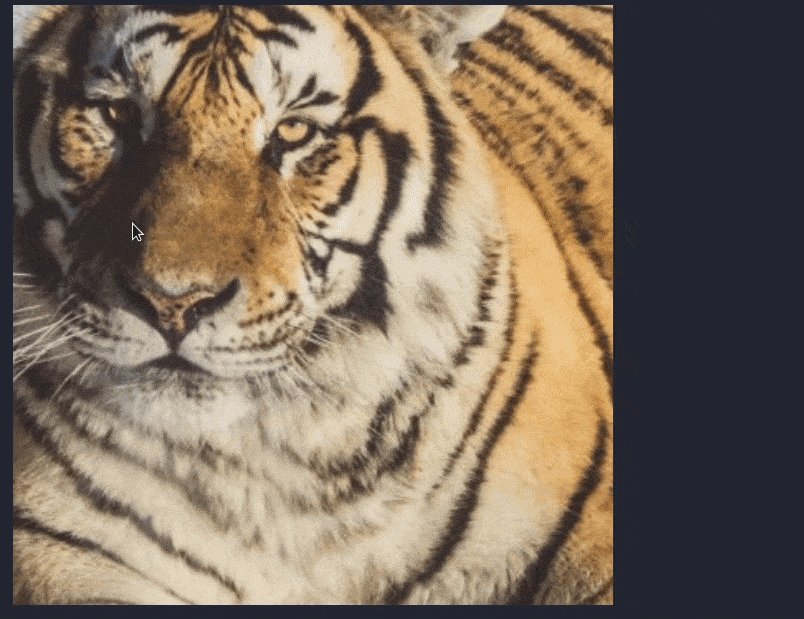
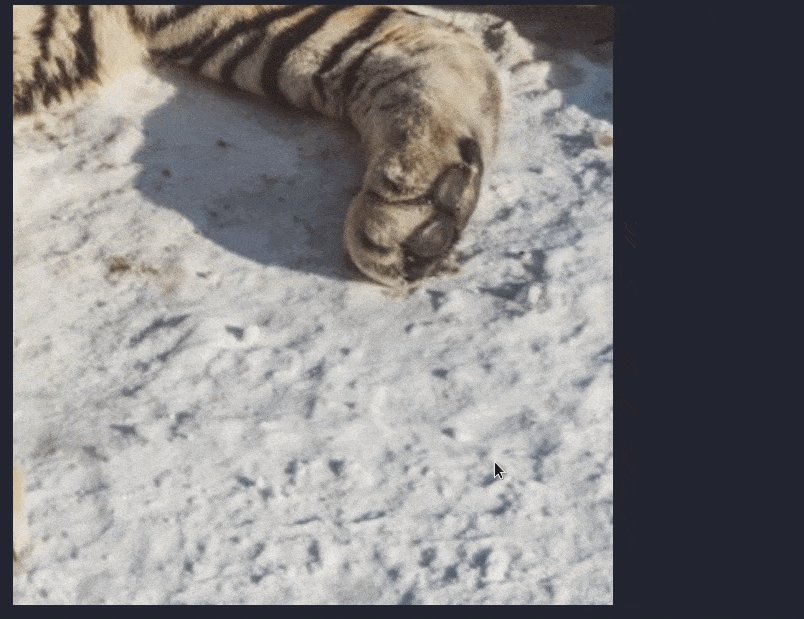
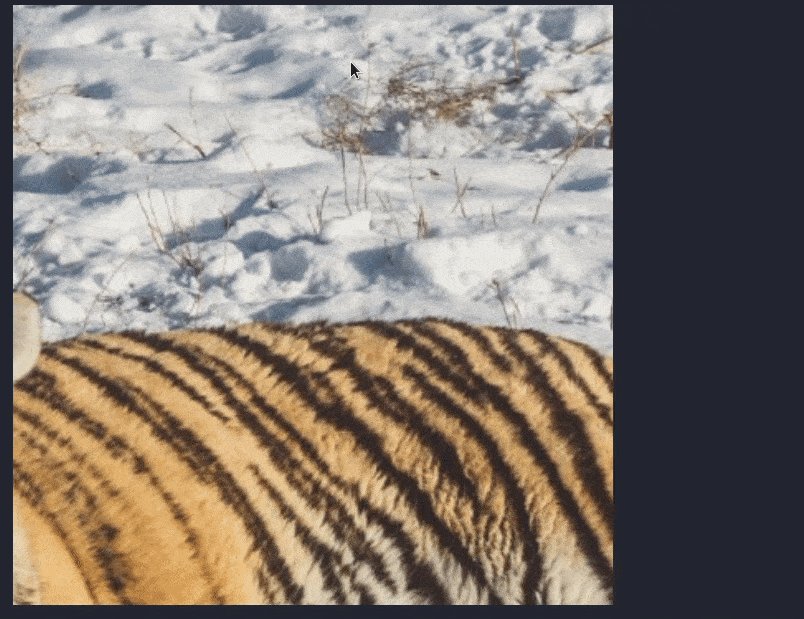
A react component to zoom images on hover
Installation
npm install react-img-zoomBasic usage
The component has only four required props: the link to the image, the zoom scale, the width and height (in pixels).
import Zoom from 'react-img-zoom'
<Zoom
img="link-to-img"
zoomScale={3}
width={600}
height={600}
/>You can refer to the docs for more information and a live demo!
To do
- [ ] Accessibility improvements
- [ ] Mobile support
- [_] Improve tests (more cases, snapshot tests, etc)



