react-hover-image-filter
v1.0.7
Published
A simple canvas component that allows you to simulate paint effect with a mouse or finger simulating a paint brush applying a filter to the image on the coordinates of the mouse or finger position
Downloads
16
Maintainers
Readme
react-hover-image-filter
A simple canvas component that allows you to simulate paint effect with a mouse or finger simulating a paint brush applying a filter to the image on the coordinates of the mouse or finger position
Installation
npm install react-hover-image-filterUsage
import React from 'react'
import { HoverImageFilter } from 'react-hover-image-filter'
const App = () => {
return (
<HoverImageFilter
imageSrc="/beatles.jpg"
fromFilter="blur(10px)"
width=500
height=500
pixelPaintedSize: 46,
/>
)
}
export default AppVisual Examples
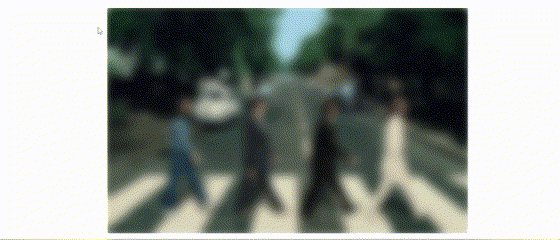
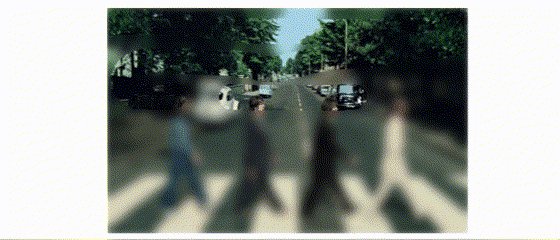
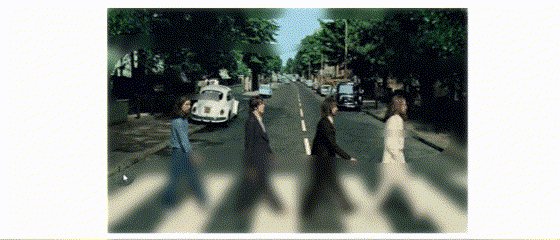
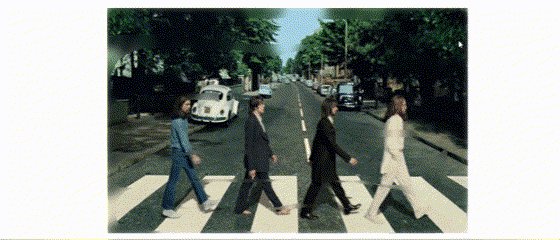
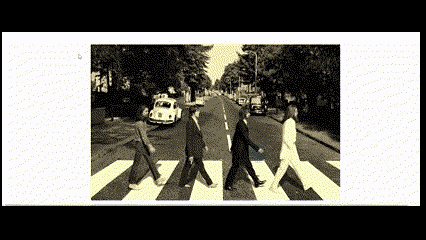
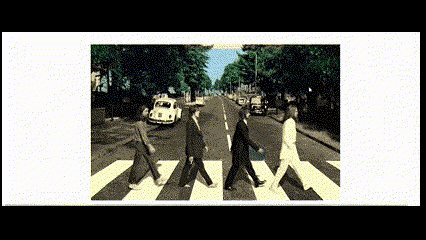
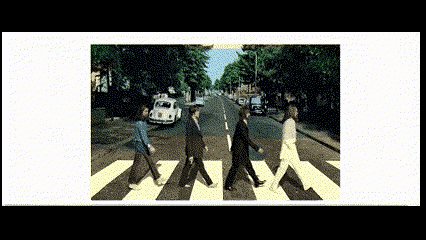
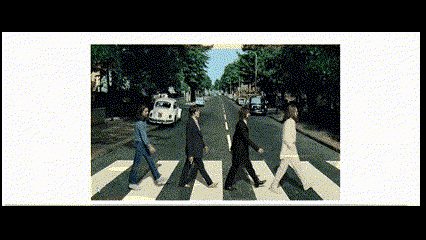
From blur filter to no filter

From sepia filter to no filter

Warning
The prop "imageSrc" must be a local image. If you want to use an image from an url, you must download it and use it as a local image. This is because the canvas can't access to the image from an url for security reasons.
Props
| Prop | Type | Required | Default | Description | | ---------------- | ------------------------------ | -------- | ----------------- | ----------------------------------------------------------------------------- | | imageSrc | string | true | - | The image to be filtered | | paintEvent | "mousemove" | "holdclick" | false | "mousemove" | The event to be used to paint the image. It can be "mousemove" or "holdclick" | | fromFilter | string | false | "grayscale(100%)" | The filter to be applied to the image | | toFilter | string | false | "grayscale(0%)" | The filter to be applied to the image when the mouse is over the image | | width | number | true | - | The width of the image | | height | number | true | - | The height of the image | | pixelPaintedSize | number | true | - | The size of the pixel painted on the image | | canvasStyle | object | false | - | The style of the canvas | | canvasClassName | string | false | - | The className of the canvas |
