react-history-search
v0.0.5
Published
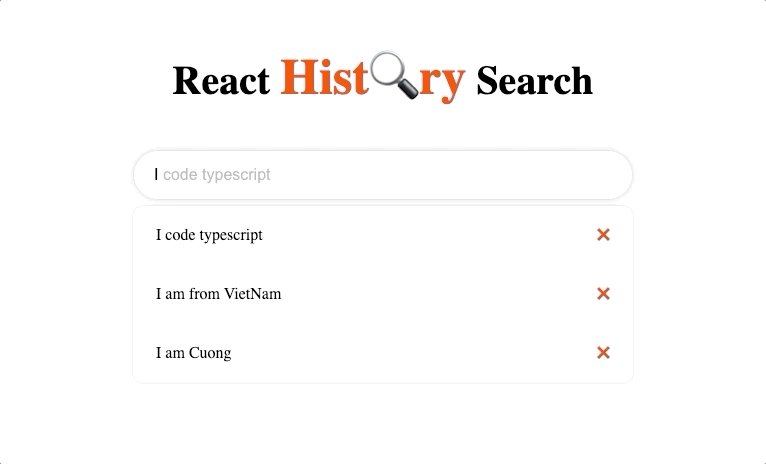
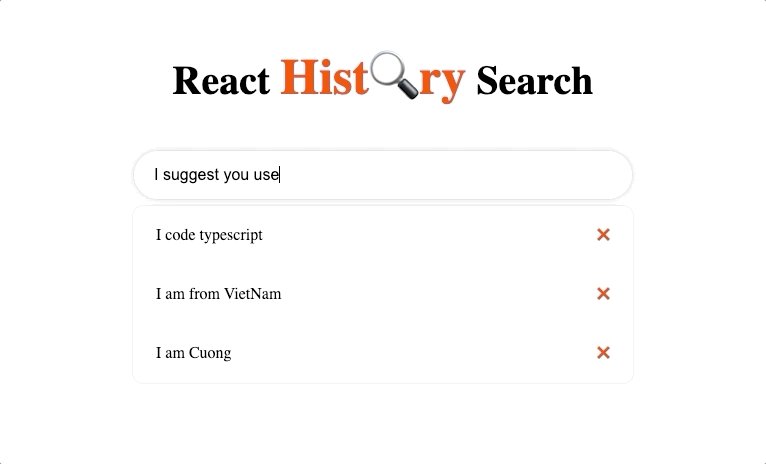
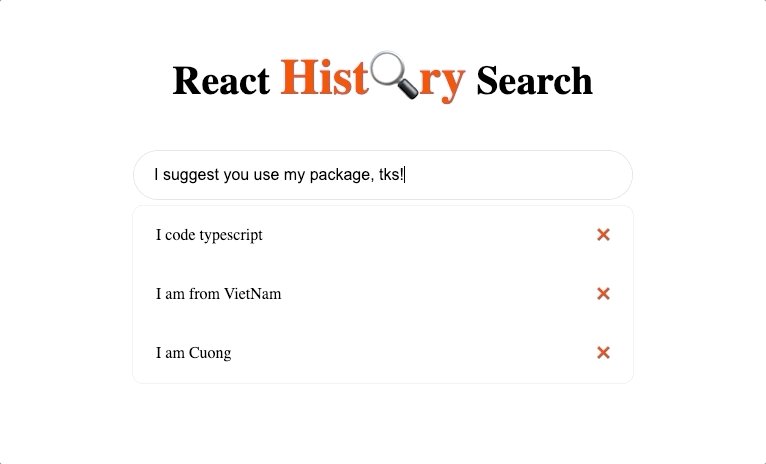
Component save you search keyword and hint it for next type
Downloads
20
Readme
History Keyword will be saved and hint
This is my component supported:

Features
- Save search history to local storage
- Suggest history searched
Usage/Examples
Example 1: No options
import React from "react";
import { Provider, History, Trigger } from 'react-history-search';
import 'react-history-search/dist/index.css'; // import css
export const Main: React.FC = () => {
const handleSearch = (value: string) => {
alert(`Call some API to handle search keyword: ${value}`);
};
return (
<>
<History onClick={handleSearch}>
<input id="some_unique_id"/>
</History>
<Trigger dataId="some_unique_id">
<button onClick={handleSearch}>Search</button>
</Trigger>
</>
);
};Example 2: With some options (recommend)
import React from "react";
import { Provider, History, Trigger } from 'react-history-search';
import 'react-history-search/dist/index.css'; // import css
export const Main: React.FC = () => {
const handleSearch = (value: string) => {
alert(`Call some API to handle search keyword: ${value}`);
};
return (
<Provider value={{ // more options, see below
// pass options in here
handleSearch,
isEnterDown: true,
}}>
<History isHint isTabFill> // more props, see below
<input id="some_unique_id"/>
</History>
// option isEnterDown is used, trigger maybe useless
// <Trigger dataId="some_unique_id">
// <button>Search</button>
// </Trigger>
</Provider>
);
};Options
| name | type | defalut | optional | description | |---|---|---|---|---| | LocalStorageKey | string | searchKeywords | true | Key will save on local storage | | limitHistory | number | 5 | true | limit history will save in local storage | | handleSearch | Function | no | true | callback return your keyword, you will handle search in here | | isEnterDown | boolean | false | true | press enter to search |
Components
| Name | description | props |
|--------- |-------------------------------------------------------------------------------------------------------------------------------------------------------- |---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| History | Insert history table, require child component inside is input | onClick ((value: string) => void): handle your action search. isTabFill (boolean): press tab to fill value of input by hint. isHint (boolean): enable hint. isRemoveHistory (boolean): enable remove history |
| Trigger | Work like a button search, require child component inside is button . Tips: you can't necessary use it, if you use option isEnterDown | dataId (requried) is must same with id of input tag | |
Example
You can download example
Thanks to
- Contributor kmacoders for your support 💕
- react-autocomplete-hint package for hint 😜



