react-gradient-scroll-indicator
v1.0.1
Published
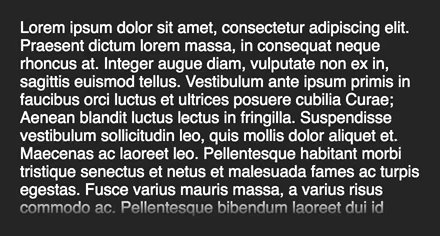
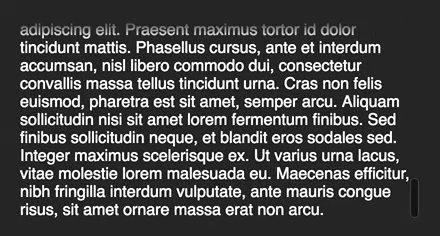
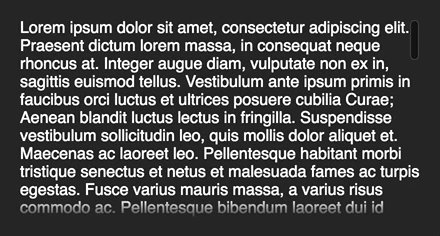
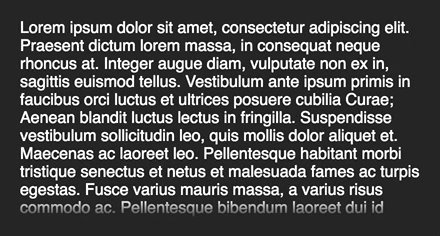
A wrapper for scrollable content that adds gradients indicating when more scrolling is possible
Downloads
368
Readme
react-gradient-scroll-indicator
A wrapper for scrollable content that adds gradients indicating when more scrolling is possible
Install
npm install --save react-gradient-scroll-indicatorProps
| name | default value | description | | ------------ | ------------- | --------------------------- | | primaryColor | #ffffff | outer color | | fadeColor | transparent | inner color | | fadeHeight | 20px | height of the fade overlays |
Usage
import React, { Component } from 'react'
import GradientScroll from 'react-gradient-scroll-indicator'
class Example extends Component {
render () {
return (
<GradientScroll>
<div>
Literally any content you want can go here.
</div>
</GradientScroll>
)
}
}Example GIF

License
MIT © jbccollins


