react-gradient-palette
v1.0.9
Published
Made with create-react-library
Downloads
2
Maintainers
Readme
Certainly! A well-crafted README is essential for attracting users to your React library. Here's a template you can use as a starting point for your react-gradient-palette library:
React Gradient Palette

React Gradient Palette is a lightweight and customizable React library for generating gradients effortlessly. It provides a simple and intuitive interface for users to create and select gradients.
Features
- 🎨 Easy-to-use React component:
<GradientMaker setGradient={setGradient} /> - 🌈 Generate beautiful gradients with a few clicks
- 🚀 Lightweight and fast
- 🔧 Customizable options for advanced users
- 📦 Easily integrate into your React projects
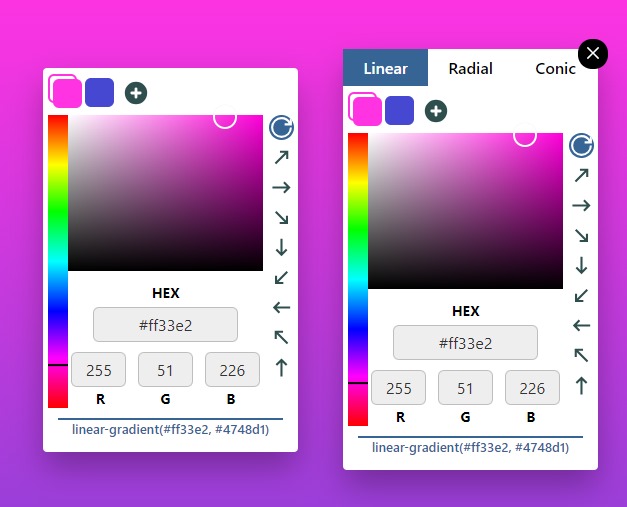
Demo
See the react-gradient-palette in action here
Installation
Install the package using npm:
npm install react-gradient-paletteOr using yarn:
yarn add react-gradient-paletteUsage
Import the GradientMaker component and use it in your React project:
import React from 'react';
import { GradientMaker } from 'react-gradient-palette';
function YourComponent() {
const setGradient = (selectedGradient) => {
// Handle the selected gradient here
console.log('Selected Gradient:', selectedGradient);
};
return (
<div>
<h1>Your React App</h1>
<GradientMaker setGradient={setGradient} defaultGradient={['#ff5733', '#d147a3']}/>
</div>
);
}API
Customization
The GradientMaker component provides various customization options. You can customize the appearance and behavior by passing props to the component. For example:
<GradientMaker
setGradient={setGradient}
defaultGradient={['#ff5733', '#d147a3']}
showRadial={true}
/>License
MIT © AishwaryaMurade
Contributing
If you have suggestions or find issues, please feel free to open an issue or create a pull request. Contributions are welcome!
