react-gantt-simple-timeline-react-18
v1.0.18
Published
Horizontal gantt timeline
Downloads
10
Maintainers
Readme
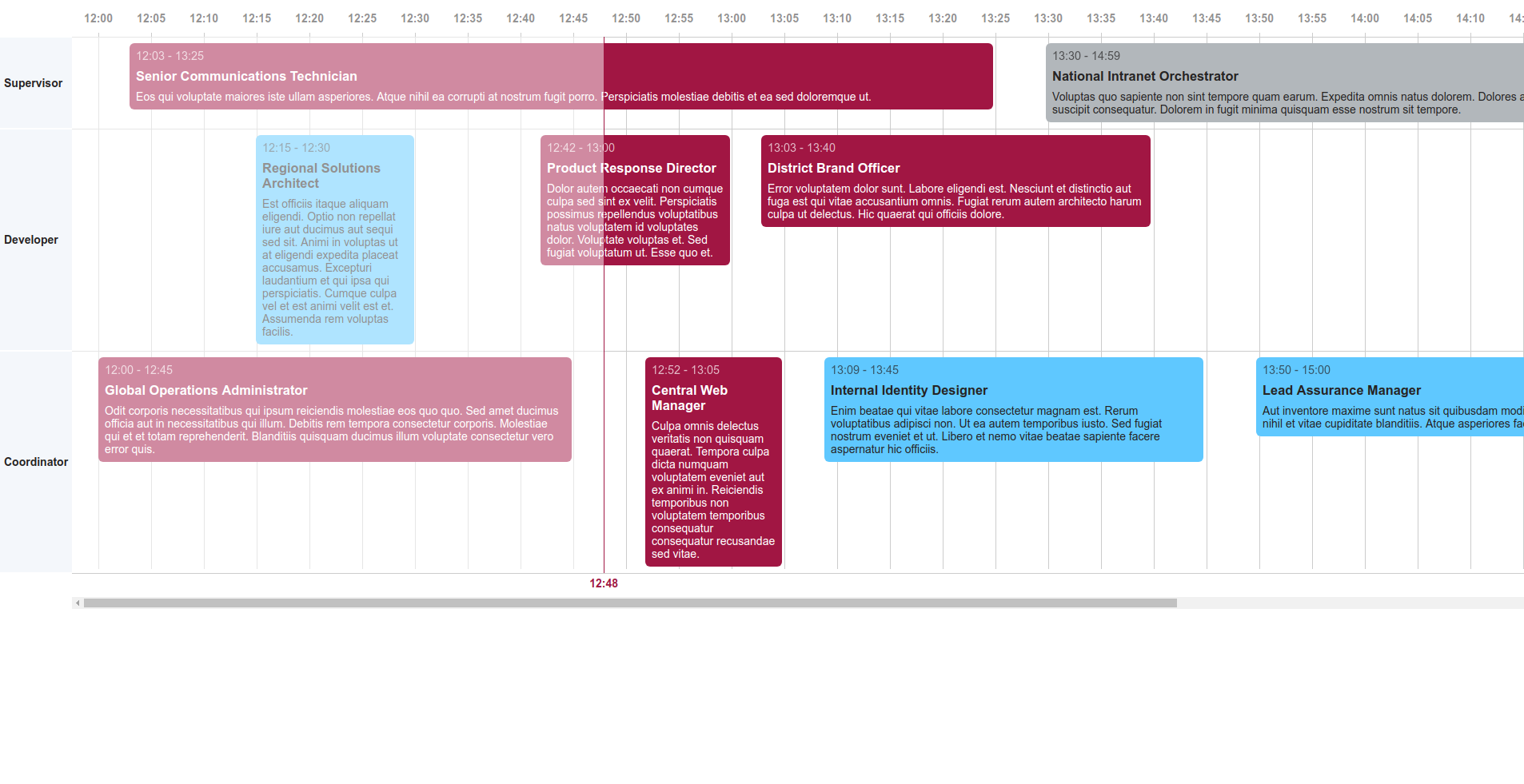
react-gantt-simple-timeline
Horizontal gantt timeline

Features
- custom headers content
- custom element content
Install
npm install --save react-gantt-simple-timelineUsage
See Demo
import React, { Component } from 'react'
import Timeline from 'react-gantt-simple-timeline'
class Example extends Component {
renderElement = (element) => {
return (
<div className='your-element'>
custom content
</div>
)
}
renderColHeaderItem = (col) => (
<div className='your-col-head'>custom title</div>
)
renderRowHeaderItem = (col) => (
<div className='your-row-head'>custom header</div>
)
timeFormatFunction = (date) => {
return formatTime(date)
}
handleElementClick = (element, rowIndex, e) => {
}
render () {
return (
<Timeline
current={new Date()}
rows={ROWS}
cols={COLS}
currentTimeOverlapClass='currentTimeOverlap'
timeFormatFunction={this.timeFormatFunction}
renderElement={this.renderElement}
renderColHeader={this.renderColHeaderItem}
renderRowHeader={this.renderRowHeaderItem}
handleElementClick={this.handleElementClick}
gridColor='#CCCCCC'
currentTimeOverlapClass='customizeIfNeed'
rowsHeaderClass='customizeIfNeed'
colsHeaderClass='customizeIfNeed'
gridLineClass='customizeIfNeed'
rowsBodyClass='customizeIfNeed'
/>
)
}
}License
MIT © Ramil Gallyamov
TODO
- declarative layout
- minScale or minColWidth for scrollable grid?
- isReady prop
- display: grid ? https://webdesign.tutsplus.com/tutorials/solving-problems-with-css-grid-the-gantt-chart--cms-33837 https://codepen.io/ph1p/pen/JBBjNy


