react-fluid-animation
v1.0.1
Published
Fluid media animation for React powered by WebGL.
Downloads
163
Maintainers
Readme
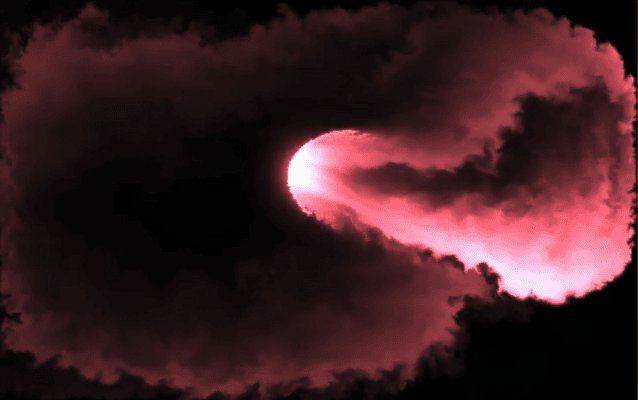
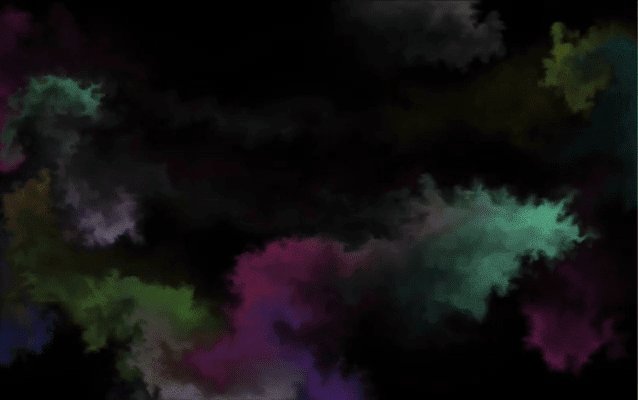
react-fluid-animation (demo)
Fluid media simulation for React powered by WebGL.
This is a port of the WebGL fluid animation by Pavel Dobryakov, which itself is a port of GPU Gems Chapter 38. It provides a very fast, stable fluid simulation by iteratively solving the Navier-Stokes equations for incompressible flow.
Install
npm install --save react-fluid-animationUsage
Check out the demo.
import React, { Component } from 'react'
import FluidAnimation from 'react-fluid-animation'
export default class App extends Component {
render () {
return (
<FluidAnimation
style={{ height: '100vh' }}
/>
)
}
}
Props
TODO
Credits
- Pavel Dobryakov - Original WebGL fluid experiment by Pavel Dobryakov. This project is a direct port and extension of Pavel's excellent work.
- GPU Gems Chapter 38 - Fast fluid dynamics simulation on the GPU.
- jwagner - Similar WebGL implementation.
- haxiomic - Alternative WebGL fluid experiment.
License
MIT © Travis Fischer