react-find
v2.0.2
Published
React-find can help you locate files quickly
Downloads
289
Maintainers
Readme
React-find
React-find can help you locate files quickly
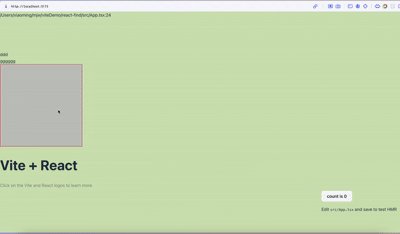
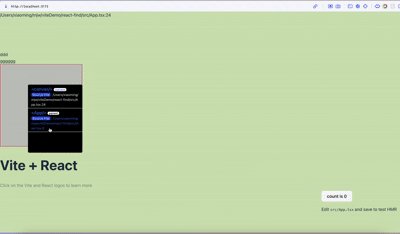
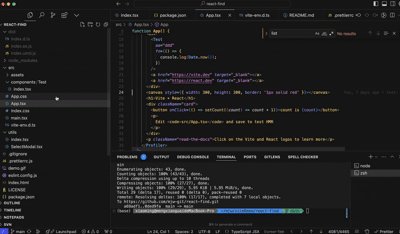
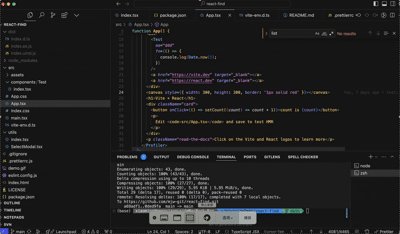
Demo

Of course you can use the context menu to find the current node and its parent nodes

Install
pnpm install react-findStart
If you use the React 18.x or higher version, you should use the plugin
In Vite:
//vite.config.ts
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// 添加类型声明以解决模块声明文件缺失问题
import { vitePluginReactSource } from 'react-find/vite';
// https://vite.dev/config/
export default defineConfig({
define: {
'process.env': process.env,
},
plugins: [vitePluginReactSource(), react()],
});In Webpack
{
test: /\.(ts|tsx|js|jsx)$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-env',
'@babel/preset-react',
'@babel/preset-typescript'
]
}
},{
loader: require.resolve('react-find/webpack/webpack-react-source-loader')
}
]
},Add the script to your file like pages/app.tsx:
import {init} from 'react-find/next';
init();If you use the React 17.x or lower version, you need't to use the plugin,direct import
import init from 'react-find';
init();In nextjs,use the webpack-react-source-loader
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack: (config) => {
config.module.rules.push({
test: /\.(ts|tsx|js|jsx)$/,
exclude: /node_modules/,
use: [
{
loader: 'react-find/webpack/webpack-react-source-loader'
}
]
});
return config;
}
};
export default nextConfig;
You should create a client Component to init it
"use client"
import { PropsWithChildren, useEffect } from "react"
import {init} from 'react-find/next'
const Profile=(props:PropsWithChildren)=>{
useEffect(()=>{
init()
},[])
return <div>{props.children}</div>
}
export default Profile
Then use it in your layout component
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body
>
<Profile>
{children}
</Profile>
</body>
</html>
);
}Then Press the command(mac) or ctrl(win) and move your mouse to try it, click block will take you to the IDE
You also can right click to find current node and parent node which can find the source file.
If you always use the other IDE,You can init like this
init({ protocol: 'cursor' });Tips
- It only work that process.env.NODE_ENV === 'development'
Options
| Name | Description | type | default | | -------- | -------------------------------------------------------------------------------------------------------- | -------- | -------------------- | | protocol | IDE protocol | string | - | | keyCode | keyBoard keyCode | string[] | ['Meta']/['Control'] |
