react-file-uploadify
v1.1.3
Published
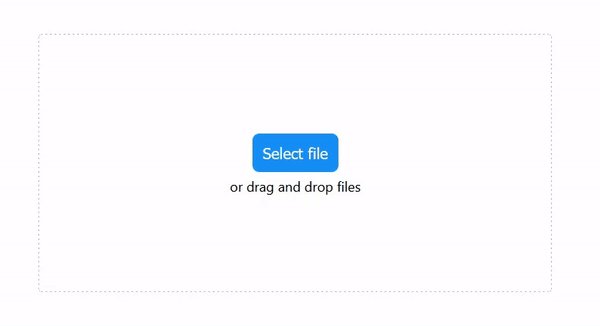
Simple reactjs drag and drop files library to use . Users can drag and drop or even select the file.
Downloads
321
Readme
react-file-uploadify
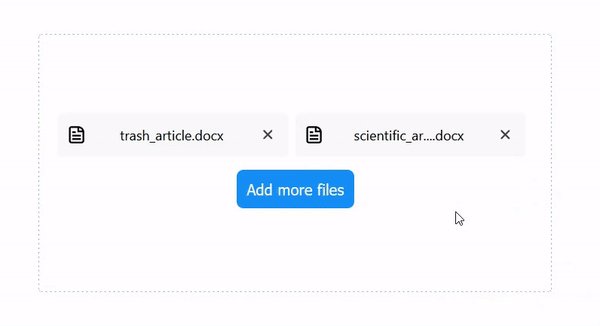
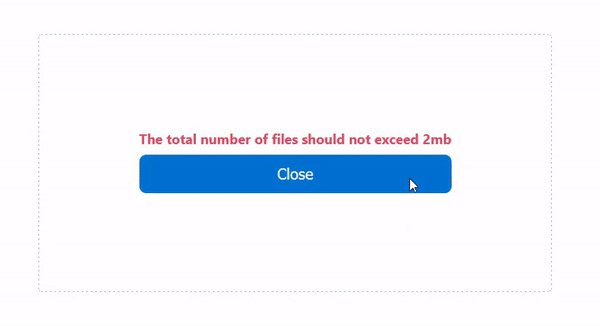
A flexible and customizable reactjs file library with the ability to drag and drop files. Users can drag and drop files and delete selected files. You can easily customize the component by adding your own classes to props, limit the number of accepted files to their minimum and maximum number, the total size of all selected files in bytes, MB and file types. Via props, you can select the language, by default "en", "ru" is still available

Install
npm install --save react-file-uploadifyUsage
import {FileDropZone} from 'react-file-uploadify'
import 'react-file-uploadify/dist/index.css'
import React,{useState} from "react";
import myClassNames from './myClassNames.module.css'
const App = () => {
const [files,setFiles] = useState([])
const updateFiles = (incommingFiles) => {
setFiles(incommingFiles);
};
return <div style={{width:"600px",height:"300px",margin:"32px"}}>
<FileDropZone
onChange={updateFiles}
maxFilesSizeInMb={2}
acceptTypes={[".docx",".pdf",".jpg"]}
haveFileList={true}
multiple={true}
minFiles={2}
maxFiles={5}
lang={"en"}
classNames={{
fileIcon: myClassNames.myFileIconClass,
fileBox: myClassNames.myFileBoxClass,
fileBoxButton: myClassNames.myFileButton,
dropZoneBox: myClassNames.myFileDropZoneBoxClass,
button: myClassNames.myButtonClass,
}}
/>
</div>
}
export default App
Properties
| Prop | Default | Type | Description |
|------------------------|-----------|--------------------|---------------------------------------------------------------------------------------------------------------------------------------------|
| multiple | false | Boolean | The ability to select multiple files |
| acceptTypes | undefined | Array | File types that can be selected |
| maxFiles | undefined | Number | Maximum number of accepted files |
| maxFilesSizeInMb | undefined | Number | The maximum number of mb of all selected files |
| maxFilesSizeInBytes | undefined | Number | The maximum number of bytes of all selected files |
| haveFileList | true | Boolean | Show a list of selected files |
| classNames | undefined | Object |all classes {dropZoneBox: myClassNames.myFileDropZoneBoxClass, button: myClassNames.myButtonClass, fileIcon: myClassNames.myFileIconClass, fileBox: myClassNames.myFileBoxClass,fileBoxButton: myClassNames.myFileButton,fileName: myClassNames.myFileName}
| lang | en | String | The interface language is en and ru |
| onChange | undefined | ChangeEventHandler | The selected files are in the function argument |
License
MIT © temaweb10


