react-fb-image-grid
v0.1.5
Published
A beautifully featured image grid library for React which represents the images just like the facebook grid images with the count for extra as well
Downloads
988
Maintainers
Readme
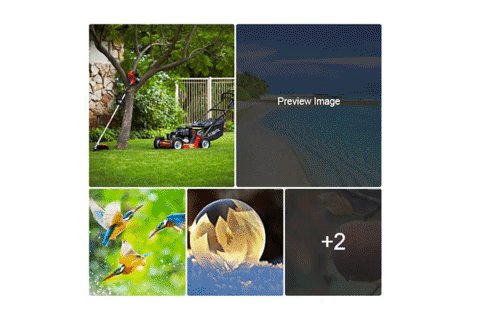
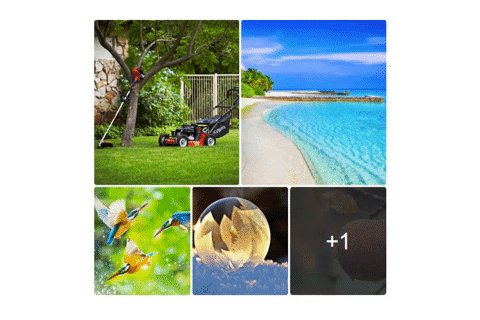
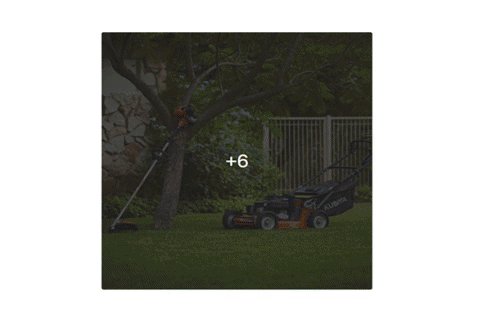
react-fb-image-grid
An image library that's used to show the images in beautiful grids.
Below you will find some information on how to perform common tasks.
Table of Contents
What's new v0.1.5
- Fixed key warning.
Demo

Some Features Video
https://youtu.be/HdEhsDNkw6s
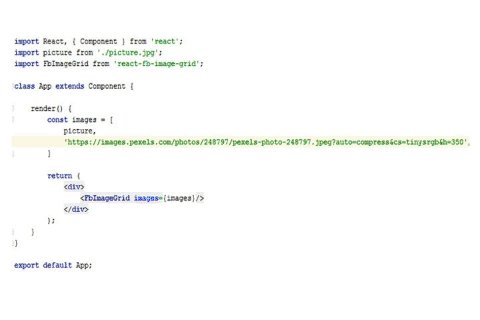
Installation
Run the following
npm install react-fb-image-gridor
yarn add react-fb-image-gridBasic Usage
import FbImageLibrary from 'react-fb-image-grid'
<FbImageLibrary images={[]}/>Props
Props | Type | Default | Example
:--- | :---: | :---: | :---
images | Array (String) | required | {['https://some-url.com/image.jpg', importedImage]} //Local image should be imported first
countFrom | Number | 5 | {2} //Should be from 1 to 5
hideOverlay | Boolean | false | {true}
renderOverlay | Function | () => 'Preview Image' | {() => <button>Show Image</button>}
overlayBackgroundColor | String | #222222 | 'green' or '#000000' or 'rgb(255, 26, 26)'
onClickEach | Function | null | {({src, index}) => {}}
Pull Requests
Feel free to make Pull Requests for your feature/fix. To run the project, run
npm installor
yarnthen
npm start