react-faq-list
v1.1.1
Published
Provide the smart React UI component to display FAQ and Lists for users.
Downloads
9
Maintainers
Readme
Functionality
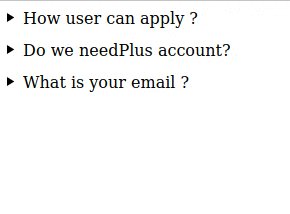
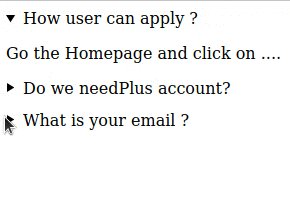
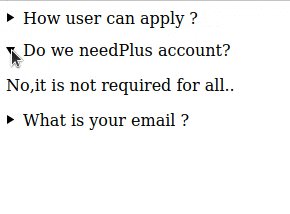
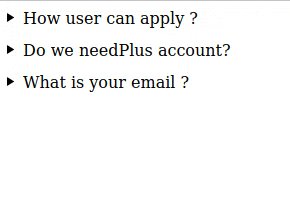
Provide the smart React UI component to display FAQ and Lists for users. (Demo https://stackblitz.com/edit/react-hm1lb8?file=src/App.js).
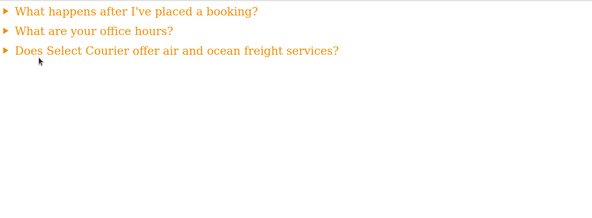
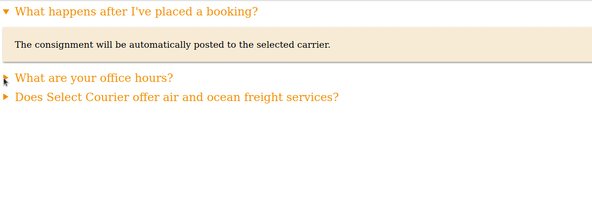
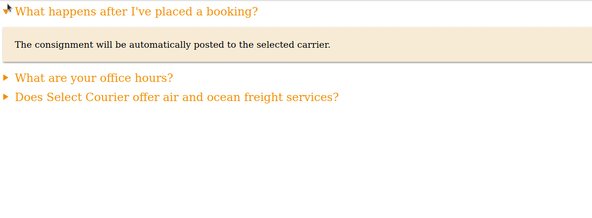
| minimal setup | with custom styles
| ------- | ---
|  |
| 
Usage (Demo https://stackblitz.com/edit/react-hm1lb8?file=src/App.js)
import ReactFaqList from 'react-faq-list';
const data = [
{ 'question' : 'How user can apply ?' , 'answer' : 'Go the Homepage and click on ....'},
{ 'question' : 'Do we needPlus account?' , 'answer' : 'No,it is not required for all..'},
{ 'question' : 'What is your email ?' , 'answer' : '[email protected]'}
];
/* minimal setup */
<ReactFaqList data={data} questionKeyName={'question'} answerKeyName={'answer'} />
/* with custom styles */
<ReactFaqList data={data} questionKeyName={'question'} answerKeyName={'answer'}
answerStyles={{"fontSize":"1.2em","padding":"2%","boxShadow":"1px 2px 3px #928e8e","background":"#faebd7"}}
questionStyles={{fontSize:'1.5em',color:'#f58d03'}}
/>
Props Table
| prop name | functionality | required/optional | | ------------- | ------------- | ------------- | | data | Data of questions and answers in form of array of json | *required | | questionKeyName | Name of key name in JSON for questions | *required | | answerKeyName | Name of key name in JSON for answers | *required | | questionStyles | Styling object for questions | optional | | answerStyles | Styling object for answers | optional |
Installation
npm i react-faq-list
Contributor(s)
Mohit Kapoor -@2cool2envy - [email protected]
Let's together make it more better
eMail : [email protected]
