react-fancy-timeline
v0.1.1
Published
Simple timeline react component
Downloads
6
Maintainers
Readme
react-fancy-timeline
Simple timeline react component with dark/light theme support
Install
npm install --save react-fancy-timelineUsage
import React from 'react'
import { Timeline } from 'react-fancy-timeline'
const array = [
{
title: 'React (senior)',
startDate: '06.2010',
endDate: '06.2017',
color: '#61DAFB'
},
{
title: 'JS',
startDate: '06.2013',
endDate: '10.2015',
color: '#FFDF00'
},
{
title: 'HTML',
startDate: '04.2007',
endDate: '01.2010',
color: '#ff6262'
},
{
title: 'CSS',
startDate: '09.2007',
endDate: '04.2009',
color: '#CC649C'
}
]
const App = () => {
return <Timeline data={array} />
}
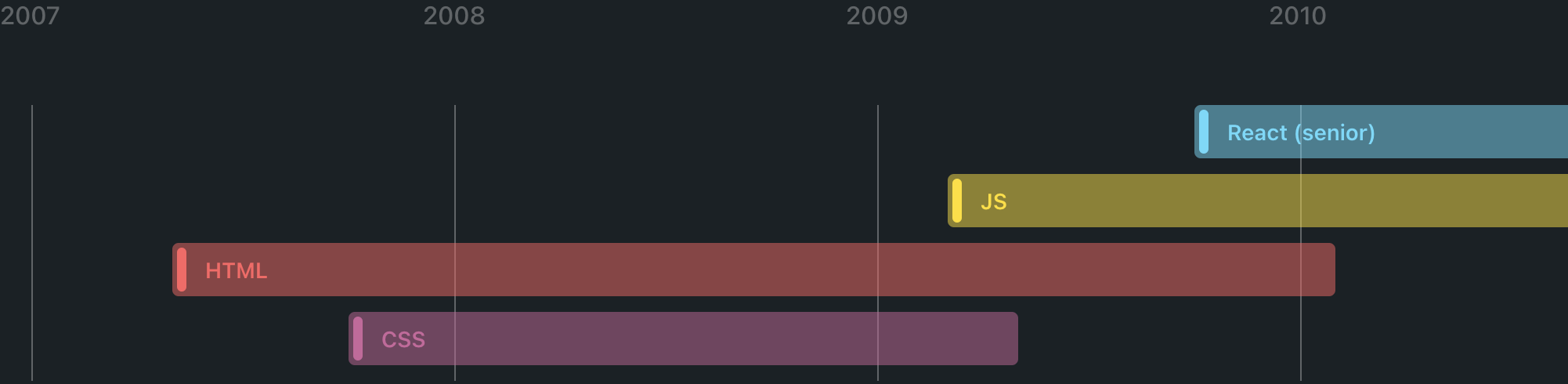
export default AppAutomatic ordering
By default, the Timeline component uses array keys to order elements on timeline

Custom ordering
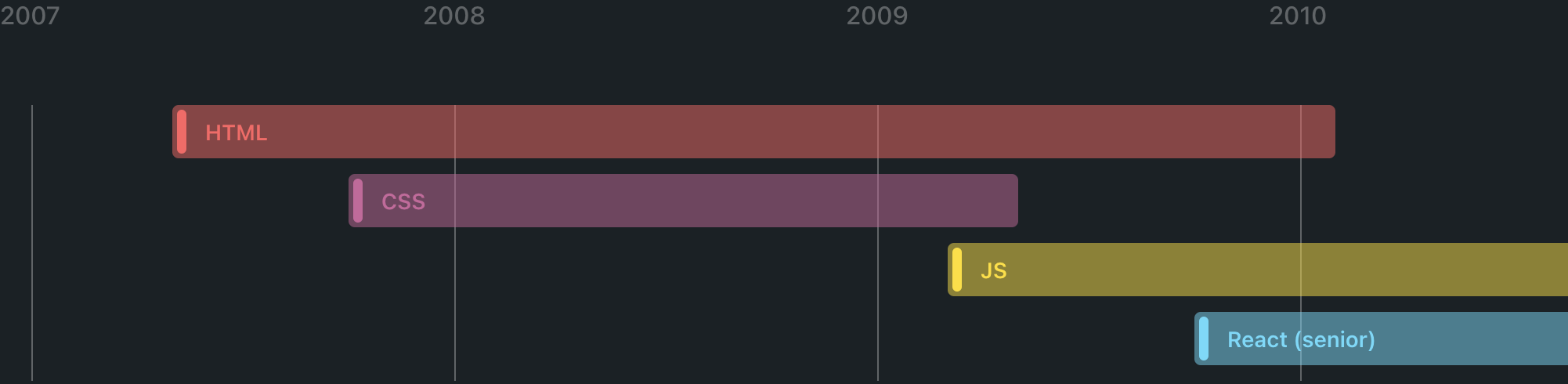
You can add custom ordering by adding field "order" to array. The order field is optional, if it is not specified, then the order of the elements on the timeline will use the array keys For example:
const array = [
{
title: 'React (senior)',
startDate: '06.2010',
endDate: '06.2017',
color: '#61DAFB',
order: 3
},
{
title: 'JS',
startDate: '06.2013',
endDate: '10.2015',
color: '#FFDF00',
order: 2
},
{
title: 'HTML',
startDate: '04.2007',
endDate: '01.2010',
color: '#ff6262',
order: 0
},
{
title: 'CSS',
startDate: '09.2007',
endDate: '04.2009',
color: '#CC649C',
order: 1
}
]Then elements on timeline will look like this

Theming
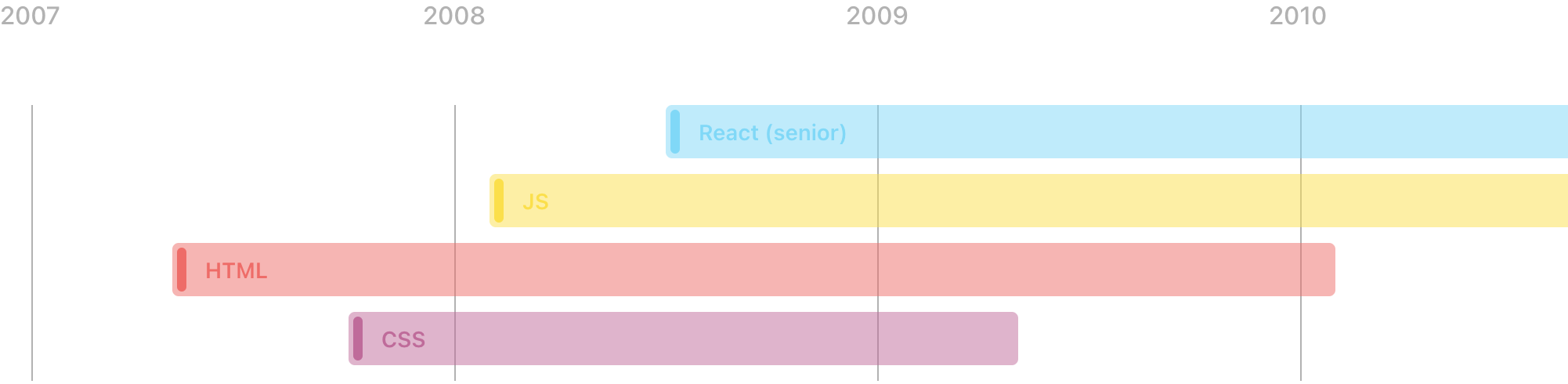
Timeline have dark theme by default. To change theme to light just pass prop lightTheme
<Timeline data={array} lightTheme />and you're done

License
MIT © freislot


