react-facebook-emoji
v1.0.12
Published
Easy to use Facebook emojis for react applications
Downloads
142
Maintainers
Readme
React Facebook Emoji
Easy to use facebook animated Emojis
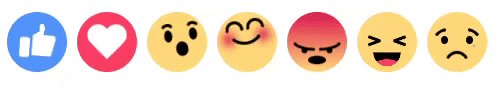
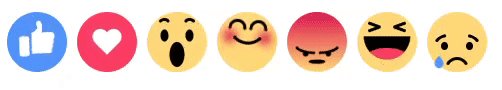
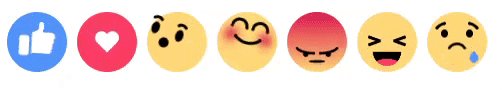
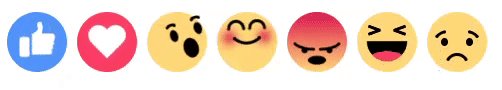
See it in action
How to use it
Install the npm package
$ npm i --save react-facebook-emojiUse it in your component
import React from 'react';
import FacebookEmoji from 'react-facebook-emoji';
export const sampleComponent = () => (
<FacebookEmoji />
);Preview

Property | Values | Default Value -------- | ------ | ------------- type | like, love, yay, wow, angry, haha, sad | like size | xxs, xs, sm, md, lg, xl, xxl, xxl | md
Using different types
import React from 'react';
import FacebookEmoji from 'react-facebook-emoji';
export const sampleComponent = () => (
<div>
<FacebookEmoji type="like"/>
<FacebookEmoji type="love"/>
<FacebookEmoji type="wow"/>
<FacebookEmoji type="yay"/>
<FacebookEmoji type="angry"/>
<FacebookEmoji type="haha"/>
<FacebookEmoji type="sad"/>
</div>
);Preview

Using different sizes
import React from 'react';
import FacebookEmoji from 'react-facebook-emoji';
export const sampleComponent = () => (
<div>
<FacebookEmoji type="like" size="xxs"/>
<FacebookEmoji type="like" size="xs"/>
<FacebookEmoji type="like" size="sm"/>
<FacebookEmoji type="like" size="md"/>
<FacebookEmoji type="like" size="lg"/>
<FacebookEmoji type="like" size="xl"/>
<FacebookEmoji type="like" size="xxl"/>
<FacebookEmoji type="like" size="xxxl"/>
</div>
);Preview

Please feel free to contact if you have any problem while using this package, I always like to help and solve the problems of other people.
Email: [email protected] Website: asfand-dev.github.io
