react-external-click
v1.0.2
Published
A react component wrapper that captures an external (outside) clicks.
Downloads
7
Maintainers
Readme
react-external-click
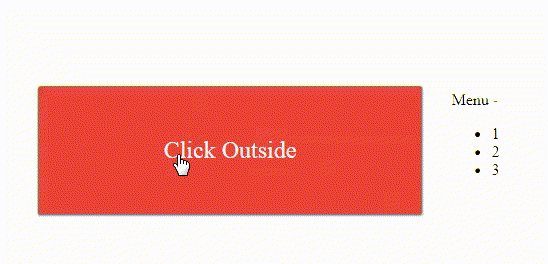
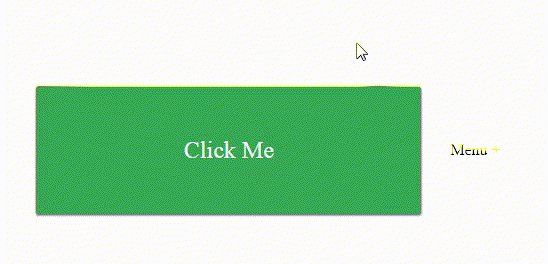
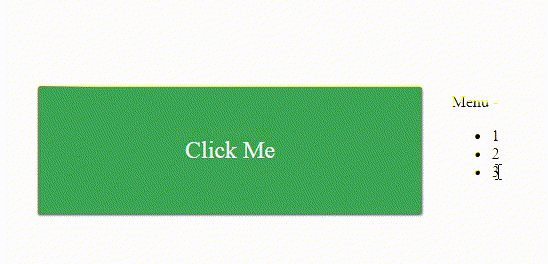
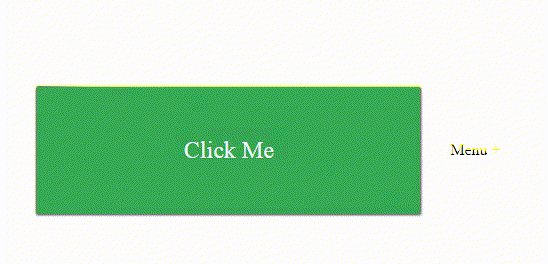
Capturing clicks outside your component.

You can pass it a render-prop or children as a function (more details).
Install it
$ npm install react-external-clickUse it
Functional stateless component:
import React, { Component } from 'react';
import ExternalClick from 'react-external-click';
const Item = (isExternalClick) => (
<div className={`item ${isExternalClick && 'external'}`}>
{`${isExternalClick ? 'Click Me' : 'Click Outside'}`}
</div>
);
class App extends Component {
render() {
return (
<div>
<ExternalClick render={Item} />
</div>
);
}
}Statefull class component:
import React, { Component } from 'react';
import ExternalClick from 'react-external-click';
import Menu from './Menu';
class App extends Component {
render() {
return (
<div>
<ExternalClick>
{
isExternalClick => <Menu show={!isExternalClick} />
}
</ExternalClick>
</div>
);
}
}