react-ext-state
v1.0.6
Published
A simple package for using external states
Downloads
17
Maintainers
Readme
React ext state
A simple package for using external states

Install
npm i react-ext-stateExamples:
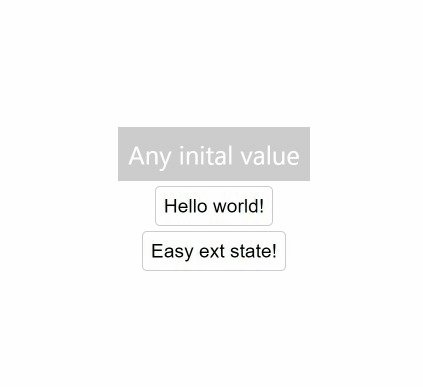
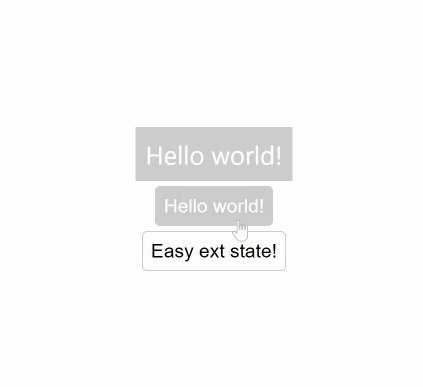
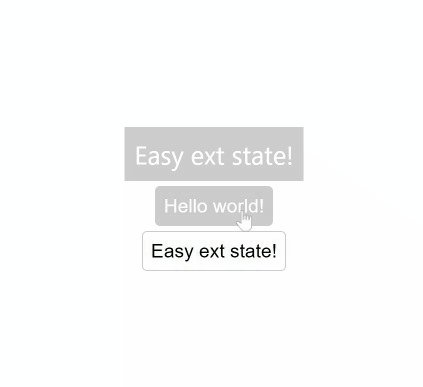
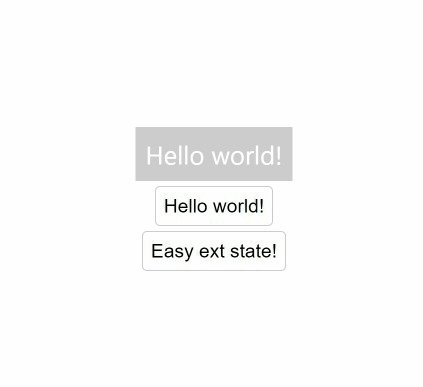
useState
// App.js
import "./App.css";
import Info from "./Info";
import Button from "./Button";
const App = () => {
return(<div className="app">
<Info nameState="test"/>
<Button title="Hello world!" nameState="test"/>
<Button title="Easy ext state!" nameState="test"/>
</div>)
};
export default App;
// Button.js
import Ext from "react-ext-state";
const Button = ({title, nameState}) => {
const handle = () => {
Ext.setState(nameState, title);
};
return(<button onClick={handle}>{title}</button>);
};
export default Button;
// Info.js
import Ext from "react-ext-state";
const Info = ({nameState}) => {
const [info] = Ext.useState(nameState, 'Any inital value');
return(<div className="info">{info}</div>);
};
export default Info;useEvent
// Info.js
import React from "react";
import Ext from "react-ext-state";
const Info = ({nameState}) => {
const [info, setInfo] = React.useState('Any inital value');
Ext.useEvent(nameState, setInfo);
return(<div className="info">{info}</div>);
};
export default Info;Or
Isolated class style
// store.js
import Ext from "react-ext-state";
export default new class store extends Ext {
state = {
info: 'Any inital value'
}
set = (nameState, title) => {
this.setState(nameState, title)
}
}
// Button.js
import store from "./store.js";
const Button = ({title, nameState}) => {
const handle = () => {
store.set(nameState, title);
};
return(<button onClick={handle}>{title}</button>);
};
export default Button;
// Info.js
import store from "./store.js";
const Info = ({nameState}) => {
const [info] = store.useState(nameState);
return(<div className="info">{info}</div>);
};
export default Info;