react-excel
v1.0.0
Published
Demo: https://9899ojyx5o.codesandbox.io/
Downloads
27
Maintainers
Readme
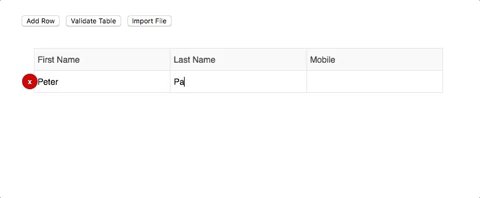
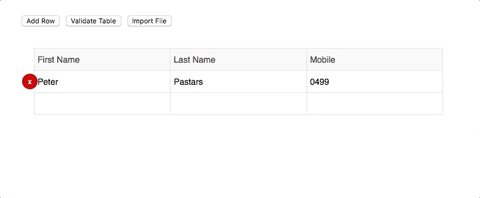
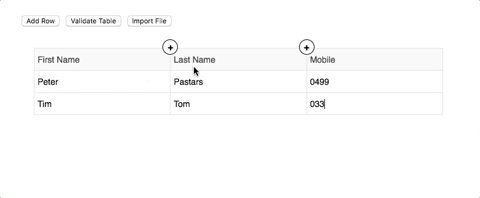
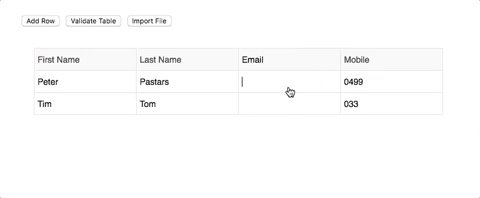
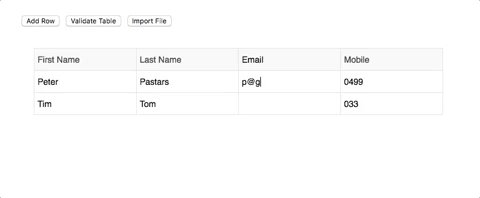
In-Browser Editable Excel Table (React.js)
Demo: https://9899ojyx5o.codesandbox.io/


Features
- Upload Excel/CSV file (nothing is actually being uploaded; the file is processed by your browser).
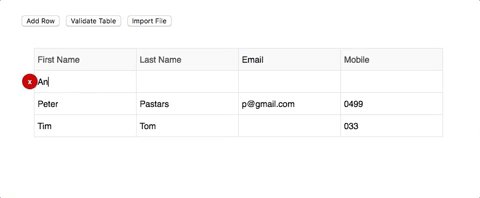
- Add/edit/delete rows.
- Add/edit/delete column.
- Edit headers.
- Write custom
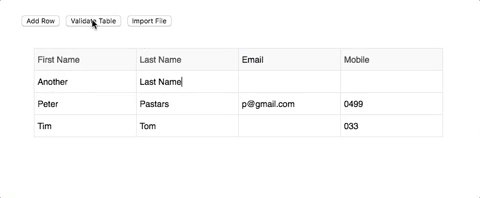
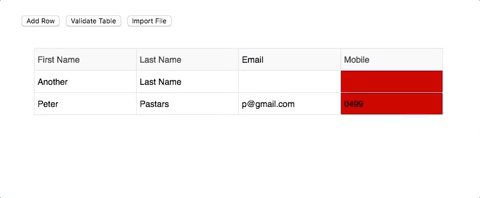
validatefunctions to validate the content of each cell in a given column. - Mobile number validation function included. All cells in column
Mobileare validated usinglibphonenumber-js. - Set headers as
read-only, ie. preventing a column to be deleted. - Add new row on
Tabwhen cursor is located in last cell
Stack
- xlsx
- libphonenumber-js
- redux + redux-thunk
