react-emoji-textarea
v2.0.1
Published
📝 React component displaying emoji automatically.
Downloads
21
Readme
react-emoji-textarea

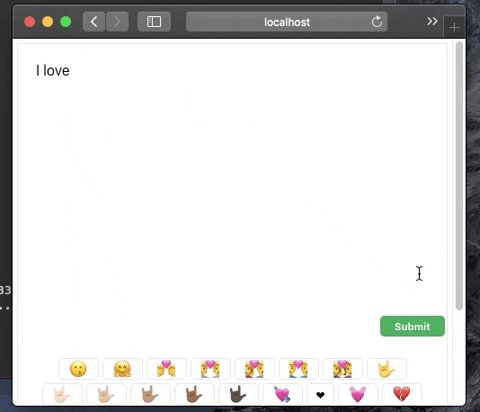
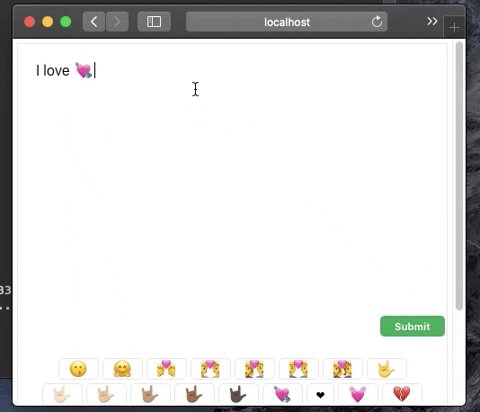
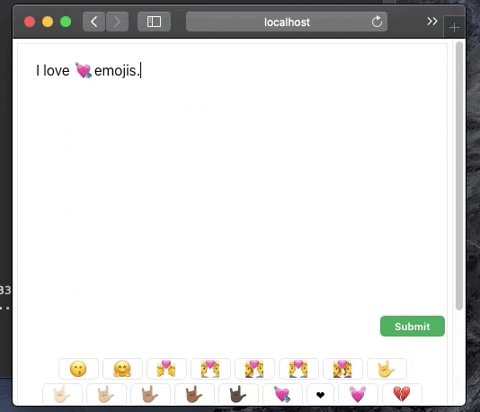
Textarea with emoji prediction/selection.
Installation
npm i --save react-emoji-textareaExample

How to use
import React, { useEffect, useState } from 'react';
import EmojiTextarea from 'react-emoji-textarea';
function App() {
const [submit, setSubmit] = useState(false);
const [text, setText] = useState('');
return (
<div className = 'App'>
<EmojiTextarea
setText = {setText}
setSubmit = {setSubmit}
/>
</div>
);
}
export default App;Author
License
This component is open source and available under the MIT License.

