react-email-misspelled
v0.1.0
Published
A react wrapper for email-misspelled package. Check misspell email's domain and return a list of matching domain suggestions
Downloads
1
Readme
This is a react wrapper for email-misspelled package
Check the misspelled email's domain and return a list (or first) of matching domain suggestions sorted by corrections needed
The string comparison is based on this algorithm

Table of Contents
- Install
- <EmailMisspelledWithInput />
- <EmailMisspelledSuggestFirst />
- <EmailMisspelledSuggestList />
- Typescript support
Install with npm:
npm i react-email-misspelled --saveInstall with yarn:
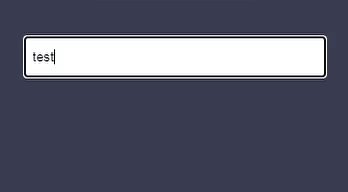
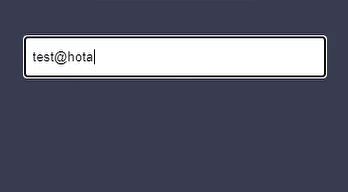
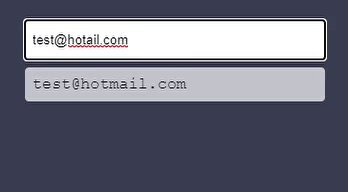
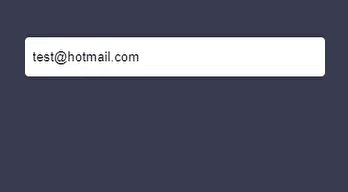
yarn add react-email-misspelledThis component contains a div with a text input and the suggestions list
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledWithInput domains={top100} />
}
label
| Type | Required | Description |
| :--- | :------- | :---------- |
| string | false | String display in the label element |
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledWithInput
domains={top100}
label="Your email address"
/>
} This will just return a div with the more accurate result
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledSuggestFirst, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestFirst domains={top100} />
}
label
| Type | Required | Description |
| :--- | :------- | :---------- |
| string | false | Add your classname |
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestFirst
domains={top100}
className="foo bar"
/>
} This will just return a div with the more accurate result
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledSuggestList, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestList domains={top100} />
}
label
| Type | Required | Description |
| :--- | :------- | :---------- |
| string | false | Add your classname |
import { EmailMisspelledSuggestList, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestList
domains={top100}
className="foo bar"
/>
} description...
TypeName
import { TypeName } from "react-email-misspelled/typings"
//typeTODO
- [ ] Doc
- [ ] TU
- [ ] TS






