react-elements-gu
v1.0.7
Published
>
Downloads
9
Readme
react-elements-gu

Install
npm install --save react-elements-guUsage
import React, { Component } from 'react'
import { Selector } from 'react-elements-gu'
export default class App extends Component {
render () {
const theme = {
palette: {
primary: {
main: '#FAF33E'
}
},
listItems: {
...
},
addNewItem: {
...
},
addNewItemIcon: {
...
},
listContainer: {
...
},
textField: {
...
},
dropDownIcon: {
...
},
}
const items = [
{
key: '2',
name: 'HJD'
},
{
key: '3',
name: 'JJD'
},
{
key: '4',
name: 'OPD'
},
{
key: '5',
name: 'OKLPD'
}
]
const handleTextChange = (e) => {
console.log("InText",e.target.value)
// Do something here
}
const handleAddNewItem = () => {
console.log("Hello there");
// Do something here
}
const onItemSelected = (e) => {
console.log(e.target..getAttribute('value'));
// Do something here
}
return (
<div>
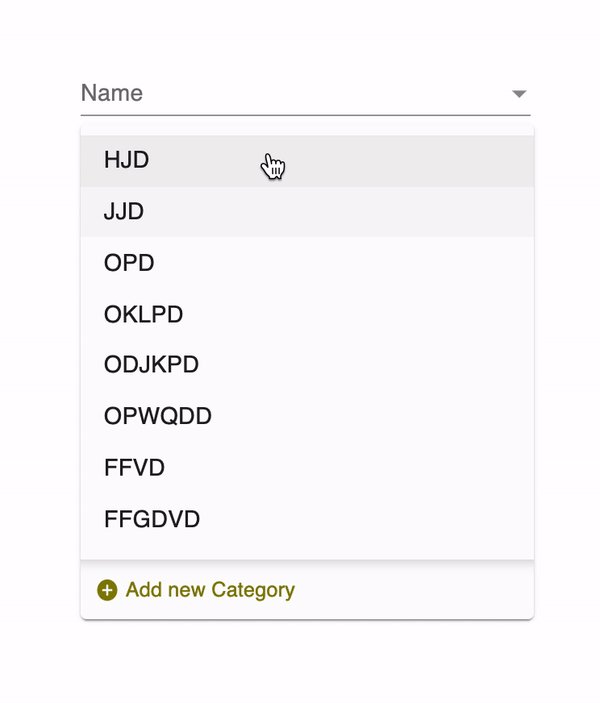
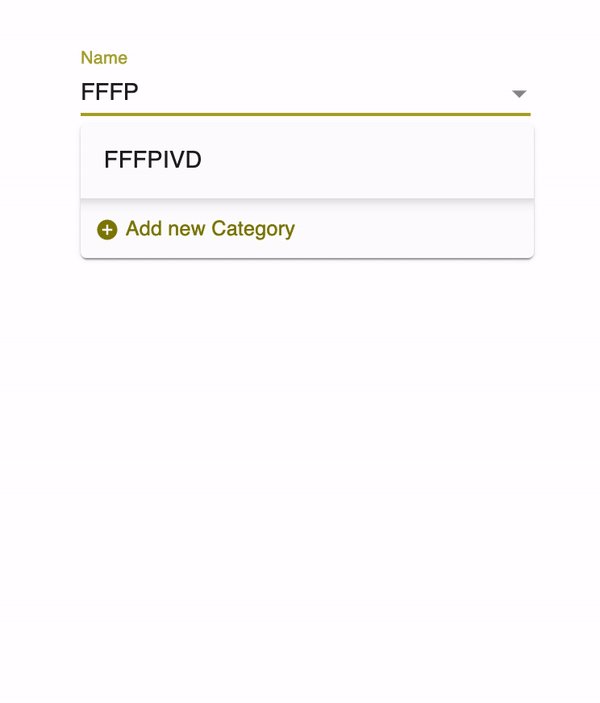
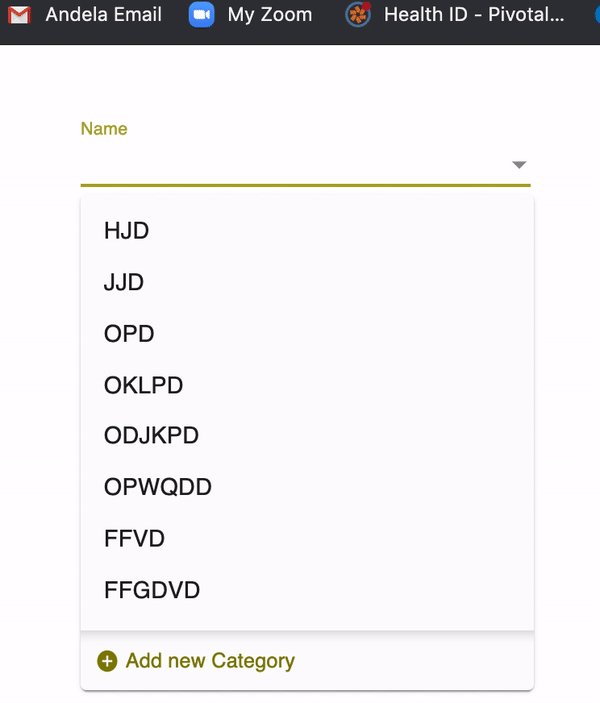
<Selector
onChange={handleTextChange}
name="Name"
label="Name"
items={items}
addNewItem={true}
addNewItemCaption={"Add new Category"}
theme={theme}
onAddNewItem={handleAddNewItem}
onItemSelected={onItemSelected}
/>
</div>
)
}
}
License
MIT © [Rukundo eric prestein](https://github.com/Rukundo eric prestein)


