react-edge-kit
v0.2.3
Published
A powerful template for creating single-page applications (SPA) using TypeScript, React, TanStack Router, Shadcn/ui, and TailwindCSS. This starter kit follows the Feature-Sliced Design (FSD) architecture and PWA-ready.
Downloads
44
Maintainers
Readme
ReactEdge Kit
A powerful template for creating single-page applications (SPA) using TypeScript, React, TanStack Router, Shadcn/ui, and TailwindCSS. This starter kit follows the Feature-Sliced Design (FSD) architecture and PWA-ready.
ReactEdge Kit - шаблон для создания SPA на базе TypeScript, React, TanStack Router, Shadcn/ui и TailwindCSS. Реализован на основе архитектуры FSD.
Table of contents / Оглавление
- 🗿 Author / Автор
- ✨ Features / Особенности
- 🛠 Getting Started / Начало работы
- 📦 About Feature-Sliced Design / Про FSD
- ⁉️ FAQ / Часто задаваемые вопросы
- ✍️ Contribution / Сотрудничество
- ⚖️ License / Лицензия
🗿 Author / Автор
Quetan (Korkin Kirill) / Quetan (Коркин Кирилл)
✉️ Contacts / Контакты
- Telegram: @quetan
- GitHub: quetan
- Email: [email protected]
✨ Features / Особенности
- Development Environment (Среда разработки):
- Vite - Fast and optimized build tool for modern web projects (configuration).
- App Routing (Роутинг): TanStack Router - Powerful and flexible routing solution.
- UI Components (Набор компонентов):
- Shadcn/ui - Customizable component library (configuration).
- Tailwind CSS - Utility-first CSS framework (configuration).
- Code Formatting (Форматирование кода):
- Prettier: Ensures consistent code style (configuration).
- prettier-plugin-tailwindcss
- ESLint: Maintains code quality and consistency (configuration).
- Prettier: Ensures consistent code style (configuration).
- Architectural Methodology (Архитектура приложения): FSD (Documentation) - A methodology for scalable frontend architecture.
- PWA-Ready: Includes a webmanifest for Progressive Web App (PWA) support.
🛠 Getting Started / Начало работы
⚙️ Prerequisites / Предварительные требования
Ensure you have Node.js and Yarn (or npm, pnpm, bun) installed on your machine.
Убедитесь, что на вашем компьютере установлены Node.js и NPM (или yarn, pnpm, Bun).
📄 Detailed Steps / Подробные шаги
Execute the installation script: (Запустите установочный скрипт)
npx react-edge-kit cd <your-project-name>Run the development server: (Запустите сервер для разработки)
npm run devThe application will be available at
http://localhost:5173(Приложение будет доступно по адресуhttp://localhost:5173).Build for production: (Подготовьте к продакшену)
npm run buildThe built files will be in the
distdirectory. (Полученные файлы будут лежать в директорииdist.)Preview the production build:
npm run previewThis will start a local server to preview the production build. (Команда запутсти локальный сервер с предпросмотром продакшен версии.)
📂 File structure / Структура файлов
- 📁 public/ (public files directory)
- 📁 src/ (source code directory)
- 📁 app/
- 📁 entities/
- 📁 features/
- 📁 pages/
- 📁 routes/
- 📁 shared/
- 📁 widgets/
- routeTree.gen.ts (this file is auto-generated by TanStack Router)
- .eslintrc.cjs (ESLint configuration file)
- .prettierrc (Prettier configuration file)
- postcss.config.js (PostCSS configuration file)
- tailwind.config.js (Tailwind CSS configuration file)
- tsconfig.json (TypeScript configuration file)
- vite.config.ts (Vite configuration file)
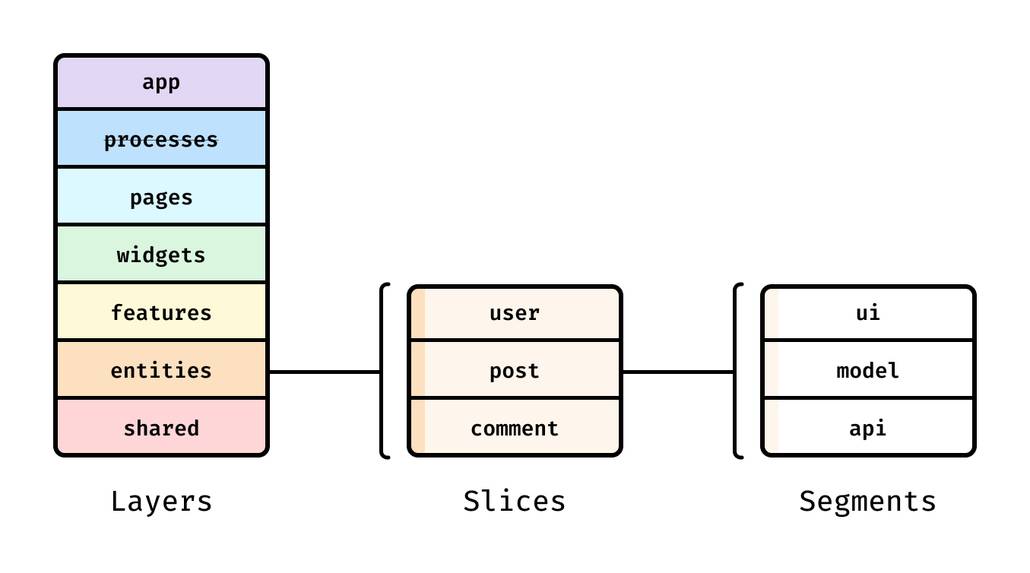
📦 About Feature-Sliced Design / Про Feature-Sliced Design
Feature-Sliced Design (FSD) is an architectural methodology for scaffolding front-end applications. Simply put, it's a compilation of rules and conventions on organizing code. The main purpose of this methodology is to make the project more understandable and structured in the face of ever-changing business requirements.
Feature-Sliced Design (FSD) — это архитектурная методология для проектирования frontend-приложений. Проще говоря, это свод правил и соглашений по организации кода. Главная цель методологии — сделать проект понятным и структурированным, особенно в условиях регулярного изменения требований бизнеса.
Feature-Sliced Design scheme

Read documentation here: documentation link
⁉️ FAQ / Часто задаваемые вопросы
- ❔ How do I start a new project based on ReactEdge Kit? / Как начать новый проект на основе ReactEdge Kit?
ℹ️ Follow the instructions in the "Getting Started" section. Ensure you have Node.js and NPM (or yarn, pnpm, Bun) installed.
Следуйте инструкциям в разделе "Начало работы". Убедитесь, что у вас установлены Node.js и NPM (или yarn, pnpm, Bun).
- ❔ When and why should I use FSD architecture? / Когда и зачем мне использовать архитектуру FSD?
ℹ️ You should read the "Is it right for me?" article from the FSD documentation to understand if this architecture is suitable for your project.
Рекомендуется ознакомиться со статьей "Is it right for me?" в документации FSD, чтобы понять, подходит ли эта архитектура для вашего проекта.
- ❔ How do I add new routes to the application? / Как добавить новые маршруты в приложение?
ℹ️ To add new routes, utilize TanStack Router. Detailed information can be found in the TanStack Router documentation.
ReactEdge Kit uses a file-based routing system by default. You can switch to a code-based routing system if preferred.
- ❔ How can I customize the Shadcn/ui theme? / Как я могу настроить тему Shadcn/ui?
ℹ️ Using the React Edge Kit installation wizard, you can select the primary color and font for your project. Additionally, you can interactively customize your theme on the official Shadcn/ui website.
Используя мастер установки React Edge Kit, вы можете выбрать цвет темы и основной шрифт вашего проекта. Также вы можете интерактивно настроить свою тему на официальном сайте Shadcn/ui.
- ❔ How do I integrate third-party libraries and plugins? / Как интегрировать сторонние библиотеки и плагины?
ℹ️ Install the necessary libraries via Yarn or npm and import them into your project. Pay attention to Vite configuration and possible changes in configuration files (e.g., vite.config.ts).
Установите необходимые библиотеки через Yarn или npm и импортируйте их в свой проект. Обратите внимание на конфигурацию Vite и возможные изменения в файлах конфигурации (например,
vite.config.ts).
- ❔ What coding standards are used in ReactEdge Kit? / Какие стандарты используются в ReactEdge Kit?
ℹ️ The project uses Prettier and ESLint to ensure consistent code style and maintain quality. Configurations for these tools are located in the .prettierrc and .eslintrc.cjs files.
В проекте используются Prettier и ESLint для обеспечения единообразного стиля кода и поддержания качества. Конфигурации для этих инструментов находятся в файлах .prettierrc и .eslintrc.cjs.
- ❔ How do I enable PWA support? / Как включить поддержку PWA?
ℹ️ ReactEdge Kit already includes a webmanifest for PWA support. Ensure your project is correctly configured and tested to work in PWA mode.
ReactEdge Kit уже включает webmanifest для поддержки PWA. Убедитесь, что ваш проект правильно настроен и протестирован для работы в режиме PWA.
If you have additional questions, feel free to contact through the provided contacts or open an issue on GitHub.
Если у вас возникнут дополнительные вопросы, не стесняйтесь обращаться через указанные контакты или открывать issue на GitHub.
✍️ Contribution / Сотрудничество
Feel free to open issues or submit pull requests to help improve this project. Your contributions are welcome!
Буду рад открытым issue или pull request-ам! Ваш вклад приветствуется!

