react-easy-pager
v1.0.2
Published
Re-usable pagination component with built-in page handling logic for react js.
Downloads
14
Maintainers
Readme
npm i react-easy-pager
Re-usable pagination component for react js.
Install
npm i react-easy-pager
or
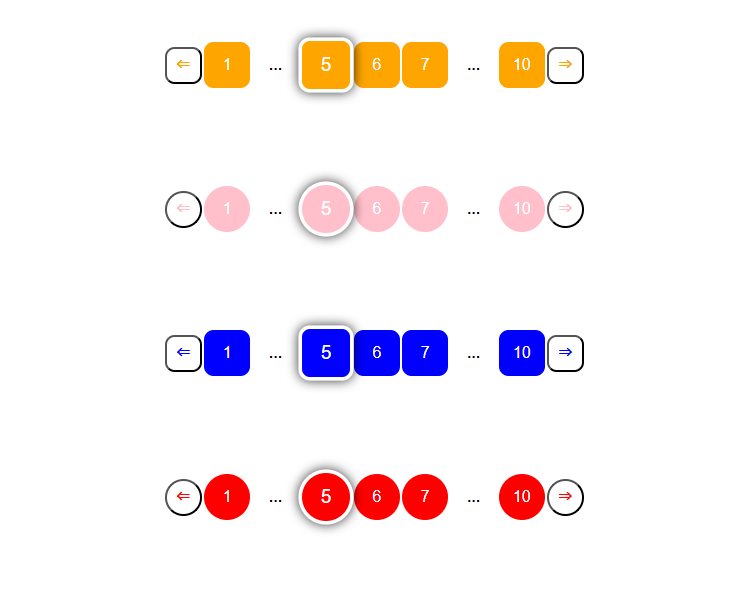
yarn add react-easy-pagerScreenshots

Mandatory parameters
It takes 5 mandatory parameters:
1. page : for active page (number)
2. setPage: to set active page (setState hook)
3. handlePageChange : callback function
4. total: total no. of pages. (number)
5. itemPerPage: to show no. of items per page. (number)Other parameters:
6. position : css flex justify content position, default is "center", (string)
7. backgroundColor: string,
8. color: string,
9. shape: 'round' or 'square', default is square.Usage
import { useState } from 'react'
import Pagination from './Pagination'
const App = () => {
const [page, setPage] = useState(1)
const [count, setCount] = useState<number>(100) //optional , can directly pass count form state management.
const handleChange = (value:number) =>{
console.log('value', value)
}
return (
<section>
<Pagination
page={page}
setPage={setPage}
total={count}
handlePageChange={handleChange}
itemsPerPage={10}
shape='square'
backgroundColor='orange'
/>
</section>
)
}
export default App
License
MIT ©


