react-ditto
v1.5.0
Published
Component based layout and spacing utilities for rendering UI with react
Downloads
31
Maintainers
Readme
#react-ditto Transform layout to take whatever form you please without leaving the render method.
const spacingPropTypes = PropTypes.oneOf([
0, '0', // none
'--', // tiny
'-', // small
true, // standard
'+', // big
'++' // giant
])
const axisPropTypes = PropTypes.oneOf([
false, // (Default) place at "start" of given axis (far left [x] or top [y])
true, // center across given axis
'end' // place at "end" of given axis (far right [x] or bottom [y])
])
const sizingPropTypes = PropTypes.string
const api = {
// layout api
x: axisPropTypes,
y: axisPropTypes,
space: PropTypes.oneOf([
'between', // |x x x|
'around' // | x x x |
]),
wrap: ProptTypes.oneOf([
false, // squish all chilrdren to fit space
true, // overflow children underneath
'reverse' // overflow children above
]),
reverse: PropTypes.onOf({
true,
false
})
// spacing api
p: spacingPropTypes, // padding
pt: spacingPropTypes, // padding top
pr: spacingPropTypes, // padding right
pb: spacingPropTypes, // padding bottom
pl: spacingPropTypes, // padding left
px: spacingPropTypes, // horizontal padding
py: spacingPropTypes, // vertical padding
m: spacingPropTypes, // margin
mt: spacingPropTypes, // margin top
mr: spacingPropTypes, // margin right
mb: spacingPropTypes, // margin bottom
ml: spacingPropTypes, // margin left
mx: spacingPropTypes, // horizontal margin
my: spacingPropTypes, // vertical margin
// sizing api
size: sizingPropTypes,
height: sizingPropTypes,
maxHeight: sizingPropTypes,
minHeight: sizingPropTypes,
width: sizingPropTypes,
maxWidth: sizingPropTypes,
minWidth sizingPropTypes,
}
| prop | result | | ------------- |:-------------:| | row | |
- layout
- spacing
- sizing
Quick L👀ks
Example set 1: Intro to layout or "axis" api by getting our Psyducks in a row
import __ from 'react-ditto'
// align psyducks in a row
const Psyducks = () =>
<__ row>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// center the row of psyducks along the x axis
const Psyducks = () =>
<__ row cx>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// absolutely center the row of psyducks along both x & y axis
const Psyducks = () =>
<__ row cx cy>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// center along y axis while placing space _between_ row of psyducks
const Psyducks = () =>
<__ row cy spaceBetween>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// center along y axis while placing space _around_ row of psyducks
const Psyducks = () =>
<__ row cy spaceAround>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// render psyducks as a column (with space _around_) and center along the x axis
const Psyducks = () =>
<__ col cx spaceAround>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>import __ from 'react-ditto'
// render psyducks in a column (with space _around_) and wrap as room requires
const Psyducks = () =>
<__ col cx spaceAround wrap>
<Psyduck /> <Psyduck /> <Psyduck /> <Psyduck />
</__>Example set 2: Getting a flavor for the spacing api by helping Snorlax protect his candy
First, let's get as far away from Haunter as we can by applying large left margin margin
import __ from 'react-ditto'
// apply size level 5 (largest on scale from 0-5) margin to the left
const SnorlaxAndCandy = () =>
<__ ml5>
<Snorlax />
<Candy />
</__>Now we'll give Snorlax some breathing room from Zapdos and Sandslash by applying top and bottom padding
import __ from 'react-ditto'
// apply size level 3 (scale from 0-5) amount of padding to top (pt) and bottom (pb)
const SnorlaxAndCandy = () =>
<__ X pt3 pb3>
<Snorlax />
<Candy />
</__>Finally, ever use the padding shorthand to apply it only vertically or horizonally (e.g. padding: 10px 0)? You can do similarly here. Let's apply this snorlax's vertical padding via shorthand:
import __ from 'react-ditto'
// apply padding along the 'y' axis
const SnorlaxAndCandy = () =>
<__ row py3>
<Snorlax />
<Candy />
</__>This shorthand works for both margin and padding.
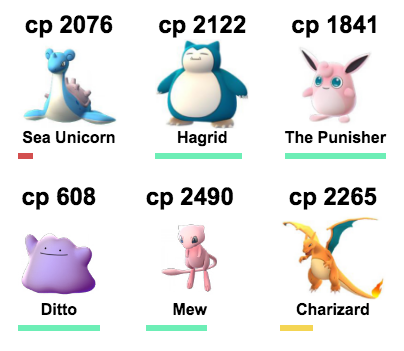
###Example set 3: Putting it all together
Let's say we want to render our pokemon go team:

import React from 'react'
import { render } from 'react-dom'
import ___ from 'react-ditto'
import { pokemon } from './examples/data'
const HealthBar = ({percentHealth}) =>
<__ width='100%' height='6px'>
<__ width={`${percentHealth}%`} height='100%'
style={{backgroundColor: percentHealth < 25
? '#d34f4f' // red
: percentHealth < 50
? '#f4d554' // yellow
: '#6deeb6' // green
}} />
</__>
const PokemonList = ({pokemon}) =>
<__ row wrap spaceBetween px2 tag='ul' maxWidth='380px'>
{pokemon.map(p =>
<__ col cx px1 my2 tag='li' >
<h2>cp { p.cp }</h2>
<img src={ p.img } height='90px' />
<__ tag='h4' mb1>{ p.name }</__>
<HealthBar percentHealth={ (p.health / p.maxHealth) * 100 } />
</__>
)}
</__>
render(<PokemonList pokemon={pokemon} />, document.getElementById('root'))