react-custom-confirm
v1.0.5
Published
A React confrim modal with multiple theme in place of javaScript inbuilt window.confirm
Downloads
2
Maintainers
Readme
react-custom-confirm
A React confrim modal with multiple theme, in place of javaScript inbuilt window.confirm()
Install
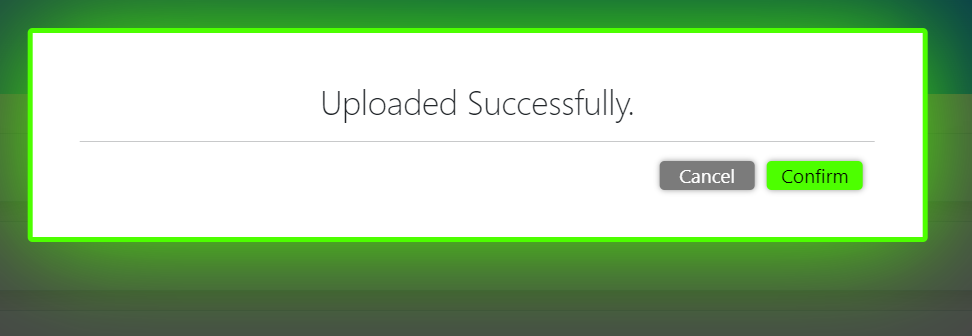
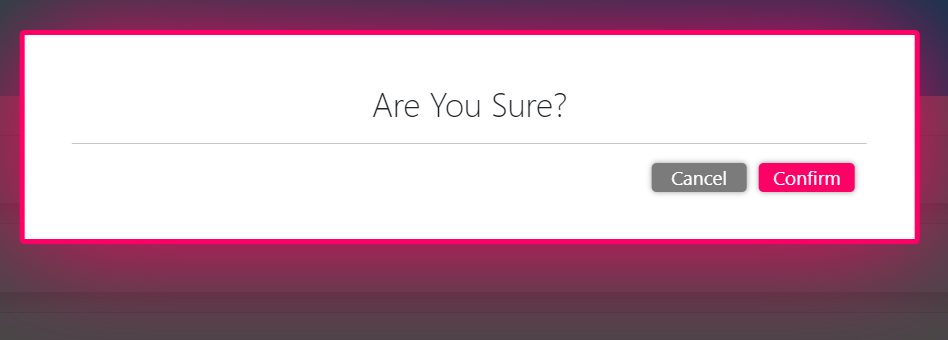
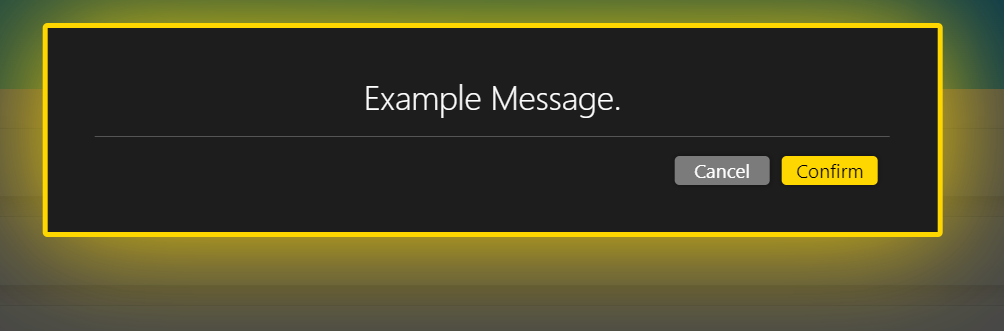
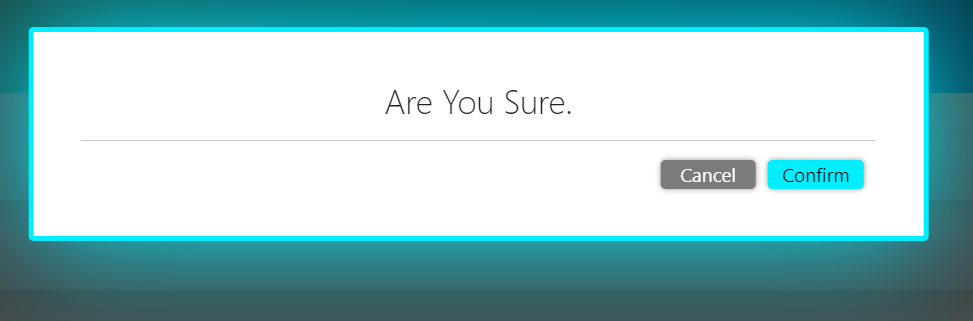
npm install react-custom-confirmScreenshots




Mandatory porps
It takes 2 mandatory props:
- show => boolean
- setShow
Other Props:
- message => String
- handleProceed => function
- handleCancel => function
- type => string value => 'success' or 'warning' or 'info' or 'danger'
- confirmButtonText => String (default is Confirm)
- center => boolean => to align at center
- dark = boolean => to change modal backgroud to dark
Usage
import ConfirmModal from 'react-custom-confirm'
import 'react-custom-confirm/dist/index.css'
const [show, setShow] = useState(false)
const handleProceed = () =>{
console.log('Done')
setShow(false)
}
const handleCancel = () =>{
console.log('Cancelled')
setShow(false)
}
const message = 'Example Message'
<ConfirmModal message={message} handleProceed={handleProceed} handleCancel={handleCancel} show={show} setShow={setShow} center={true} dark={true} type='danger'/>License
MIT ©


