react-credit-card-kit
v0.0.43
Published
A credit/debit card input / form field for React
Downloads
48
Readme
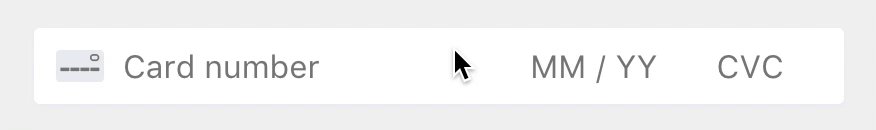
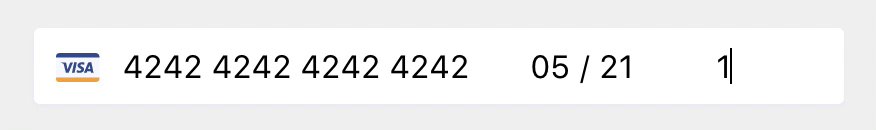
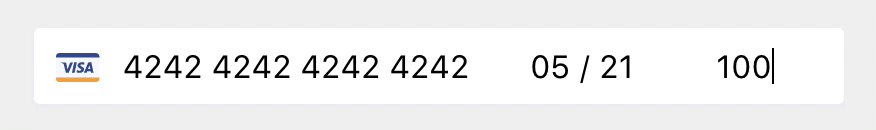
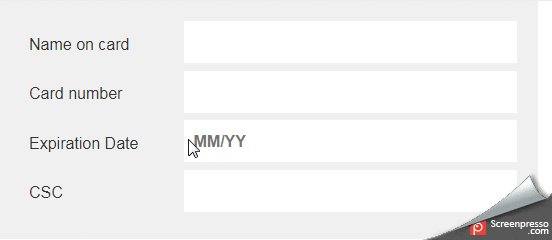
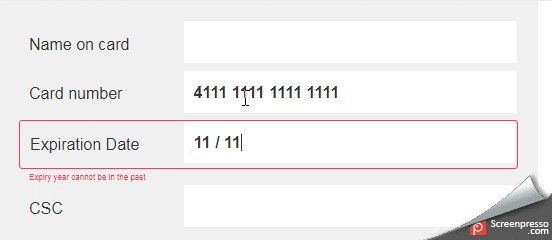
React Credit Card Kit
A credit/debit card kit for React , based on react-credit-card-input
Support swipe card
Example
Click here for an interactive demo



Install
$ npm install --save react-credit-card-kitUsage
One line
import CreditCardInput from 'react-credit-card-kit';
...
<CreditCardInput
cardNumberInputProps={{ value: cardNumber, onChange: this.handleCardNumberChange }}
cardExpiryInputProps={{ value: expiry, onChange: this.handleCardExpiryChange }}
cardCVCInputProps={{ value: cvc, onChange: this.handleCardCVCChange }}
fieldClassName="input"
/>Full Form
import CreditCardFullForm from 'react-credit-card-kit';
...
<CreditCardForm
...
afterValidateCard={(formIsValid) => {}}
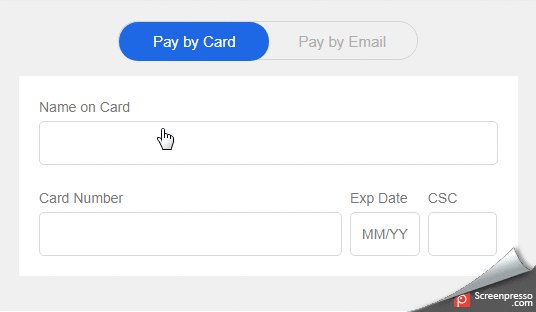
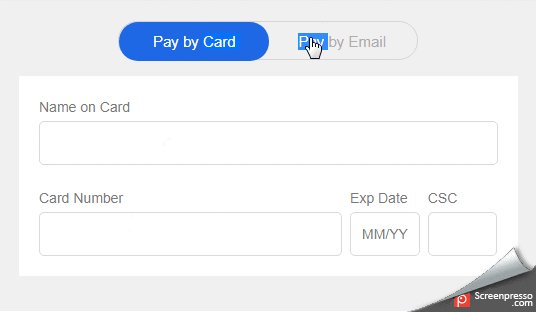
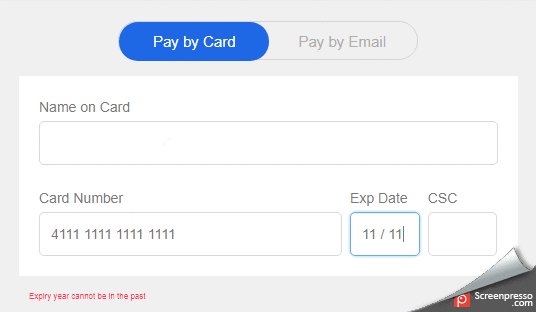
/>Form and Pay via Email
import CreditCardFormNPayViaEmail from 'react-credit-card-kit';
...
<CreditCardFormNPayViaEmail
containerClassName="paypal-by"
controlClassName="checkpaypal-by"
enableZipInput={false}
/>Available props
Input renderer props
Custom input renderer usage
Only for type CreditCardInput
<CreditCardInput
cardCVCInputRenderer={({ handleCardCVCChange, props }) => (
<input
{...props}
onChange={handleCardCVCChange(e => console.log('cvc change', e))}
/>
)}
cardExpiryInputRenderer={({ handleCardExpiryChange, props }) => (
<input
{...props}
onChange={handleCardExpiryChange(e =>
console.log('expiry change', e)
)}
/>
)}
cardNumberInputRenderer={({ handleCardNumberChange, props }) => (
<input
{...props}
onChange={handleCardNumberChange(e =>
console.log('number change', e)
)}
/>
)}
/>