react-copy-mailto
v1.1.1
Published
A fully customizable React component for copying email from mailto links
Readme
react-copy-mailto
A fully customizable React component for copying email from mailto links.
Motivation
The one thing we all can agree on that we hate it when the default mail app pops up after clicking on the mailto links. Most of the time we just want to copy the email address and that's where this module comes into play.
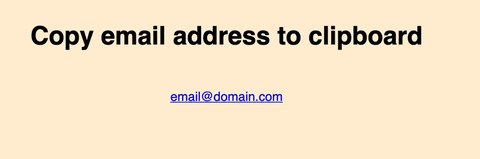
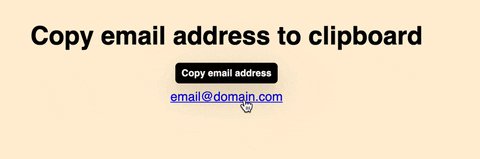
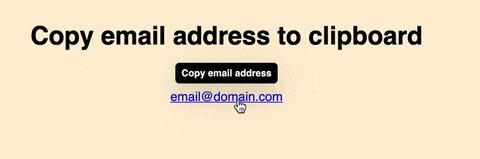
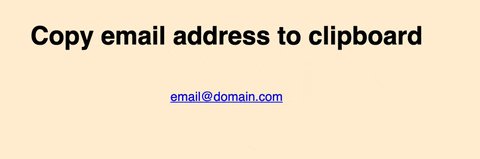
Demo

Installation and Usage
The easiest way to use this library is to install it via yarn or npm
yarn add react-copy-mailtoor
npm install react-copy-mailtoThen just use it in your app:
import React from "react";
import CopyMailTo from "react-copy-mailto";
const YourComponent = () => (
<div>
<CopyMailTo email="[email protected]" />
</div>
);Props
You can customize almost every aspect of this component using the below props, out of which email is the only required prop.
| Name | Type | Default | Description | |:-: |--- |--- |--- | | email | string | none | The email to be copied | | children | ReactNode | null | Use this if you want to use some custom component inside the anchor tag. | | defaultTooltip | string | "Copy email address" | Text shown in the tooltip when the user hovers over the link. | | copiedTooltip | string | "Copied to clipboard!" | Text shown in the tooltip when the user clicks on the link and the text is copied to clipboard. | | containerStyles | style object | none | The styles to be applied to the container | | tooltipStyles | style object | none | The styles to be applied to the tooltip | | anchorStyles | style object | none | The styles to be applied to the anchor |
Development
- Install the dependencies
yarn- Run the example on the development server
yarn demo:devContributing
Feel free to open issues and pull requests!




