react-copy-content
v1.0.2
Published
Enable Click to Copy in your React Apps
Downloads
2
Maintainers
Readme
react-copy-content
A Fully Customizable Click-To-Copy Component for React
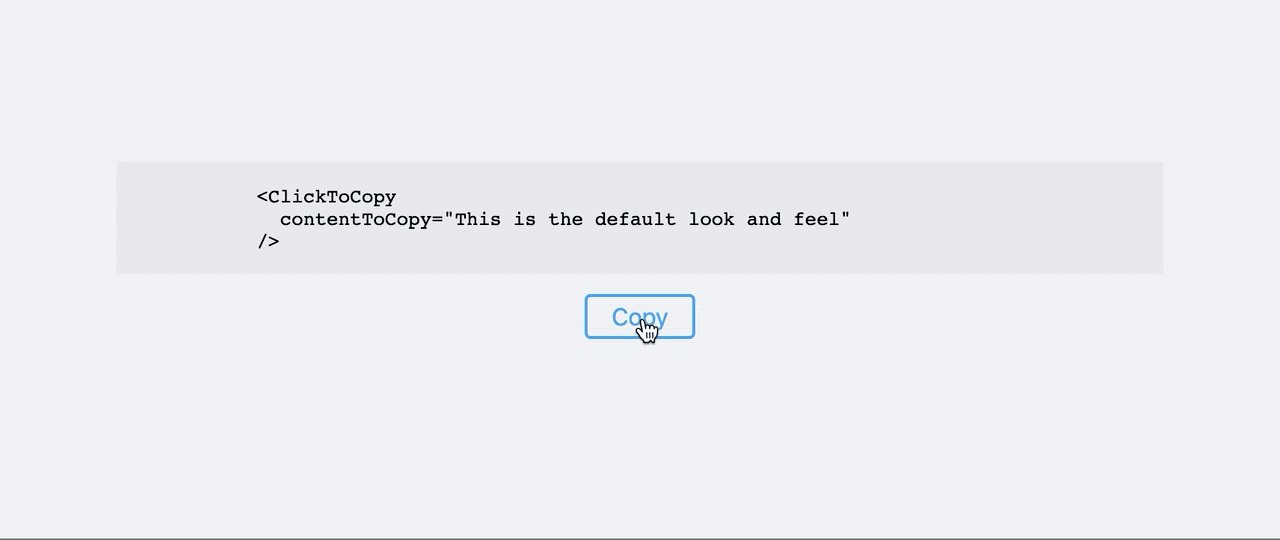
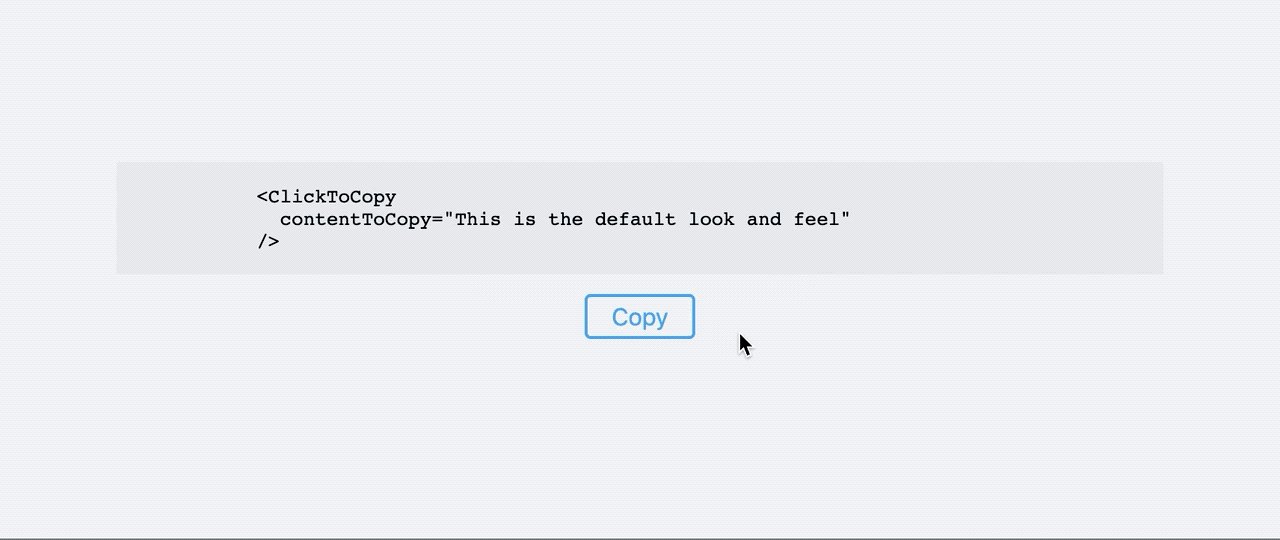
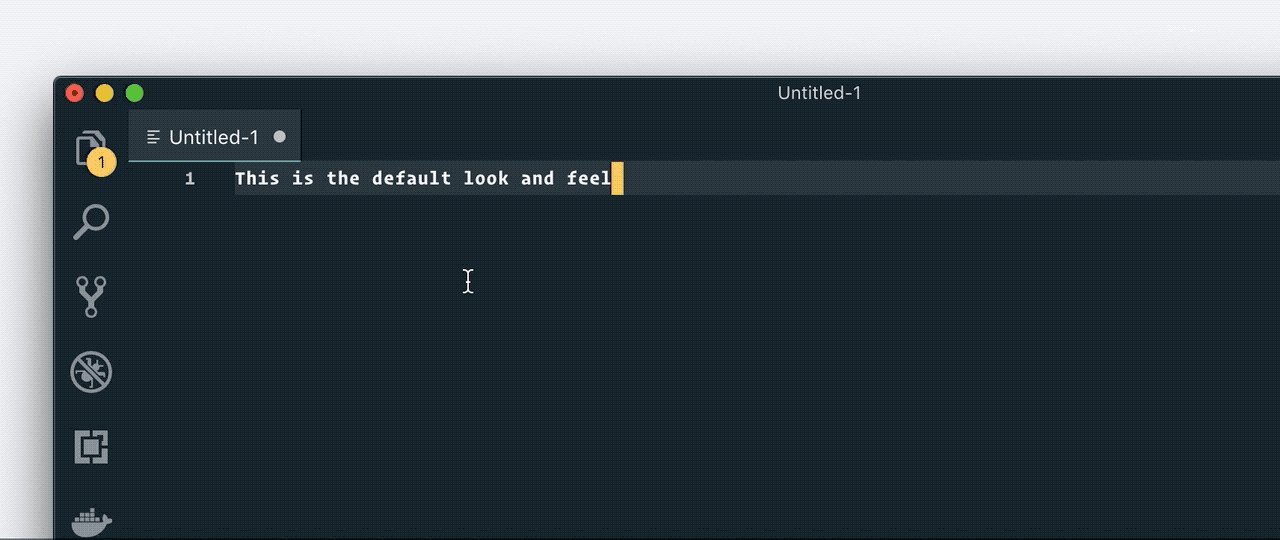
Demo

Checkout the Live Demo
Install
npm install --save react-copy-contentUsage
import ClickToCopy from 'react-copy-content'
<ClickToCopy contentToCopy="This will be copied to your clipboard." />Props
contentToCopy: String
This is the text that will be copied. It is a required prop.
onCopy: function
<ClickToCopy
contentToCopy="This will be copied to the clipboard"
onCopy={() => console.log("copy")}
/>This is the callback function triggered after the content is copied to the clipboard
render: function
<ClickToCopy
contentToCopy="This will be copied to the clipboard"
render={props => (
<a href="#copy" onClick={props.copy}>
Copy
</a>
)}
/>To render a custom component in place of the button, use the render prop. Inside your custom component, use props.copy to trigger the copy action.
License
MIT © akshayymahajan


