react-copy-clipboard
v2.0.1
Published
A react component based on js, Click to copy and mouseover will show tip
Downloads
121
Readme
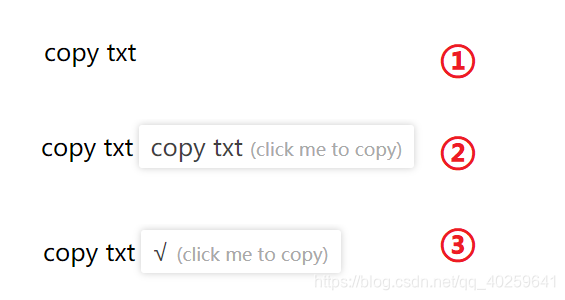
Demo 示例

English
A react component based on js, Click to copy and mouseover will show tip.
Install
Install with npm:
$ npm install --save react-copy-clipboardUsage
import CopyClipboard from 'react-copy-clipboard';
<CopyClipboard text='www.google.cn' suffix='(click)'>
<span>URL</span>
</CopyClipboard>Options
| param | type | | | :----: | :----: | :----------------------------------- | | text | String | Enter the text what you need to copy | | suffix | String | How to Use Tips |
Chinese
一个基于react的组件, 点击文字实现复制和鼠标悬浮文字上方会显示文本和点击后的复制提示
安装
npm工具执行语法:
$ npm install --save react-copy-clipboard使用
import CopyClipboard from 'react-copy-clipboard';
<CopyClipboard text='www.baidu.com' suffix='(点击复制)'>
<span>地址</span>
</CopyClipboard>参数
| param | type | | | :----: | :----: | :--------------------- | | text | String | 输入你需要要拷贝的文本 | | suffix | String | 额外的提示用户如何使用 |
