react-confirm-popup
v1.1.3
Published
React Component For Confirm Popup
Downloads
81
Maintainers
Readme

Features
- Create popup for confirm actions with React.js.
- Custom trigger button.
- Custom Confirm/Cancel functions.
- Modern UI
Browser Support
 |
|  |
|  |
|  |
|  |
|  |
--- | --- | --- | --- | --- | --- |
Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |
|
--- | --- | --- | --- | --- | --- |
Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |
Installing
Package manager
Using npm:
$ npm install react-confirm-popupUsing yarn:
$ yarn add react-confirm-popupOnce the package is installed, you can import the library using import approach:
import ReactConfirmPopup from 'react-confirm-popup';Note
next.jsfor next.js projects you need to add the this code tonext.config.jsto make sure the project will build with no errors.
if (typeof require !=== "undefined") {
require.extensions[".css"] = (file) => {}
}Example
import React from 'react';
import ReactConfirmPopup from 'react-confirm-popup';
function App() {
return (
<ReactConfirmPopup trigger={<button>Click Here</button>} />
);
}
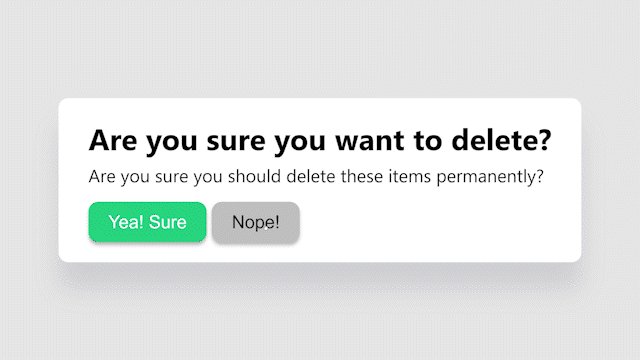
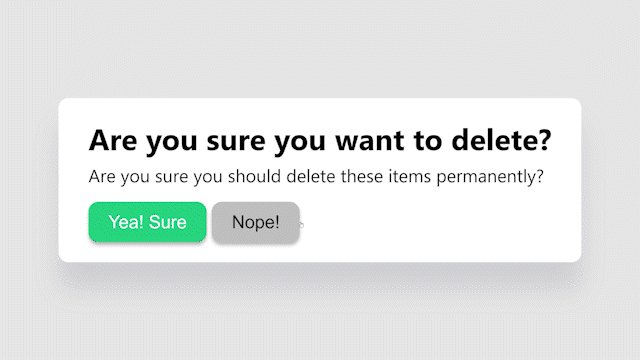
export default App;Advanced use
<ReactConfirmPopup
trigger={<button>Click Here</button>}
title="Are you sure you want to delete?"
text={
<div className="">
Are you sure you should delete these items permanently?
</div>
}
confirmText="Yea! sure"
cancelText="Nope!"
onConfirmClicked={someConfirmHandleFunction}
onCancelClicked={someCancelHandleFunction}
/>Credits
Thanks to my family and friends for the support all over the years


