react-combine-providers
v0.9.6
Published
Avoid flying ducks in react providers tree
Downloads
8,457
Maintainers
Readme
react-combine-providers
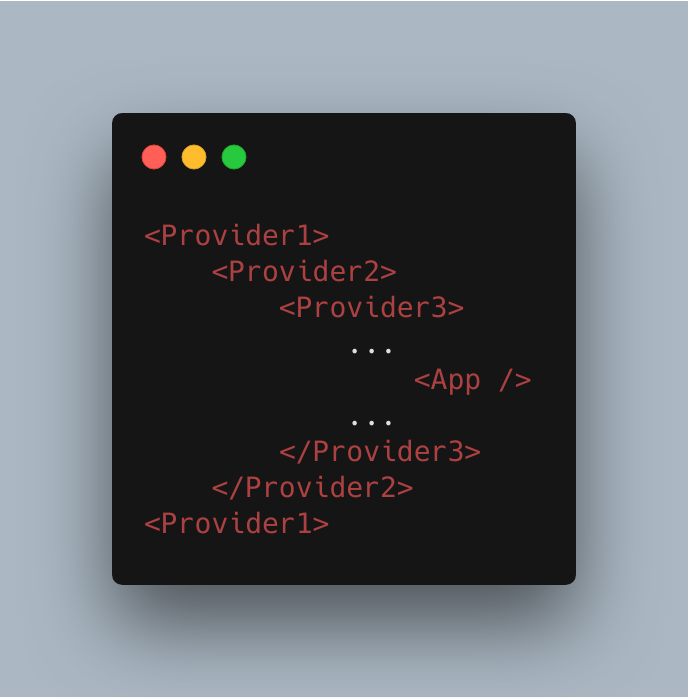
In React.js, libraries such as ReactRouter, StyledComponents SSR, ReactHelmet and many other has providers. If you has a more than four providers in the root of the application, your entry file usually looks like as flying ducks in the sky

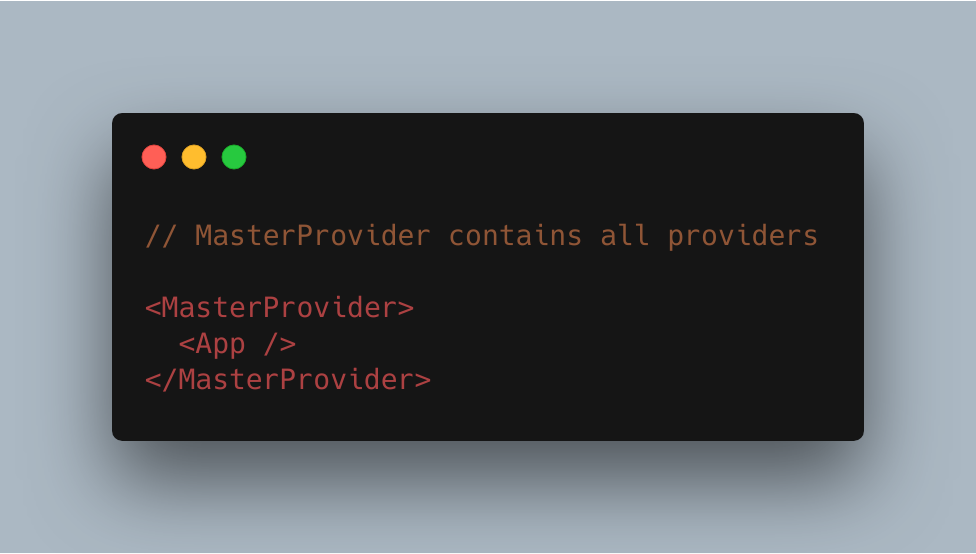
This module lets avoid it, and makes flying ducks more readable

Install
npm install --save react-combine-providersor
yarn install react-combine-providersImport module
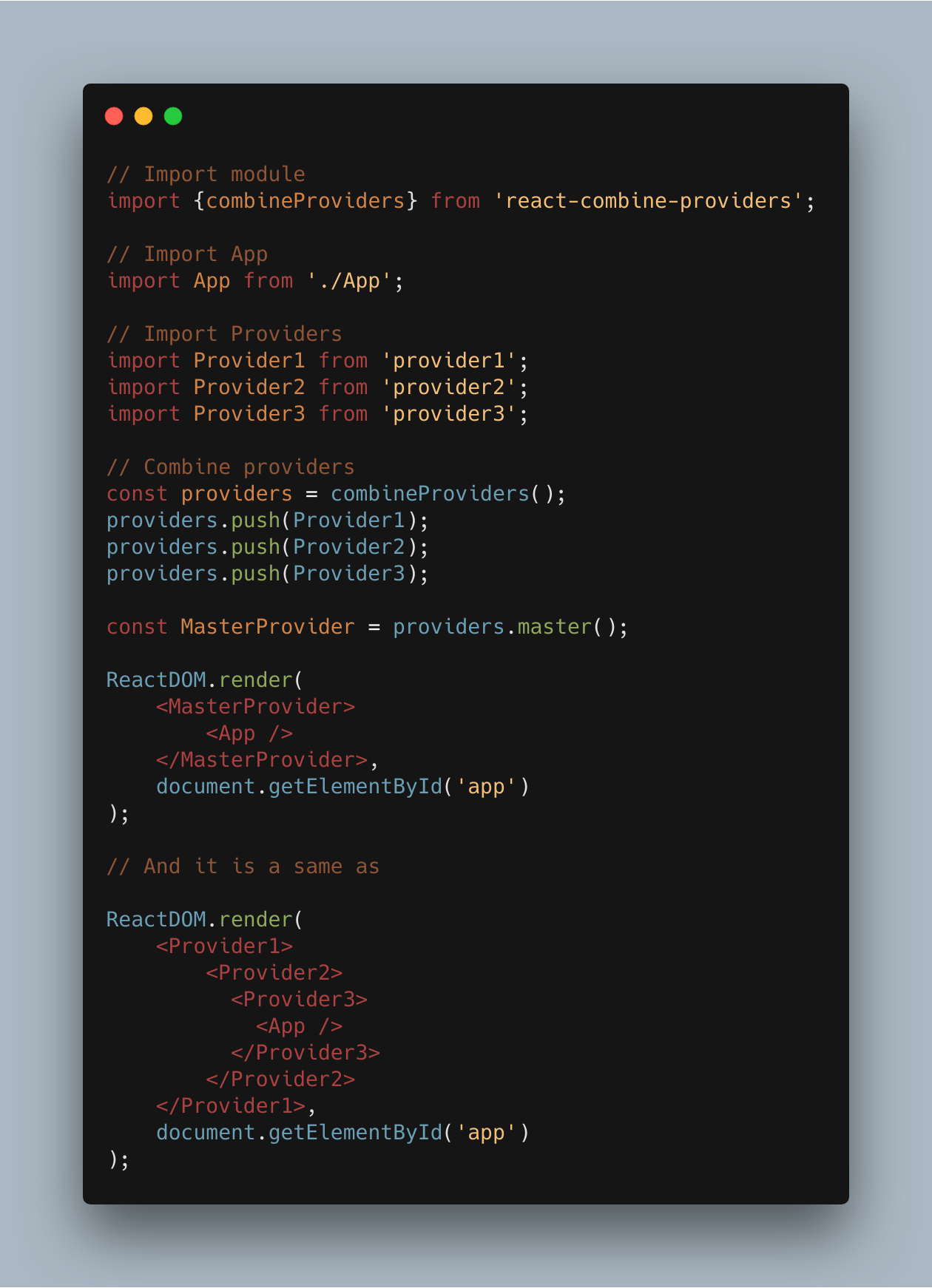
import { combineProviders } from "react-combine-providers";Usage

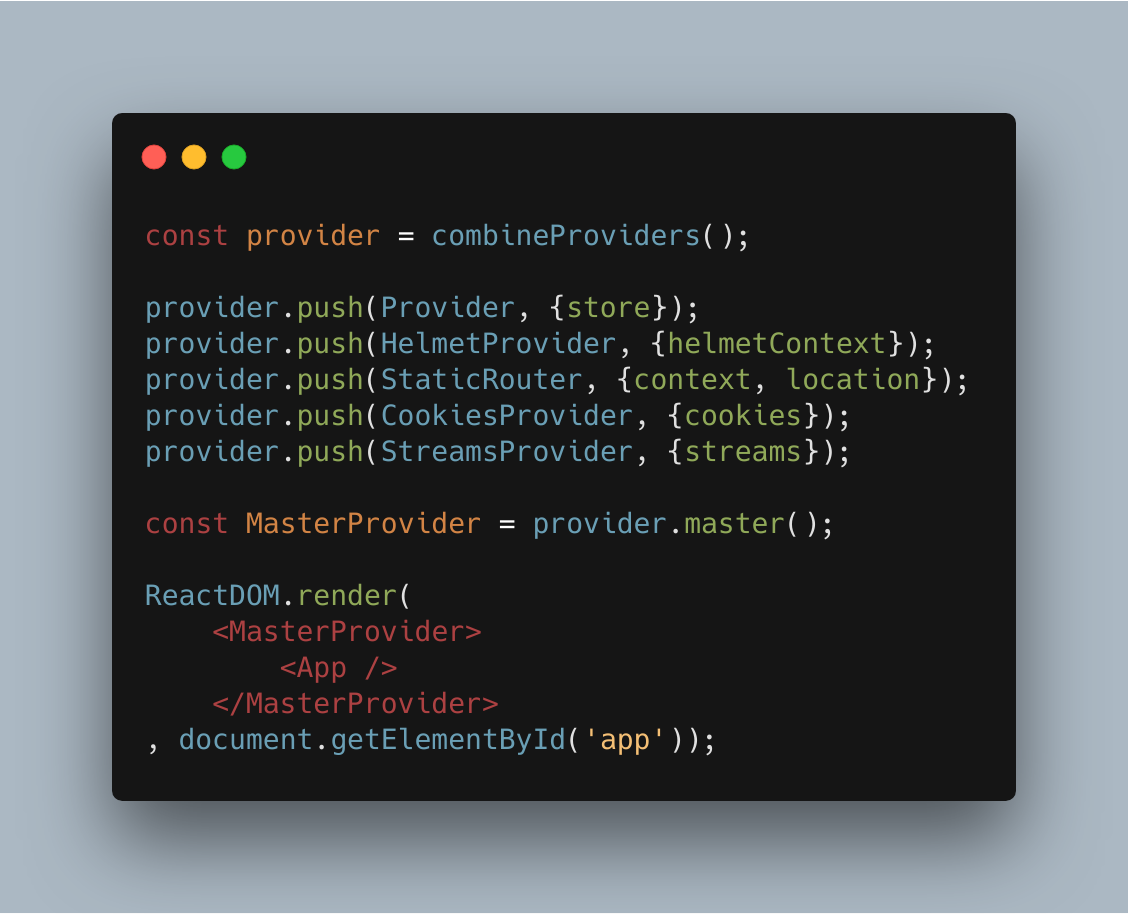
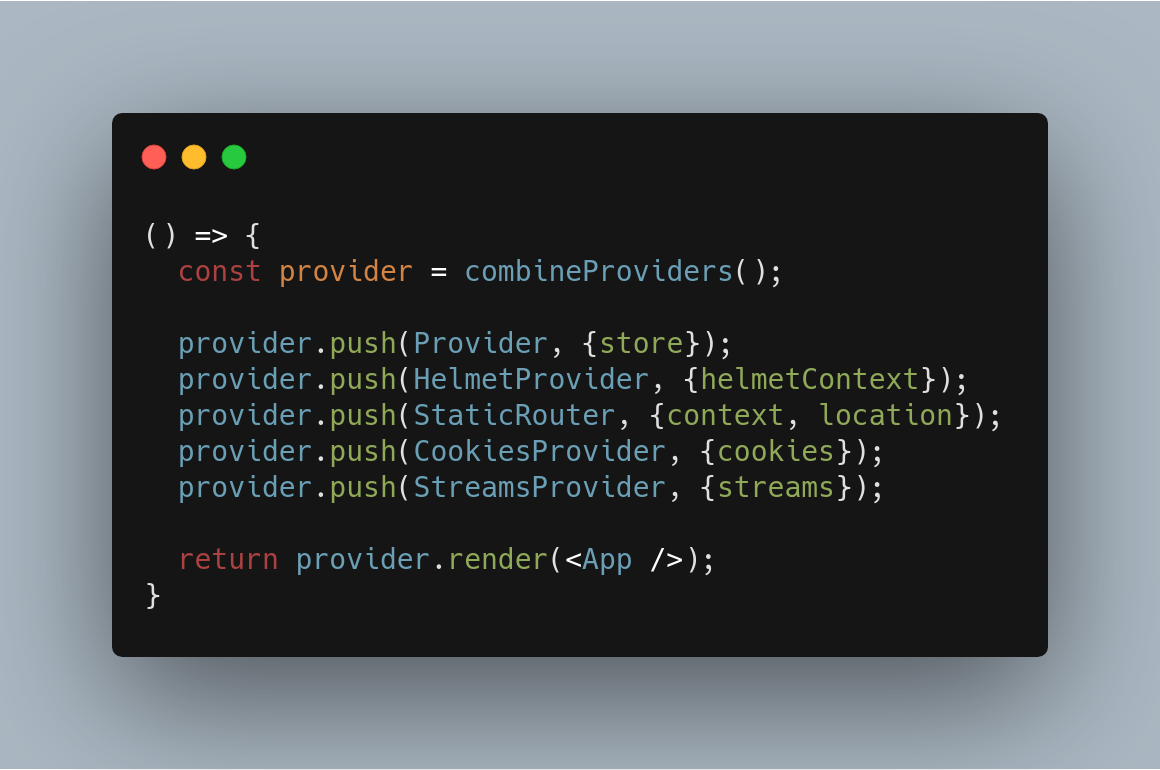
Real example

Real example with render
If you have problems with state loose, use render method instead

Author
Edvinas pranka
https://www.kodmina.lt
License
ISC License
Copyright (c) 2019 Edvinas Pranka(@epranka, https:///www.kodmina.lt)
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.
