react-collection-manager
v1.0.0
Published
react-collection-manager is a manager to list, add, edit, delete documents in a collection automatically based on https://material-ui.com
Downloads
63
Readme
react-collection-manager
react-collection-manager is a manager to list, add, edit, delete documents in mongo collection automatically
This package use Simpl-schema to build automatically the create and edit forms with Uniforms thanks to material-ui version
This package is only compatible with Material-ui > 4.0

Demonstration and Documentation
For examples in action and full documentation, go to StoryBook
OR
To run that demo on your own computer, clone this repository and :
$ yarn install
$ yarn storybookGetting started
Installation
Install the package
$ yarn add react-collection-managerInstall the dependencies in your project
$ yarn add @material-table/coreUsage
import React from 'react'
import ReactCollectionManager from 'react-collection-manager'
import { ThemeProvider as MuiThemeProvider } from '@material-ui/core/styles'
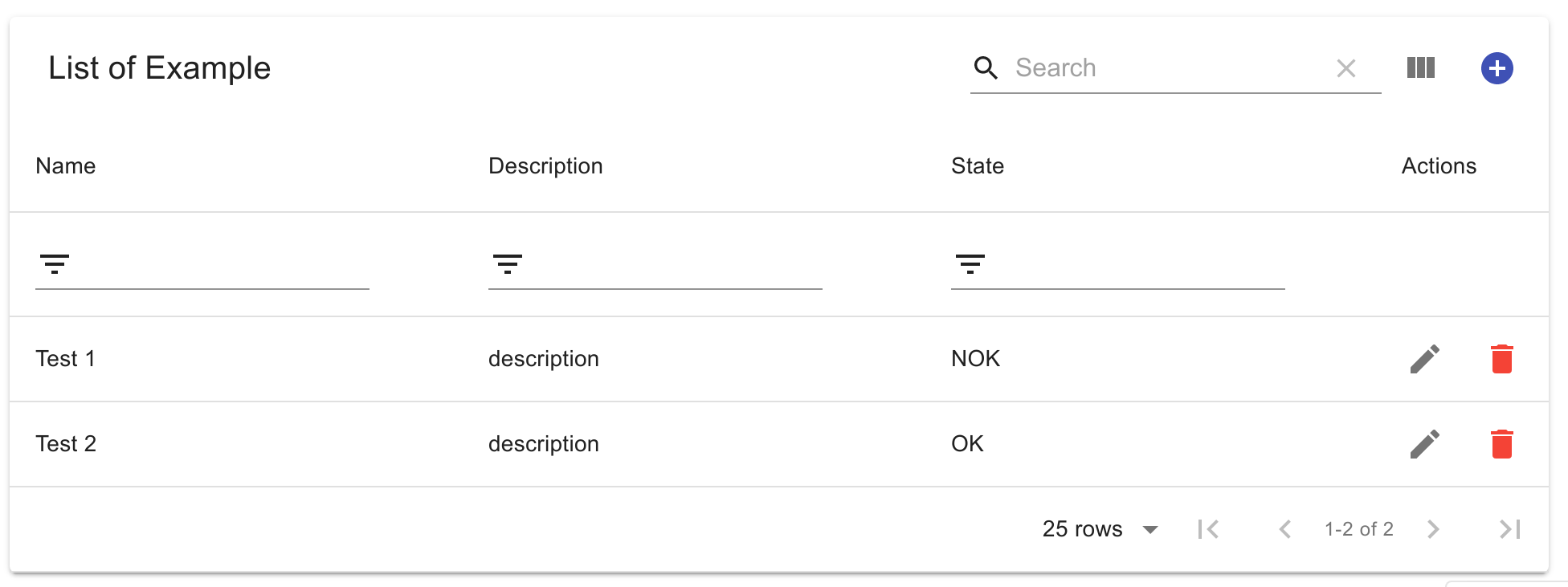
const entries = [
{ _id: 0, name: 'Test 1', description: 'description', status: 0 },
{ _id: 1, name: 'Test 2', description: 'description', status: 1 },
]
const columns = [
{ name: 'Name', property: 'name' },
{ name: 'Description', property: 'description' },
{ name: 'State', property: 'status', render: (data) => (data.status === 1 ? 'OK' : 'NOK') },
]
const App = () => {
return (
<MuiThemeProvider>
<ReactCollectionManager
title="Example"
columns={columns}
entries={entries}
insertMethod={async (values) => {
/* do some stuff */
}}
updateMethod={async (values) => {
/* do some stuff */
}}
deleteMethod={async (values) => {
/* do some stuff */
}}
canAdd
canEdit
canDelete
/>
</MuiThemeProvider>
)
}Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
License
This project is licensed under the terms of the MIT license.



