react-collapsible-wrapper
v1.3.2
Published
Lightweight collapsible wrapper that is easy to use and customizable
Downloads
368
Maintainers
Readme
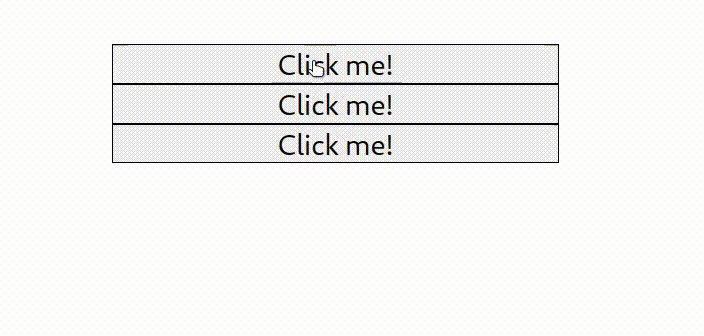
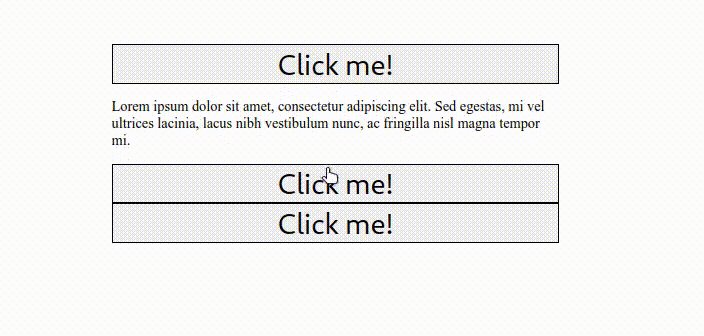
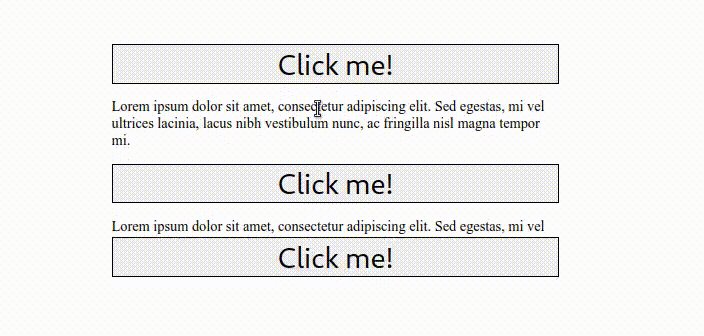
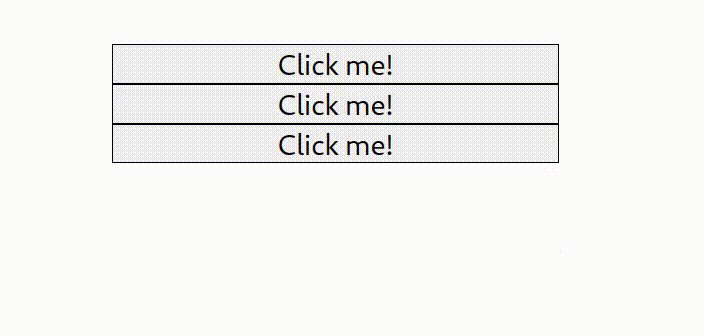
React collapsible wrapper
Lightweight collapsible wrapper that is easy to use and customizable.

Install
npm i react-collapsible-wrapperProperties
Required
- isOpen (
boolean) If wrapper should collapse or not
Optional
- duration (
number) | Transition duration in seconds |Based on content - easing (
string) | Acceleration curve |linear - tagName (
string) | The wrapper tag |div - ref (
MutableRefObject<HTMLElement>) | Get element reference |Internally created - updateAfterInitRender: (
boolean) | Force update after initial render |false - updateHeightOnResize: (
boolean) | Recalculate height on window resize |false - tabIndex
- className
- id
- style
- onTransitionEnd
- onChange
Simple Example:
import React, { useState } from "react";
import Collapse from "react-collapsible-wrapper";
const ExampleComponent = () => {
const [isOpen, setIsOpen] = useState(false);
return (
<article>
<Collapse isOpen={isOpen}>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed egestas, mi vel ultrices lacinia, lacus nibh
vestibulum nunc, ac fringilla nisl magna tempor mi.
</p>
</Collapse>
<button onClick={() => setIsOpen(!isOpen)}>Click me!</button>
</article>
);
};
export default ExampleComponent;