react-chatbot-custom
v0.1.0
Published
simple react chatbot
Downloads
3
Readme
react simple chatbot
a customizable and simple to use web chatbot

Getting Start
for animation download this package
npm i react-pose --save Usage
it is very simple to use, all you have to do is determine your road map
import { ChatBot, createSteps} from './bot/Bot'
const stepsWant = createSteps([
{
question: 'how are you ?',
options: [
{value: 'I am good', trigger: 'good'},
{value: 'I am sad', trigger: 'sad'}
]
},{
id: 'sad',
message: ['sorry to see this','how can I help you ?'],
options: [
{ value: 'I want to see chatbot documents', trigger: 'document' },
{ value: 'no, thank you.', trigger: 'noty'}
]
},{
id: 'document',
message: ['of course', 'go to here -> https://github.com/vasdeJ/reactjs-simple-chatbot'],
},{
id: 'noty',
message: ['okay, take care', 'See you later'],
},{
id: 'good',
message: 'this is nice'
}
])
ReactDOM.render(
<div>
<ChatBot steps={steps} />
</div>,
document.getElementById('root')
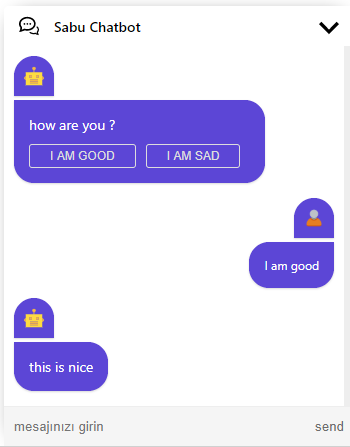
);theme settings
const ThemaSetting = {
tintColor: '#000',
headerBackgroundColor: '#fff',
area: {
backgroundColor: '#fff',
messageCardColor: '#5c46d6',
textColor: '#fff',
button: {
backgroundColor: '#5c46d6',
borderColor:'#fff',
borderWidth: 1,
textColor: '#fff',
disabled: {
borderColor: '#ddd',
borderStyle: 'solid',
borderWidth: 1,
textColor: '#ddd'
}
}
}
}
ReactDOM.render(
<div>
<ChatBot Thema={ThemaSetting} steps={steps} />
</div>,
document.getElementById('root')
);
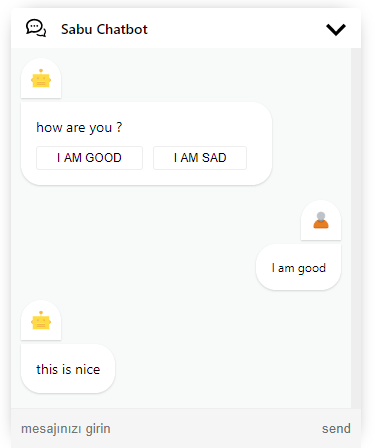
output

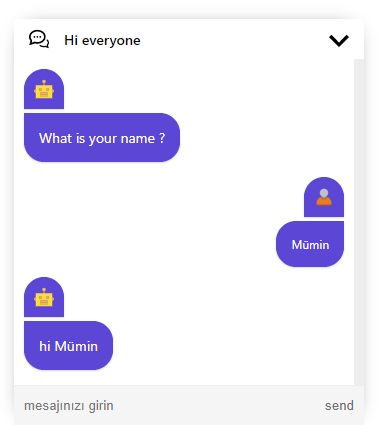
if you want to change the title
<ChatBot title="Hi Everyone" Thema={ThemaSetting} steps={steps} />the code below will help you to get data from the user
const stepsWant = createSteps([
{
question: 'What is your name ?',
input: true,
trigger: 'getName'
},{
id: 'getName',
end: true,
getInput: (value: any) => `hi ${value}`
}
])output