react-card-payment
v0.1.2
Published
Awesome credit card payment form
Downloads
7
Maintainers
Readme
ReactCardPayment
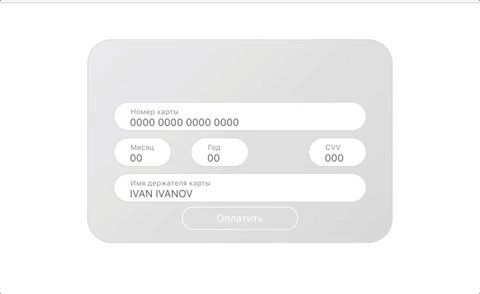
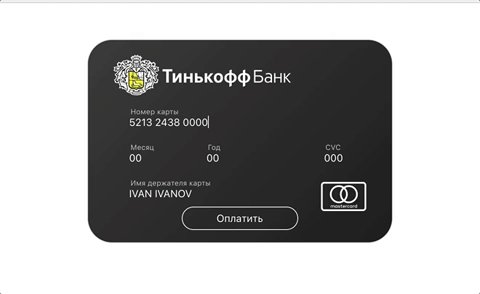
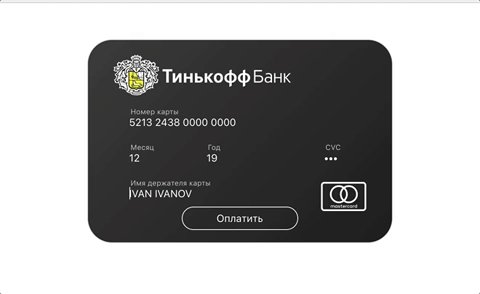
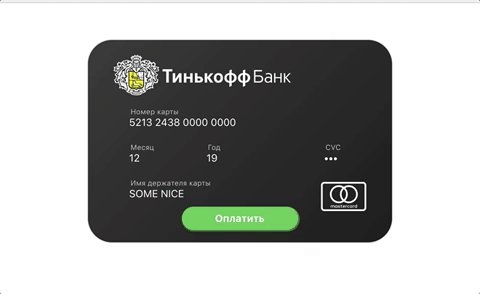
Awesome credit card payment form

Installation
npm install --save react-card-paymentUsage
with Webpack or Rollup
import ReactCardPayment from 'react-card-payment';then, place this one in a place you want payment form to appear
<ReactCardPayment/>Properties
Labels
| Prop | Data type | Default | | ------------- |:-------------:| -----:| | labelCardnumber | string | Card number | | labelMonth | string | Month | | labelYear | string | Year | | labelCardHolder | string | Cardholder name | | button | string | Pay |
Placeholders
| Prop | Data type | Default | | ------------- |:-------------:| -----:| | placeholderCardnumber | string | 0000 0000 0000 0000 | | placeholderMonth | string | 00 | | placeholderYear | string | 00 | | placeholderCardHolder | string | JOHN DOE | | placeholderCvv | string | 000 |
Events
| Event | Description
| ------------- |:-------------:|
| onSubmit | fires when form is submitted |
Example with settings
<ReactCardPayment {...{
labelCardNumber: "Card number",
labelMonth: "Month",
labelYear: "Year",
labelCardHolder: "Cardholder name",
button: "Pay",
placeholderCardnumber: "0000 0000 0000 0000",
placeholderMonth: "00",
placeholderYear: "00",
placeholderCardHolder: "JOHN DOE",
placeholderCvv: "000"
}} onSubmit={alert('it was submitted')}/>Thanks
iserdmi for card-info plugin, this plugin is primary-based on it braintree for card-validator plugin, this one used here for validation needs


