react-calcpicker
v3.1.0
Published
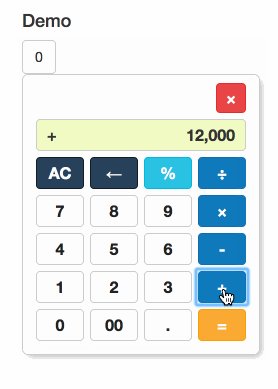
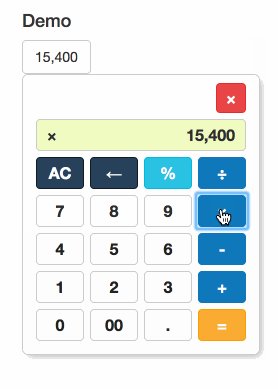
The react component of keyboard with calculation function to input currency.
Downloads
20
Readme
react-calcpicker

https://gomo.github.io/react-calcpicker/
History
3.1.0
- Change methods calling
setStateto returning Promise. - Fix 100% width button bug.
3.0.1
- Fix infinite loop bug in componentDidUpdate.
3.0.1
- Fix memory leak bug.
3.0.1
- Update react to 16
2.3.2
- Drop compass.
2.3.1
- Fixed an issue where value did not change even if initialValue was updated.
- Updated webpack to ver3.
2.3.0
- Added shouldOpen option.
2.2.1
- Fixed a bug that did not respond when calling delete() after opening the calculator dialog.
- Fixed a bug when you first press 0.
- Changed to append the number to the dispay when input a number after opening the calculator dialog.
2.2.0
- Added wrapperClass option.
- Changed the name of the className option to buttonClass. (className is still working.)
- Fixed the title line-height.
2.1.0
- Added closeOnOutsideClick option.
- Added exclusionGroup option.
2.0.0
- Added properties to change the size of the button, and ceased designating the button size in CSS.
migration
- The
sizeelement of the buttons property has been renamed tospan.
1.2.0
- Changed to be able to add title to calculator dialog.
1.1.0
- Added support zIndex.
1.0.1
- Fixed github url for package.json
1.0.0
- First release.

