react-browser-interaction
v1.2.0
Published
A react higher order component that checks interaction on the browser.
Downloads
20
Maintainers
Readme
react-browser-interaction

A react higher order component that checks interaction on the browser.
This component checks whether the browser is hoverable, i.e. non-touch screen device, or non-hoverable, i.e. touch-screen device. Besides that it also checks for screen resize, and scroll browser events.
Install
$ npm install --save react-browser-interactionNotes
This component requires an instance of Modernizr.
You can either use modernizr-loader for Webpack or browsernizr for Browserify.
There's an example provided for Webpack.
Usage
// container.js
import React, { Component } from 'react';
import browserInteractionHOC from 'react-browser-interaction';
class Container extends Component {
render() {
return (
<div></div>
)
}
}
export default browserInteractionHOC(Container, 1200, 'hoverable', 'scrolled');
// app.js
import React from 'react';
import { render } from 'react-dom';
import Container from './container';
render(<Container />, document.getElementById('app'));
API
browserInteractionHOC(Component, screenWidth, hoverClass, scrollClass)
component
Type: function
Any React component to be wrapped. However react-browser-interaction is a higher-order-component that tracks browser interaction, therefore it is most favorably used on the container element of the page, and is used only once.
screenWidth
Type: number
Throttling screen resize.
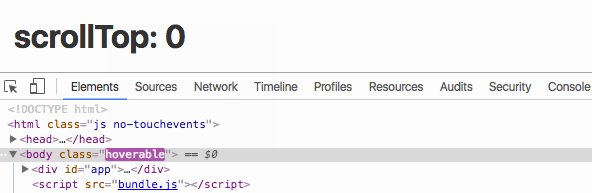
hoverClass
Type: string
Name of hover class to be added to the body element if the browser is "hoverable".
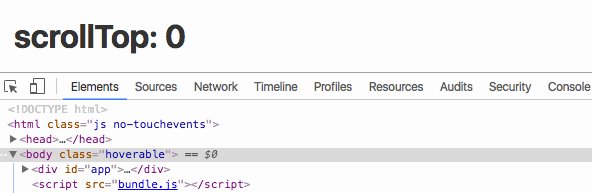
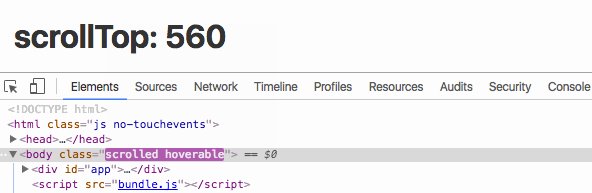
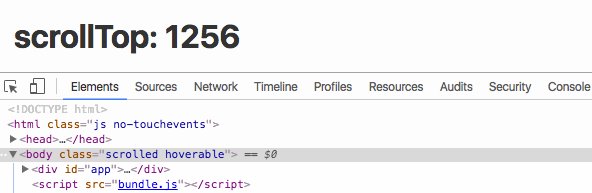
scrollClass
Type: string
Name of scroll class to be added to the body element if the browser is scrolled.
License
MIT © Jonathan Chan
