react-bootstrap-multiselector
v1.3.1
Published
- Provide multiple select dropdown for any array of data - Sorting on demand ascending/descending - Filter by key press and you are able to active and inactive filter - Customize the placeholder name - return the multiple checked object of array
Downloads
2
Maintainers
Readme
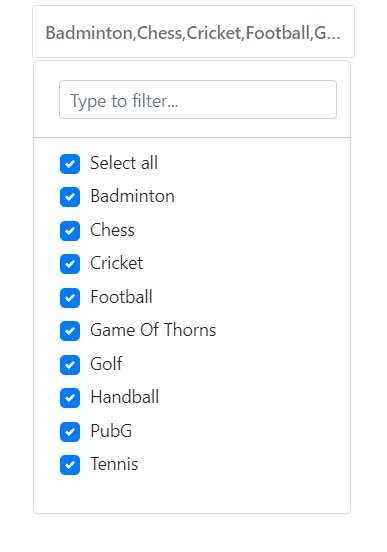
Multiple Select
Features
- Provide multiple select dropdown for any array of data
- Sorting on demand ascending/descending
- Filter by key press and you are able to active and inactive filter
- Customize the placeholder name
- return the multiple checked object of array
Installation via NPM
npm install react-bootstrap-multiselector
npm install react-bootstrap bootstrap
**Dependency ** Please add react-bootstrap as a dependency on your project
Usage
import { MultipleSelect } from 'react-bootstrap-multiselector';
/* The following line can be included in your src/index.js or App.js file*/
import 'bootstrap/dist/css/bootstrap.min.css';
<MultipleSelect dataSet = {...} onSelect={...} />**Props(Required) **
- dataSet: object
- onSelect : function
Optional Props
- sortDirection: boolean
- showFilter: boolean
- className: String
- style: css style,
- selectAllMsg : String
dataSet Object Key
Set the data key that map to Multiple Select
{
selectItems: object,
label: String, /* Object key set the label*/
placeholder: String ,
selectAllLabel: String, /* Optional*/
filterPlaceholder: String, /* Optional*/
dataNotFound: String, /* Optional */
toggleStyle:{}, /*optional or use only style props */
toggleClass:"" /*optional or pass the class Name */
}##Example:
import React from 'react';
import MultipleSelect from 'react-bootstrap-multiselector'
import 'bootstrap/dist/css/bootstrap.min.css'
const arrayData = [
{ name: 'Select-1', key: 'select1', game: 'Badminton' },
{ name: 'Select-2', key: 'select2', game: 'Football', },
{ name: 'Select-3', key: 'select3', game: 'Tennis', },
{ name: 'Select-4', key: 'select4', game: 'Golf', },
{ name: 'Select-4', key: 'select5',game: 'Handball', },
{ name: 'Select-4', key: 'select6', game: 'Cricket', },
{ name: 'Select-4', key: 'select7', game: 'Chess', },
{ name: 'Select-4', key: 'select8', game: 'PubG', },
{ name: 'Select-4', key: 'select9',game: 'Game Of Thorns', }];
// return the selected items
const getSelectedItems = (e) => {
console.log(e)
}
// object of Multiple Select
const multipleSelectItems ={
selectItems: arrayData,
label:'game',
placeholder:"Select Games" ,
selectAllLabel:"Select all",
filterPlaceholder:"",
className:"",
dataNotFound:"Not Found",
}
function App() {
return (
<div className="container">
<MultipleSelect
dataSet={multipleSelectItems}
onSelect={getSelectedItems}
sortDirection
showFilter
className=""
selectAllMsg="All Selected"
/>
</div>
);
}
export default App;