react-aws-dashboard-codepipeline
v1.0.5
Published
View AWS CodePipeline resources
Downloads
11
Readme
react-aws-dashboard-codepipeline
A react component which provides an graphical interface to adminster AWS CodePipeline. This is completely client side and requires no backend code to function.
This component can be used standalone, or in combination with react-aws-dashboard if you want to be able to switch between multiple AWS environments.
Installation
yarn add react-aws-dashboard-codepipelineFeatures
- Restart Pipelines
- Restart Stages
- Get CodeBuild Logs
- Show Git source provider commit details
- Show Deployment details
- Search Pipelines
Example (with create-react-app)
- Create new react app and add react-aws-dashboard-codepipeline
yarn create react-app my-app --template typescript
cd my-app
yarn add react-aws-dashboard-codepipeline aws-sdk- Replace src/App.tsx with the following code importing the react-aws-dashboard-codepipeline component.
import React from "react";
import AWS from "aws-sdk";
import Environment from "react-aws-dashboard-codepipeline";
const App: React.FC = () => {
const config = new AWS.Config();
config.accessKeyId = "AKIAIOSFODNN7EXAMPLE";
config.secretAccessKey = "wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY";
config.region = "ap-southeast-2";
return <Environment name="Test" config={config} />;
};
export default App;- Run the example
yarn startPlease note, due to the sensitive nature of the AWS credentials, this example is only suitable to run locally and should never be deployed to a remote location. Consider using AWS Cognito or Federated Identities if you wish to deploy this solution to a website.
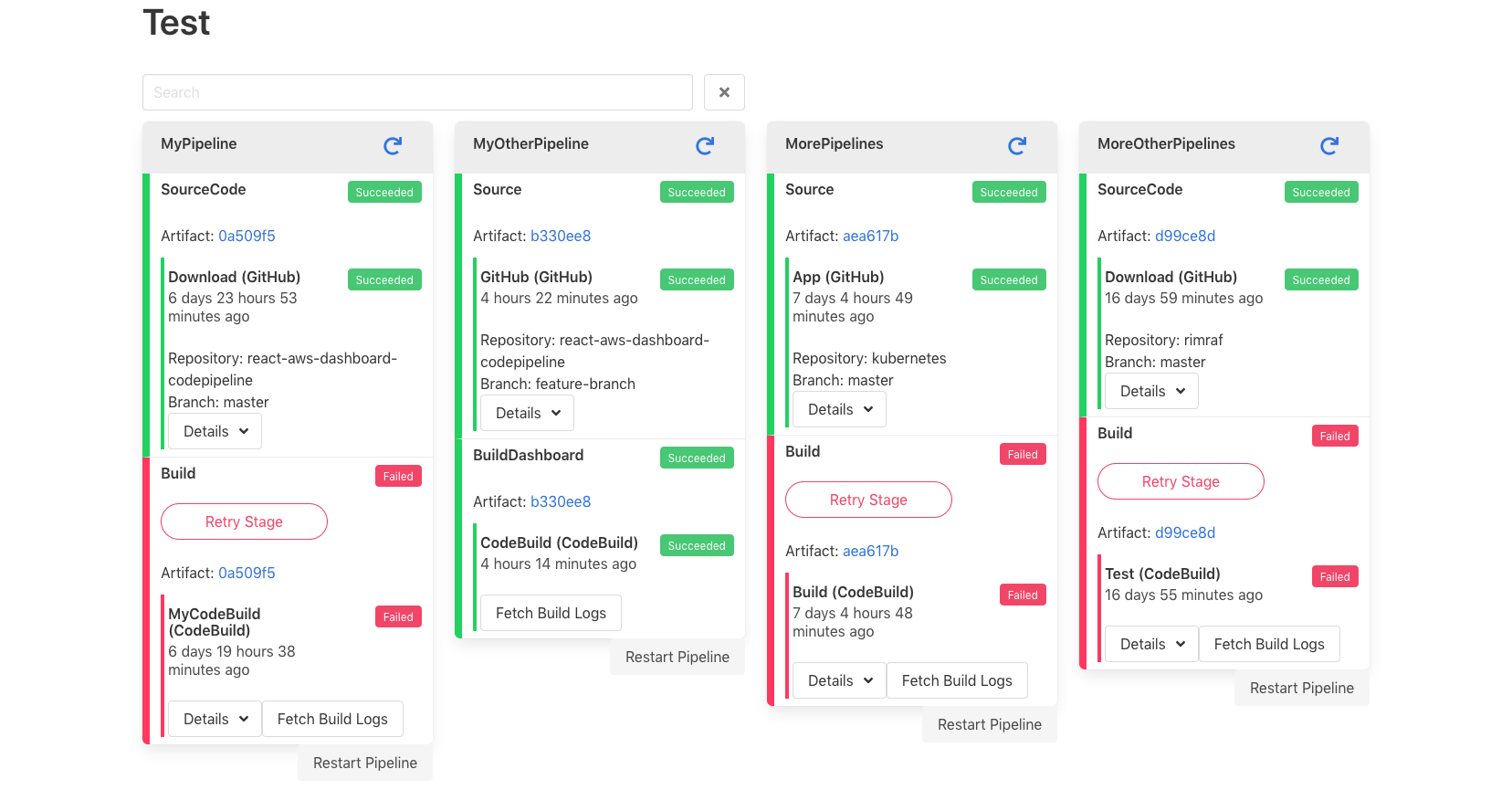
Screenshot