react-antd-search-select
v1.1.9
Published
基于React Antd远程 SearchSelect 组件,参数灵活可配置
Downloads
13
Maintainers
Readme
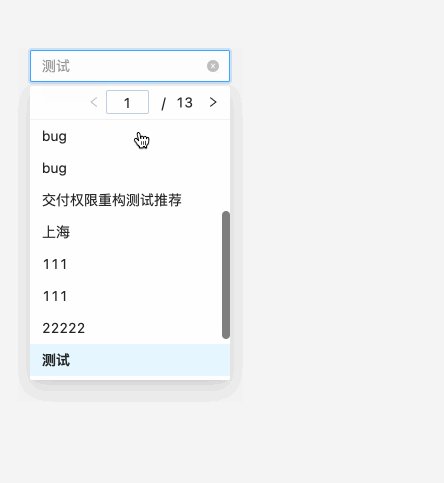
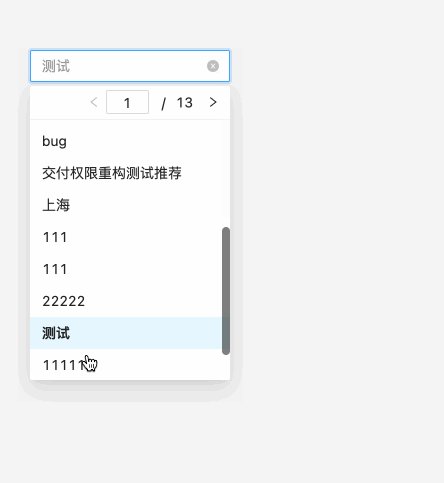
SearchSelect
介绍
- SearchSelect基于React、Ant Design,适用于React + Ant Design项目
- SearchSelect为受控组件
- SearchSelect设计为一般PC常用远程搜索需求,接口、入参、出参等参数均可自定义配置

使用方式
安装
npm i @liepin/react-search-select-pc使用
全局配置,定义你们的通用业务字段
如果你大范围使用组件的话,非常建议你进行全局配置
// @/components/search-select.jsx
import React from 'react'
import SearchSelect from '@liepin/react-search-select-pc'
import { axios } from '@/common'
export default (props) => {
return (
<SearchSelect
axios={axios} // 你的 axios 实例
startSearchIndex={1} // 接口搜索起始索引
pageSize={15} // 每页条数
flagKeyName='code' // 判断接口返回成功失败标识字段
flagValue={200} // 判断接口返回成功失败标识键值
responseDataKeyName='resData' // 响应数据res.data字段
totalRowsKeyName='totalNumber' // 响应数据,总条数字段
responseCurrentPageName='currentPage' // // 响应数据,当前页字段
listKeyName='tableList' // 响应数据,列表字段
{ ...props } // 局部使用会覆盖全局设置
/>
)
}配置会以一个优先顺序进行合并。这个顺序是:在 lib/bundle.js 找到的库的默认值,然后是实例的 全局 配置,最后是局部配置 。后者将优先于前者。
局部使用
import SearchSelect from '@/components/search-select'
<SearchSelect
url='/user/list.json'
queryKeyName='useName'
labelKeyName='useName'
valueKeyName='useId'
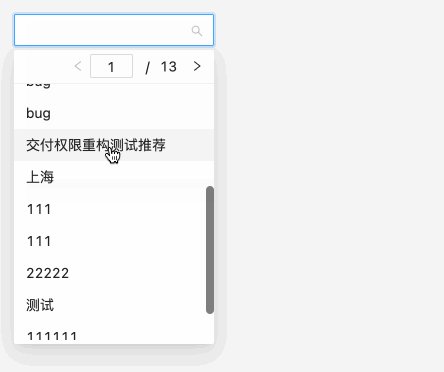
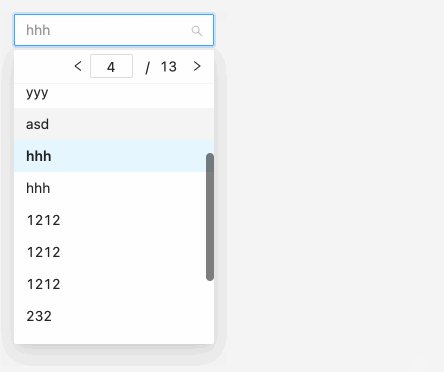
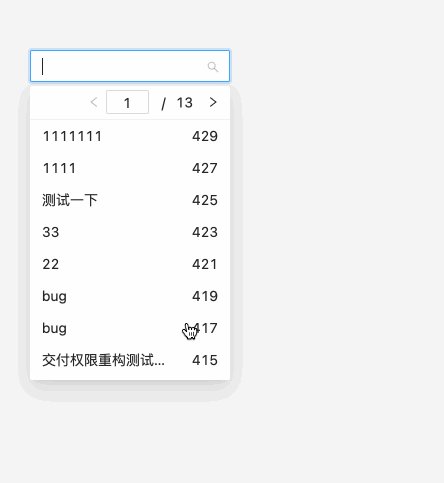
/>搜索
<SearchSelect
url='/user/list.json' // 接口
queryParams={{ // 设置默认搜索字段
type: 1,
...
}}
queryKeyName='useName' // 配置搜索关键字字段
labelKeyName='useName'
valueKeyName='useId'
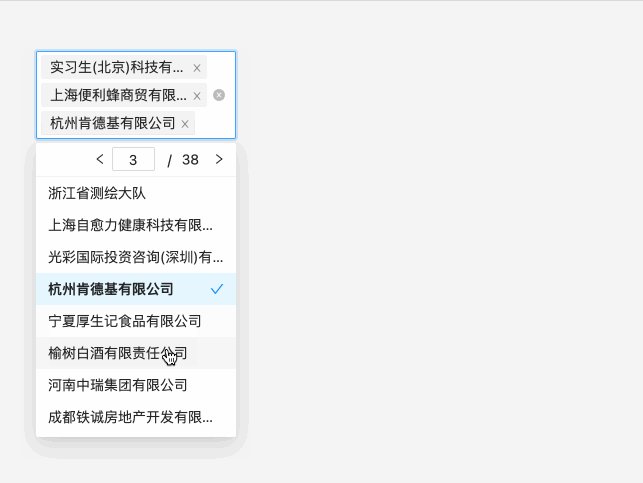
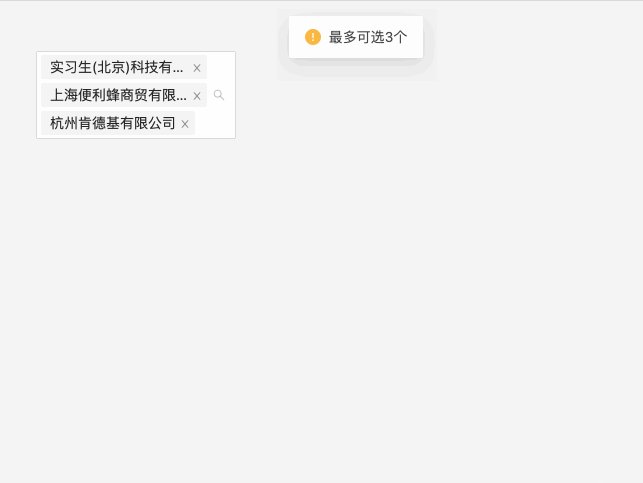
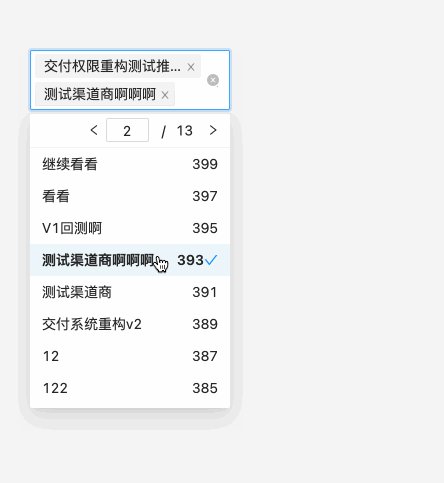
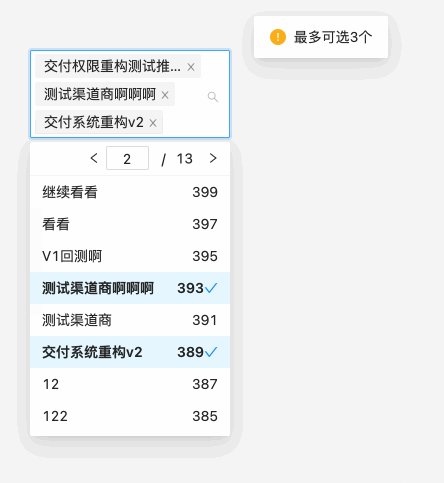
/>多选
<SearchSelect
url='/user/list.json' // 接口
mode='multiple'
max={3} // 设置最多选择数量
/>
回显
回显的策略是通过form.setFieldsValue或defaultValue设置value,因为组件是分页的,因此需要显式的传给组件回显数据项selectedOptionList。
单选回显
useEffect(() => {
form.setFieldsValue({
userId: 405
})
}, [])
<Form form={form}>
<Form.Item name='searchSelect'>
<SearchSelect
url='/user/list.json'
selectedOptionList={[
{
stringValue: "测试",
text: "测试",
value: 405
}
]}
/>
</Form.Item>
</Form>
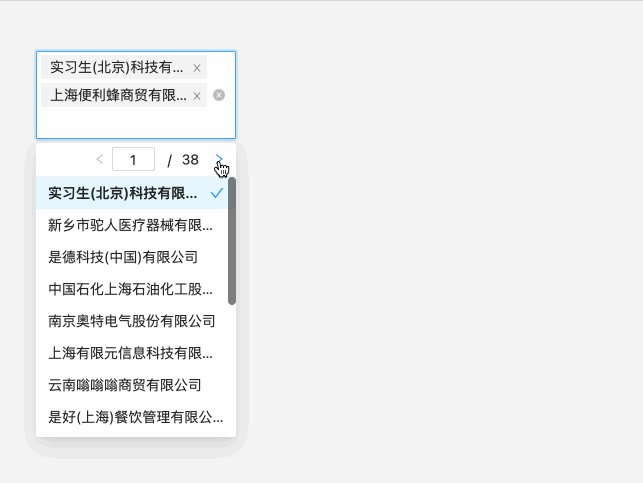
多选回显
useEffect(() => {
form.setFieldsValue({
userId: [987, 965]
})
}, [])
<Form form={form}>
<Form.Item name='searchSelect'>
<SearchSelect
url='/user/list.json'
mode='multiple'
max={3}
selectedOptionList={[
{ 'text': '实习生(北京)科技有限公司', 'value': 987 },
{ 'text': '上海便利蜂商贸有限公司', 'value': 965 }
]}
/>
</Form.Item>
</Form>
onChange
返回值
value 为选中数据主键值;
row 为选中的数据项
<SearchSelect
url='/user/list.json'
onChange={(value, row) => {
console.log(value, row)
}}
/>额外的后缀label
有时候我们可能会需要在option中显示一个其他字段,如:品牌名。这里提供两种方式

1. 自定义option右侧字段
如不返回则不展示右侧额外字段。样式上一个option中label为flex: 3,extraSuffix为flex: 1
<SearchSelect
url='/goods/list.json'
optionLabelProp='label' // 设置回填到选择框的 Option 的属性值
extraSuffix={item => { // item为当前数据项
return item.brandName // 返回要显示的字段
}}
/>2. 自定义option
row字段必须设置,为onChange时获取的数据项
<SearchSelect
url='/goods/list.json'
optionLabelProp='label' // 设置回填到选择框的 Option 的属性值
renderOptions={dataList => { // dataList为下拉选数据
return dataList.map(item => (
<Option
disabled={item.disabled}
key={item.value}
value={item.value}
label={item.text}
row={item} // ***此字段必须设置,为onChange时获取的数据项***
>
<div style={{ display: 'flex', justifyContent: 'space-between' }}>
<span>{item.text}</span>
<span>{item.value}</span>
</div>
</Option>
))
}}
/>自定义接口返回数据字段、结构
组件默认的接口返回去数据结构和字段如下
{
data: {
curPage: 0,
dataList: [],
pageSize: 15,
totalRows: 56
},
flag: 1
}但是你的接口返回的数据结构和字段比不是这样,组件提供两种方式解决
结构相同,字段不一致
<SearchSelect
url='/user/list.json'
flagKeyName='code' // 判断接口返回成功失败标识字段,对应 flag
flagValue={200} // 判断接口返回成功失败标识键值,对应 flag: 1
responseDataKeyName='resData' // 响应数据res.data字段,对应 data
totalRowsKeyName='totalNumber' // 响应数据,总条数字段,对应 totalRows
responseCurrentPageName='currentPage' // // 响应数据,当前页字段,对应 curPage
listKeyName='tableList' // 响应数据,列表字段,对应 dataList
/>结构不同
比如你的接口返回数据结构如下,要转换为组件需要的数据结构和字段
{
code: 200,
message: 'OK',
list: [],
totalNumber: 100,
current: 1
}通过responseDataFormat修改
<SearchSelect
url='/user/list.json'
responseDataFormat={(resData) => { // resData为接口响应数据
return {
flag: resData.code === 200 ? 1 : 0,
data: {
totalRows: resData.totalNumber,
curPage: resData.current,
dataList: resData.data.list
}
}
}}
/>API
Props
| 属性 | 说明 | 默认值 | 类型 | 可选值 | 版本 | | :---------------------- | :------------------------------------------------- | -------------------------- | :------------------------------------------ | -------------------------- | ----- | | axios | axios实例,使用post请求方式,必填 | | Function | | | | url | 接口,必填 | | String | | | | queryParams | 搜索参数 | | Object | | | | queryKeyName | 搜索关键字字段 | queryKeyword | String | | | | pageSize | 搜索,每页条数键值 | 10 | Number|String | | | | pageSizeKeyName | 搜索条件,每页条数字段 | pageSize | String | | | | currentPageKeyName | 搜索条件,当前页字段 | curPage | String | | | | labelKeyName | option label 字段 | label | String | | | | valueKeyName | option value 字段 | value | String | | | | disabledKeyName | option disabled 字段 | disabled | String | | | | flagKeyName | 判断接口返回成功失败标识字段 | flag | String | | | | flagValue | 判断接口返回成功失败标识键值 | 1 | StringNumberBooleanSymbol | | | | responseDataKeyName | 响应数据res.data字段 | data | String | | | | responseCurrentPageName | 响应数据,当前页字段 | 默认取currentPageKeyName值 | String | | | | totalRowsKeyName | 响应数据,总条数字段 | totalRows | String | | | | listKeyName | 响应数据,列表字段 | dataList | String | | | | allowClear | 支持清除 | true | Boolean | | | | startSearchIndex | 自定义接口搜索起始索引 | 0 | Number|String | | | | qsStringify | 是否使用qs模块序列化参数 | false | Boolean | | | | selectStyle | select样式 | | Object | | | | extraSuffix | 额外的后缀label | | Function | | | | selectedOptionList | 回显数据,需要配合form.setFieldsValue才能回显成功 | [] | Array | | | | max | 最多选择数量,只在 mode 为 multiple 或 tags 时有效 | 999 | Number | | | | lang | 选择数量超过max值时的提示语国际化类型 | zh | String | zhenesja | | | renderOptions | 自定义option | | Function | | | | responseDataFormat | 修改接口返回数据 | | Function | | | | requestFail | 请求失败后的回调,参数为接口响应数据 | | Function | | 1.0.2 |
Antd Select API
Antd Select被组件占用的且无法修改的props,其他都可用
| PropTypes.node | | :---------------- | | showSearch | | loading | | notFoundContent | | getPopupContainer | | dropdownRender | | onSearch | | filterOption |
