react-aim-fork-cs
v0.2.3
Published
Determine the cursor aim for triggering mouse events.
Downloads
3
Maintainers
Readme
React Aim
Determine the cursor aim for triggering mouse events.
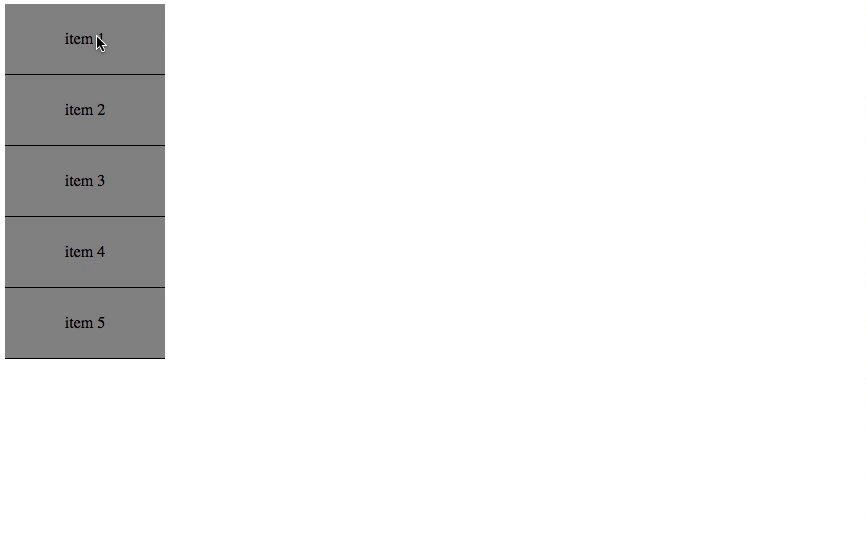
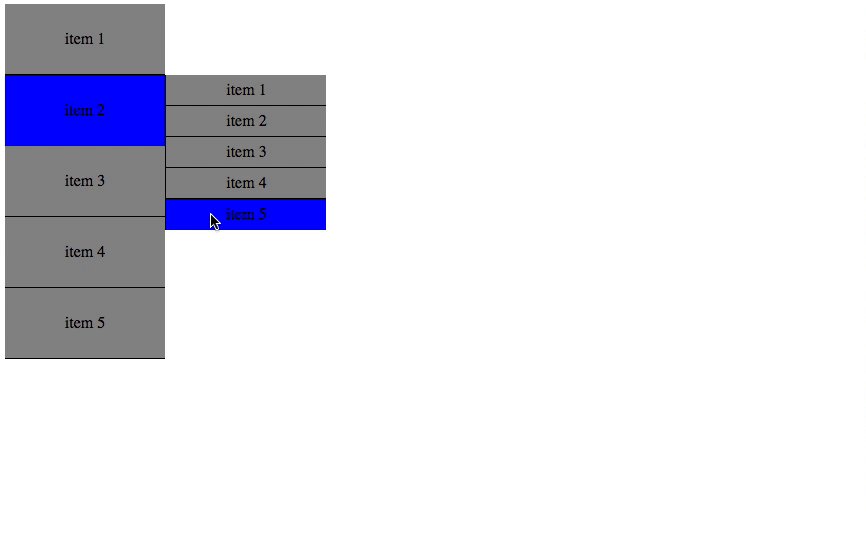
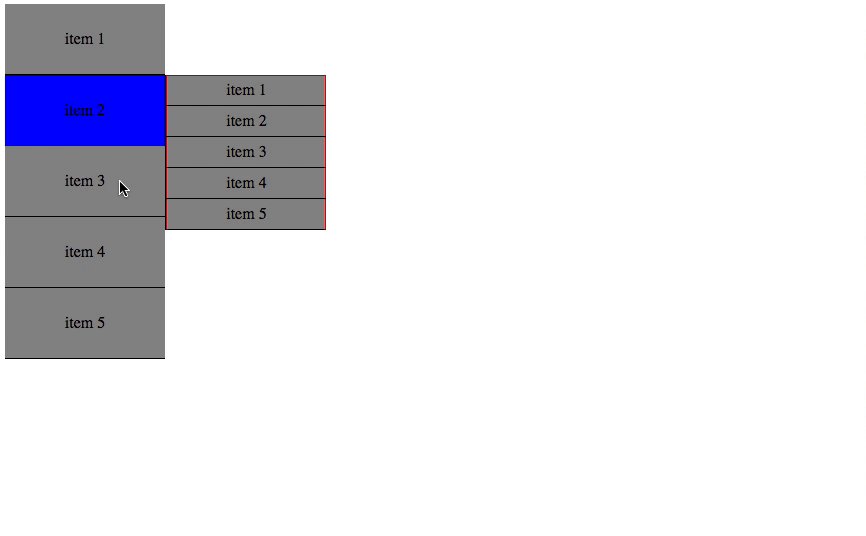
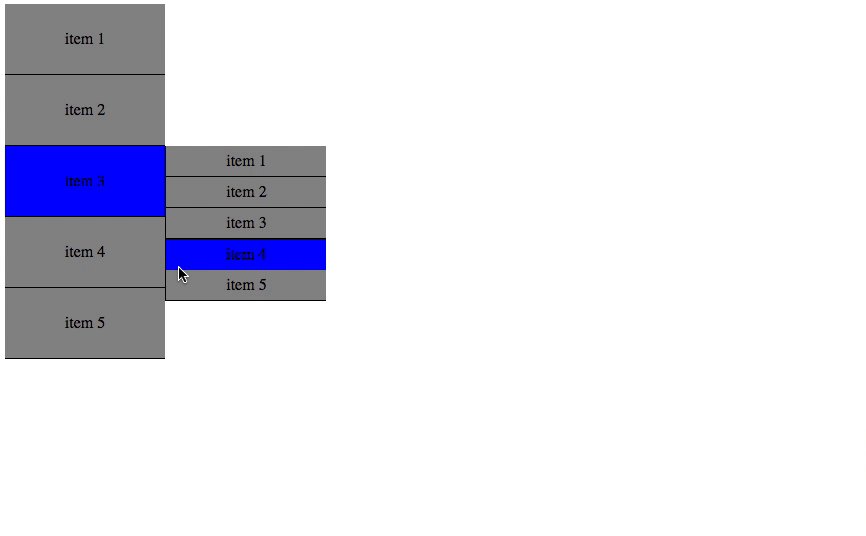
Demo
Try the demo here.

Installation
npm install react-aim --save
Usage
import React, { Component } from 'react';
import { target } from 'react-aim';
@target({
mouseEnter: (props, component) => {
console.log('mouse enter');
},
mouseLeave: (props, component) => {
console.log('mouse leave');
},
aimMove: (props, component, distance) => {
console.log('aim move ' + Math.round(distance * 100) + '%');
},
aimStart: (props, component, distance) => {
console.log('aim start');
},
aimStop: (props, component) => {
console.log('aim stop');
}
})
export default class extends Component {
render() {
return (
<div/>
);
}
}Submenu Example
Fire mouse events on menus and submenus that takes into account the user's cursor aim.
Menu
import React, { Component, PropTypes } from 'react';
import MenuItem from './path/to/menuItem';
export default class extends Component {
render() {
return (
<ul>
<Item name="item 1"/>
<Item name="item 2"/>
<Item name="item 3"/>
<Item name="item 4"/>
<Item name="item 5"/>
</ul>
);
}
}Menu Item
import React, { Component, PropTypes } from 'react';
import { source } from 'react-aim';
import Submenu from './path/to/submenu';
@source({
mouseEnter: (props, component) => component.setState({ over: true }),
mouseLeave: (props, component) => component.setState({ over: false })
})
export default class extends Component {
constructor() {
super();
this.state = { over: false };
}
render() {
let submenu;
if (this.state.over) submenu = <Submenu ref="submenu"/>;
return (
<li>
{this.props.name}
{submenu}
</li>
);
}
}Submenu
import React, { Component, PropTypes } from 'react';
import { target } from 'react-aim';
@target()
export default class extends Component {
render() {
return (
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
);
}
}

