react-action-bar
v1.0.7
Published
Action bar for react to simplify form/data submission and updation.
Downloads
6
Maintainers
Readme
react-action-bar
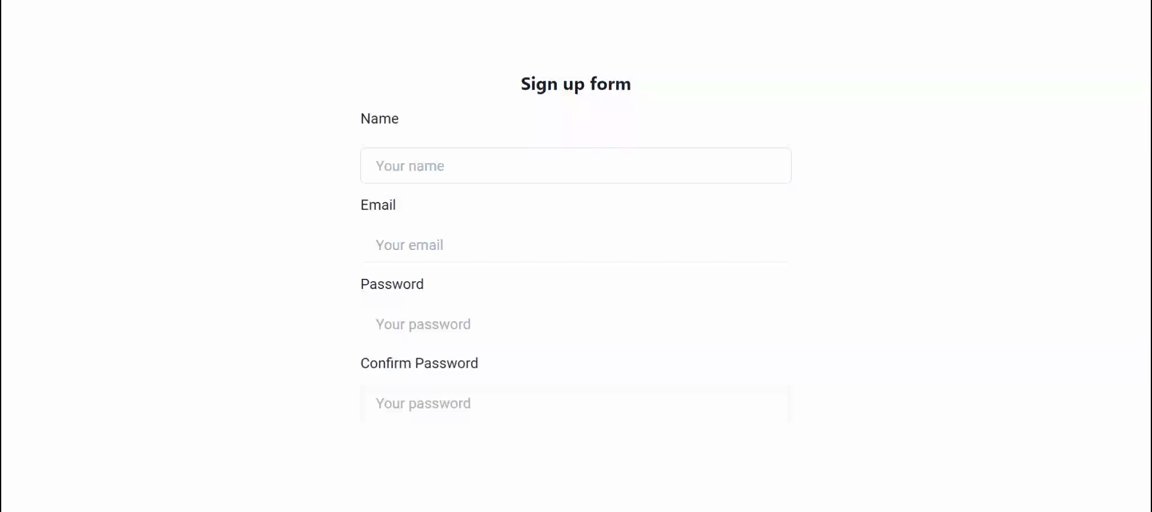
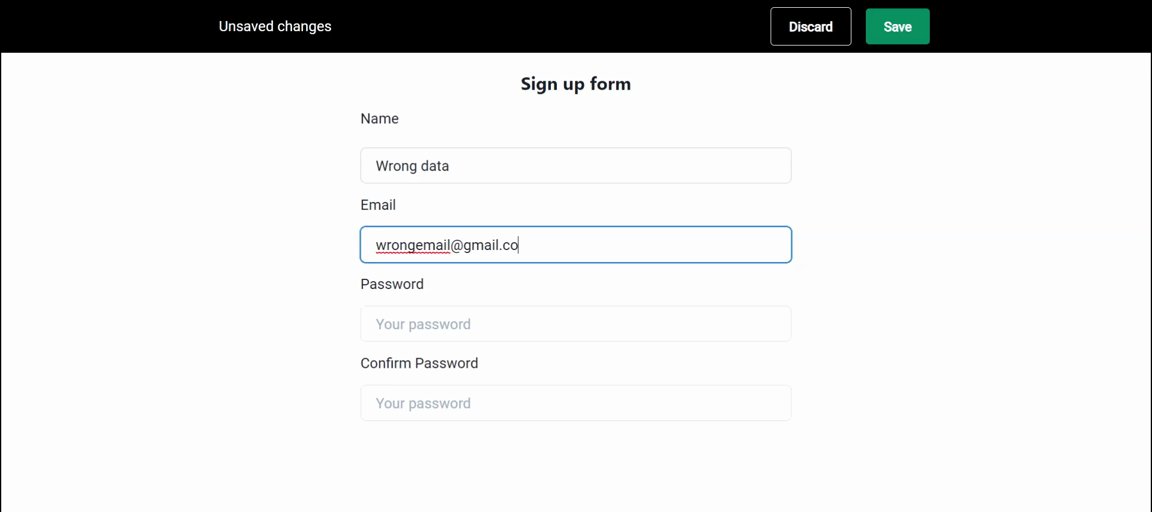
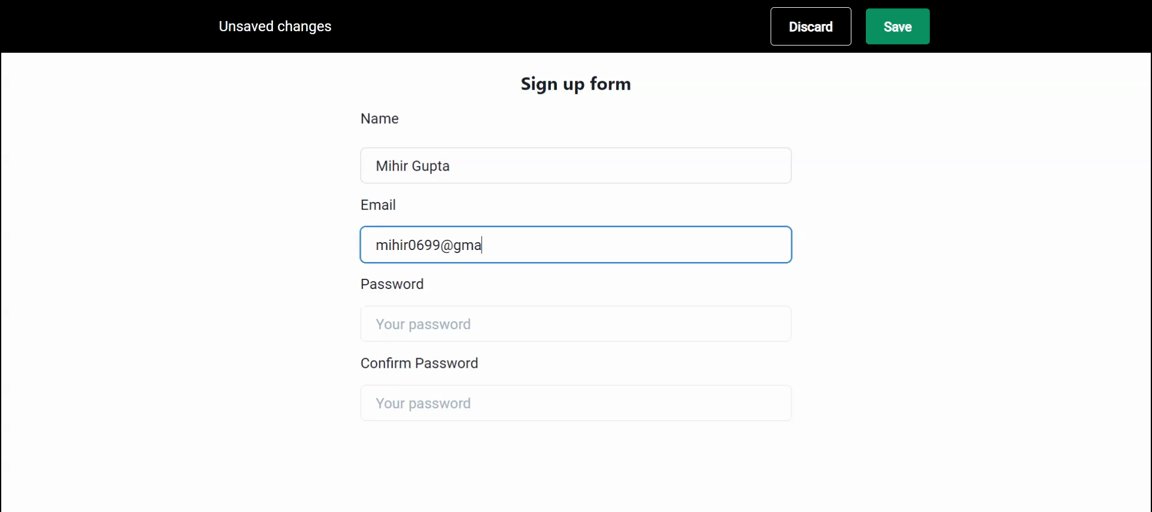
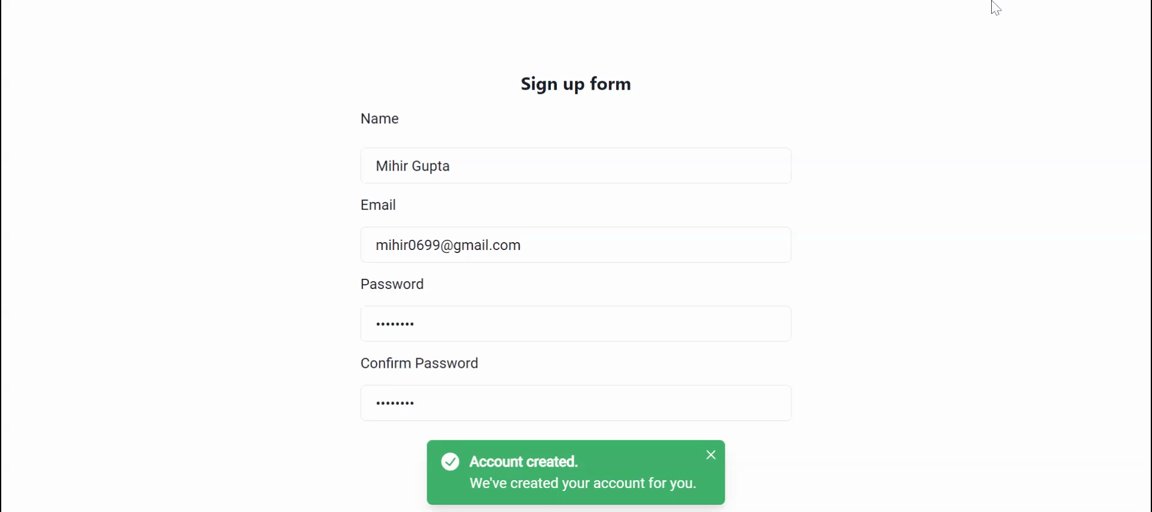
Demo

🎉 react-action-bar allows you to simplify form submission and data updation with just a few lines of code by introducing a fixed bar on the top of the screen and letting the user perform the actions by passing props.
Installation :
$ npm install react-action-bar
$ yarn add react-action-barFeatures
- No need to scroll up or down to save the form or update data.
- Fully customisable.
- Very light weight (~30kb)
- Discard action button.
Code example:
import React from 'react';
import ActionBar from 'react-action-bar';
function App(){
return (
<div>
<ActionBar
isVisible={visible}
primaryAction={handleSave}
discardAction={handleDiscard}
/>
</div>
);}
Props
| Prop | Description | Type | Required | Default | | :-------------- | ------------------------------------------------------------------- | -------- | -------- | --------------- | | isVisible | accepts a boolean to evaluate whether to show action bar | Boolean | true | - | | primaryAction | accepts a function to execute when primary action button is clicked | function | true | - | | discardAction | accepts a function to execute when discard action button is clicked | function | true | - | | message | message to display on the action bar | function | false | Unsaved changes | | backgroundColor | background color of the action bar | string | false | #000 | | primaryColor | primary color of the action bar | string | false | #008060 | | primaryTitle | title of the primary action button | string | false | Save | | discardTitle | title of the discard action button | string | false | Discard |
Contribute
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome!





