rdmkit-mzr
v1.0.6
Published
MZR is a module that highlights multiple measures (character-per-line counts) in any line of text. This is meant to be a tool for web typography nerds that want an indication of desired 'character-per-line' settings.
Downloads
27
Readme
MZR - Measure
MZR is an module that highlights multiple measures (character-per-line counts) in any line of text. This is meant to be a tool for web typography nerds that want an indication of desired "character-per-line" settings.
Install
npm i rdmkit-mzr --save-devUsage
Pick any element in your web page and give it a data attribute of data-mzr="". Assign this attribute any number. You can assign multiple numbers separated by a / to indicate multiple character counts in one line of text. Peep the example below.
<!-- Example -->
<p data-mzr="35/65/85/105">
Cardinals arch gooey butter cake south grand muny nelly mississippi river, CWE barnes-jewish hospital toasted ravioli anheuser-busch neon sign. Lindbergh St. Louis science center and zoo turtle park soulard bowling riverfront times. Delmar loop blueberry hill tivoli COCA moonrise hotel RAC answers.com washington university forest park spanish pavilion art hill.
</p>
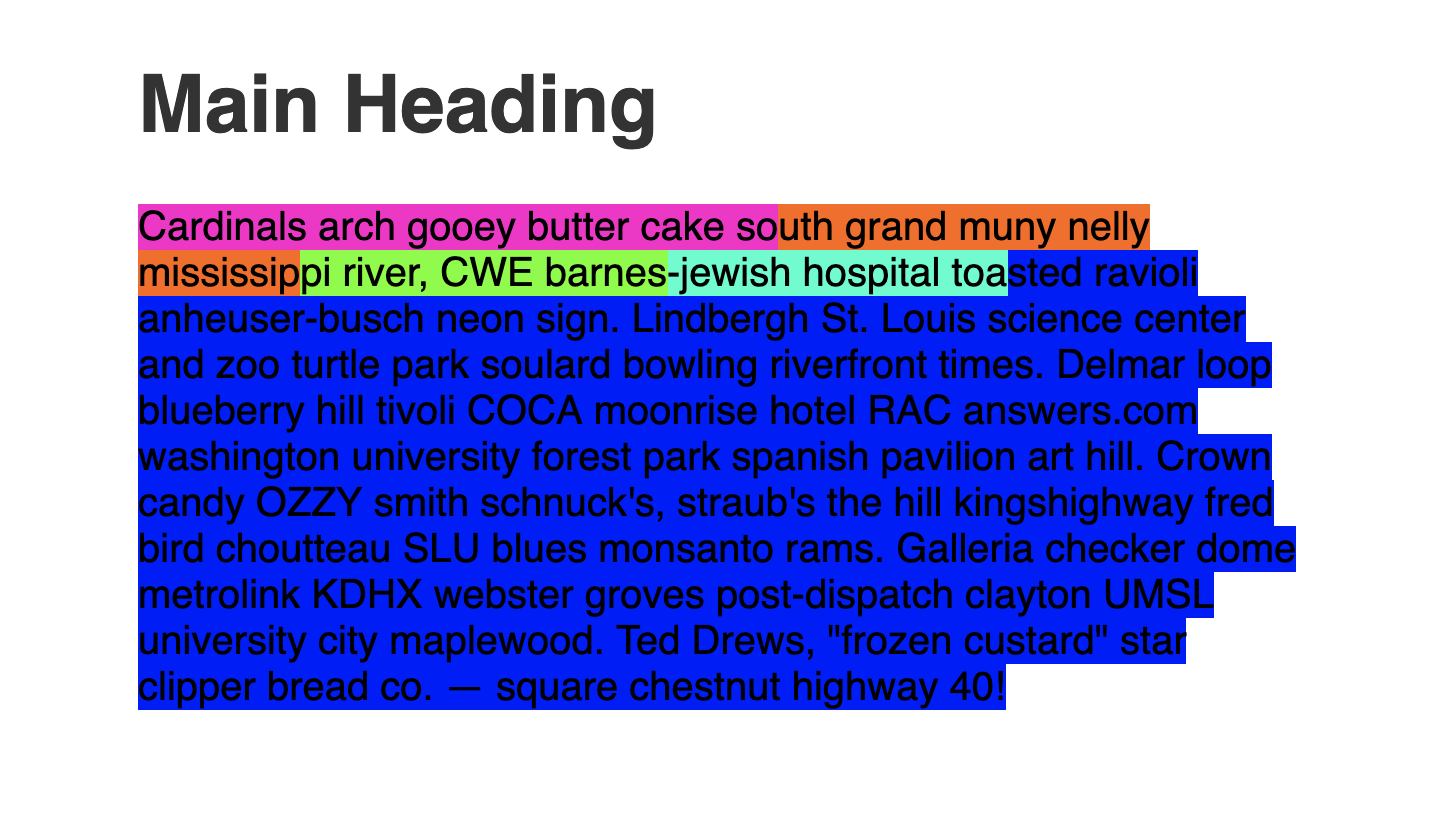
Example output

Here we can see that four measures are highlighted in one line of text: 35, 65, 85 and 105. Now we can use the web inspector to adjust font-size and/or column width to easily arived at the desired line measure.
This is intended to be used for development purposes during the "design-to-code" phase.
