rc-scroll-nav-bar
v0.0.47
Published
A scroll navigation component based on react
Downloads
224
Maintainers
Readme
rc-scroll-nav-bar
介绍
基于react的滚动导航组件
特性
- 支持React
- 支持TypeScript
安装
yarn add rc-scroll-nav-bar -S
or
npm add rc-scroll-nav-bar -S如何使用
import { ScrollNavbar } from "rc-scroll-nav-bar";
function App() {
const tabs = [
{
lable: '测试',
value: 0,
},
{
lable: '测试数据2',
value: 1,
},
{
lable: '测试数据3',
value: 2,
},
{
lable: '测试4',
value: 3,
},
{
lable: '测试数据5',
value: 4,
},
{
lable: '数据6',
value: 5,
},
{
lable: '数据7',
value: 6,
},
];
return (
<div className="App">
<ScrollNavbar tabs={tabs}></ScrollNavbar>
</div>
);
}
export default App;
配置项
| 属性名 | 说明 | 类型 | 必填 | 默认值 | | ----- | ------ | ------ |------ | ------ | | fontSize | 字体大小 | number | false | 16 | | height | 高度 | number| false | 40 | | activeKey | 激活索引 | number| false | 0 | | tabs | 元素列表 | tabsType[]| true | [] | | right | 右边固定内容 | ReactNode | false | - | | fixedStart | 固定首个元素 | boolean | false | true | | rightClass | 右边盒子类名 | string | false | - | | tail | 尾部内容 | ReactNode | false | - | | offsetTop | 距离顶部偏移距离 | number | false | 0 | | isSticky | 是否启用粘性布局 | boolean | false | true | | activeLineOffsetTop | 激活元素下方的横线距离文字的距离 | number | false | 0 | | scrollOffsetLeft | 滚动元素偏移量 | number | false | 0 | | itemGap | 元素间距 | number | false | 32 | | onRightClick | 右边盒子点击事件 | () => void | false | - | | onChange | 元素点击事件 | (index: number, item: tabsType) => void | false | - |
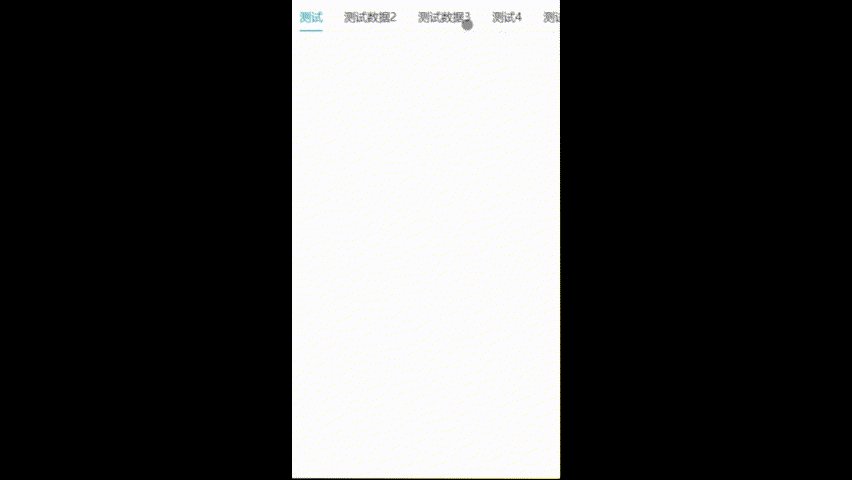
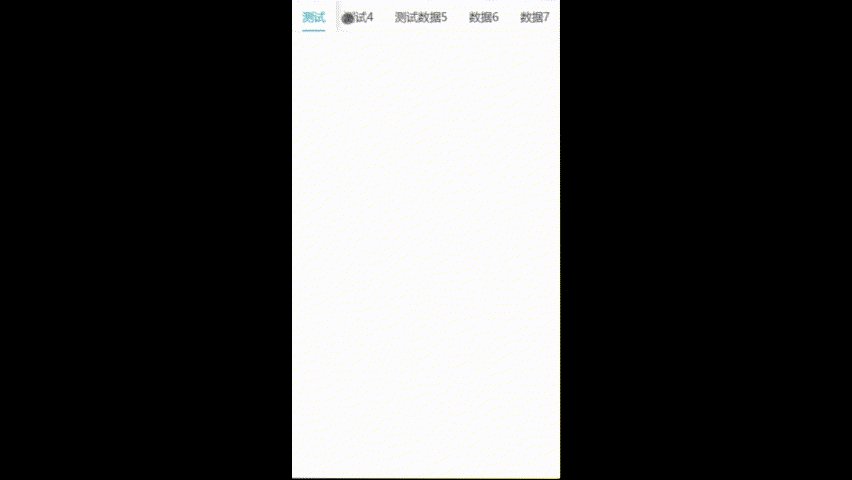
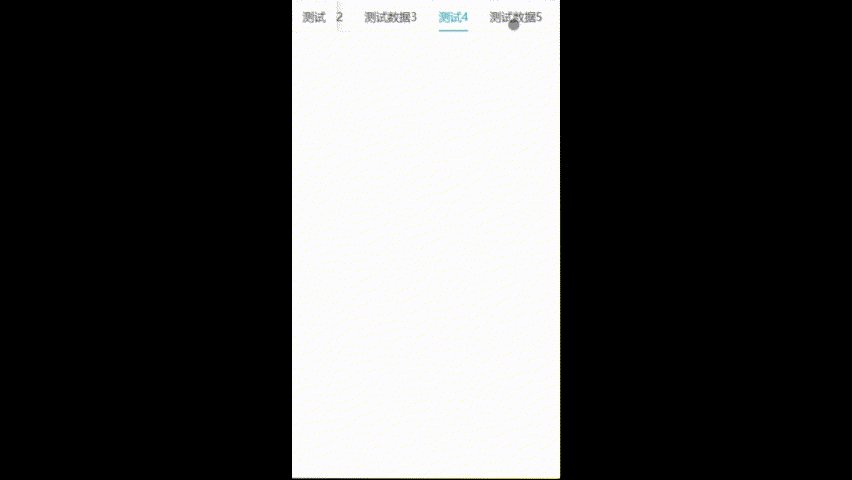
预览

License
MIT
