rc-bezier
v0.2.5
Published
<p align="center"><img width="140" src="https://avatars3.githubusercontent.com/u/76463130?s=200&v=4"></p> <p align="center"> <a href="#"><img alt="npm" src="https://img.shields.io/npm/v/rc-bezier?style=flat-square"></a> <a href="#"><img alt="npm" sr
Downloads
3
Readme
Install
npm install rc-bezier --save
# or
yarn add rc-bezierBasic
import {Bezier} from 'rc-bezier';
ReactDOM.render(
<>
<div className="block">block 1</div>
<Bezier />
<div className="block">block 2</div>
</>,
mountNode,
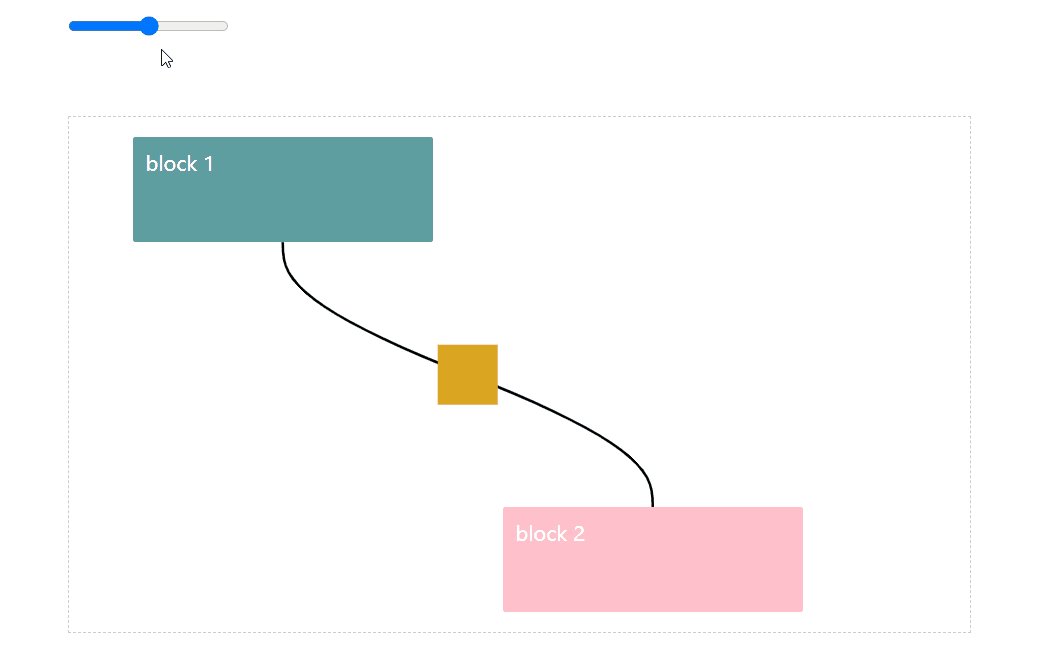
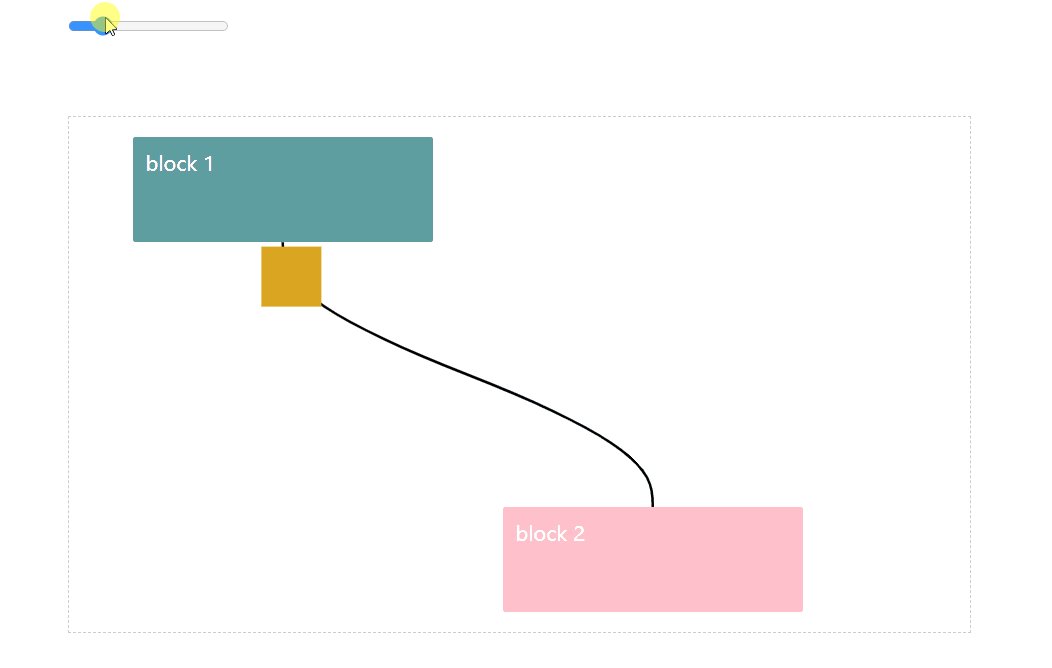
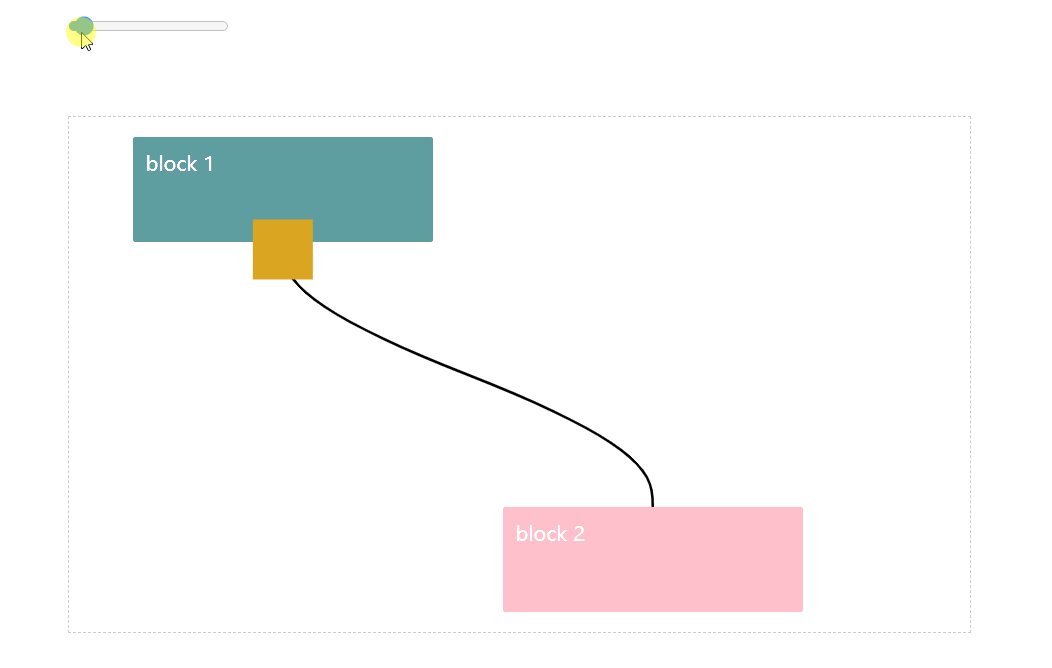
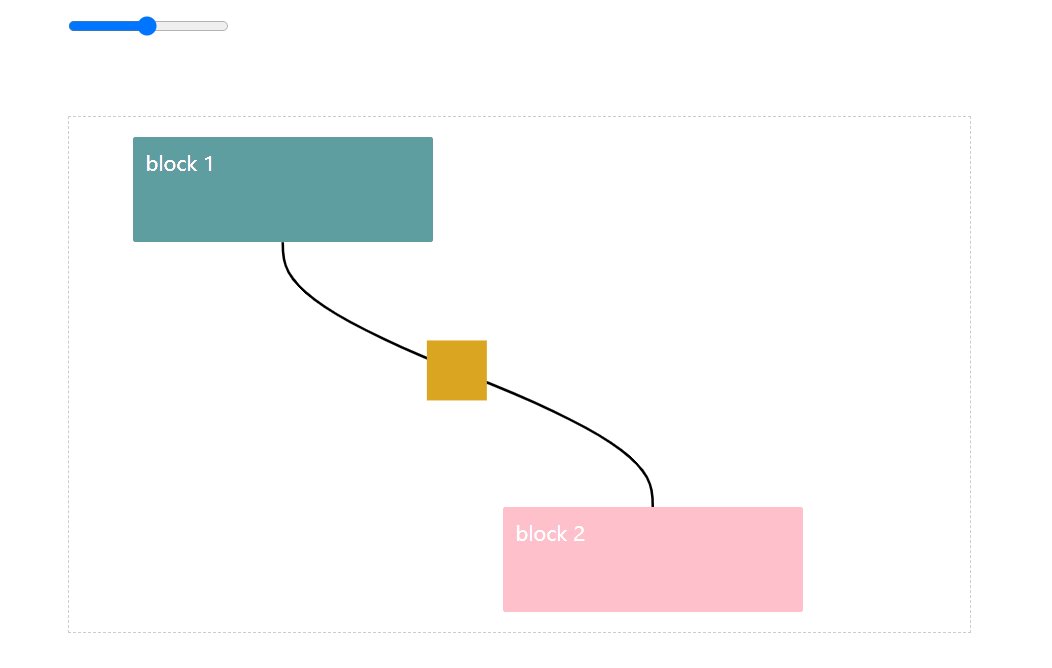
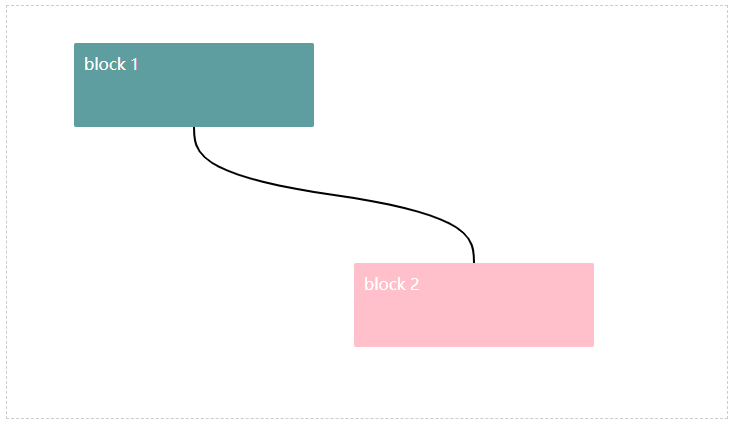
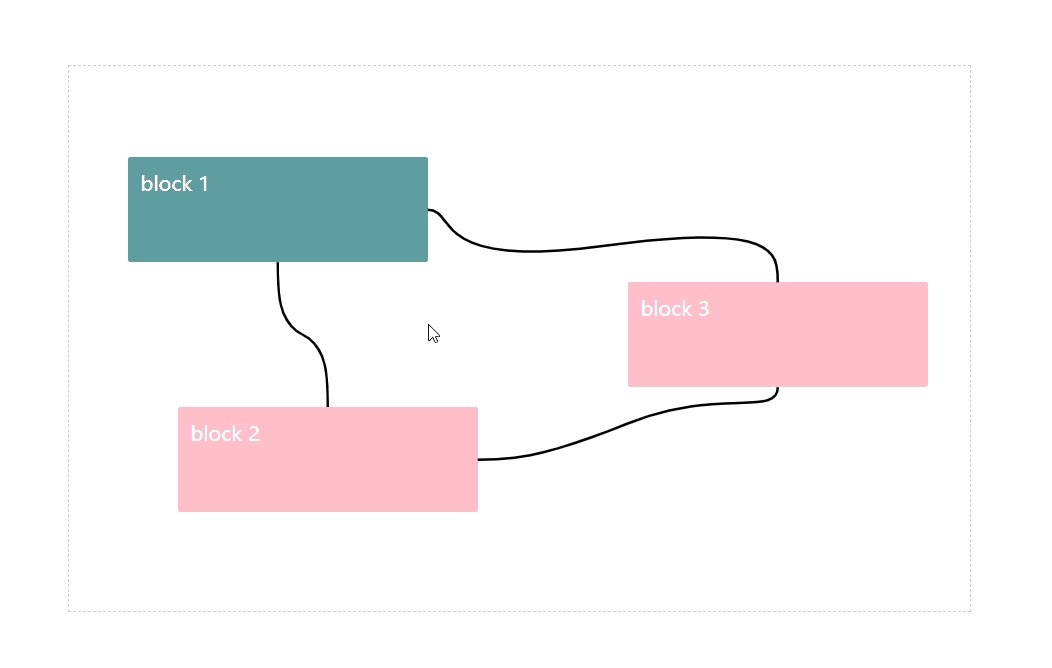
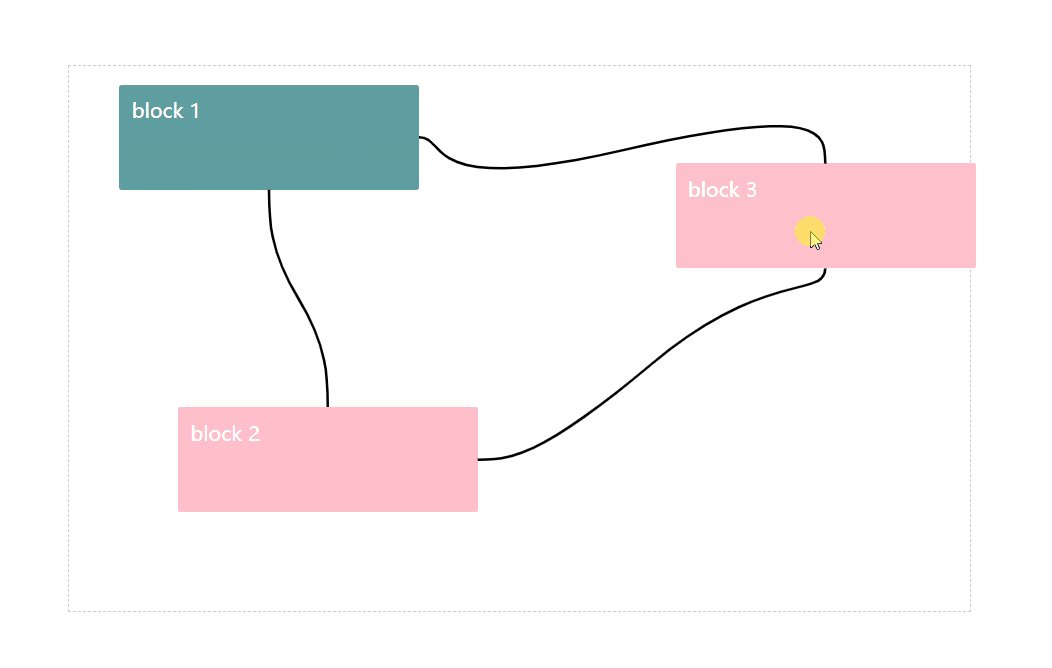
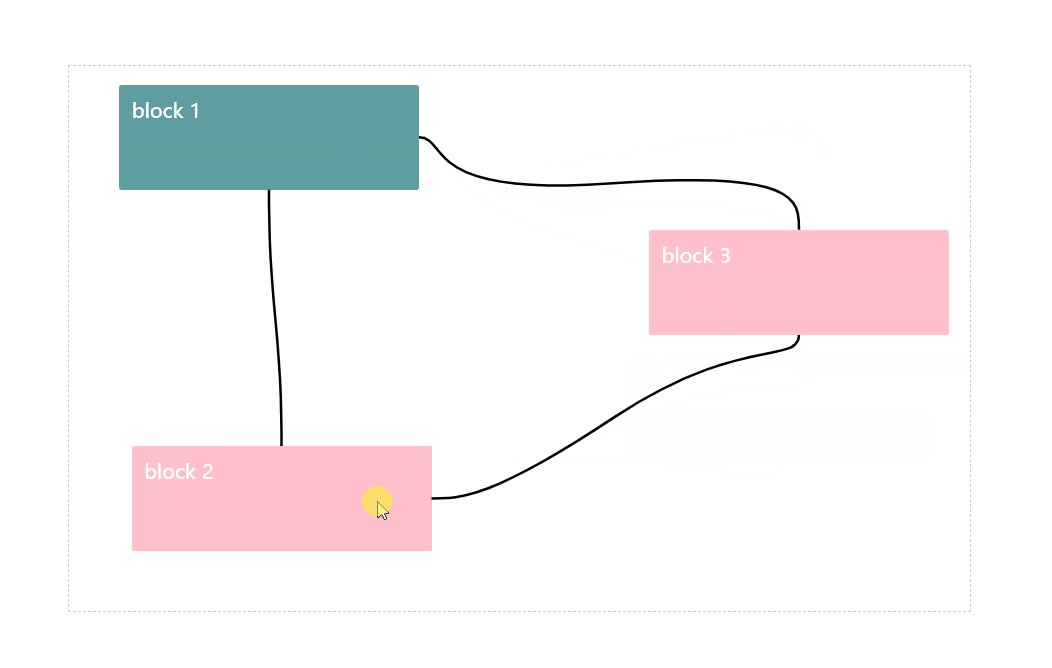
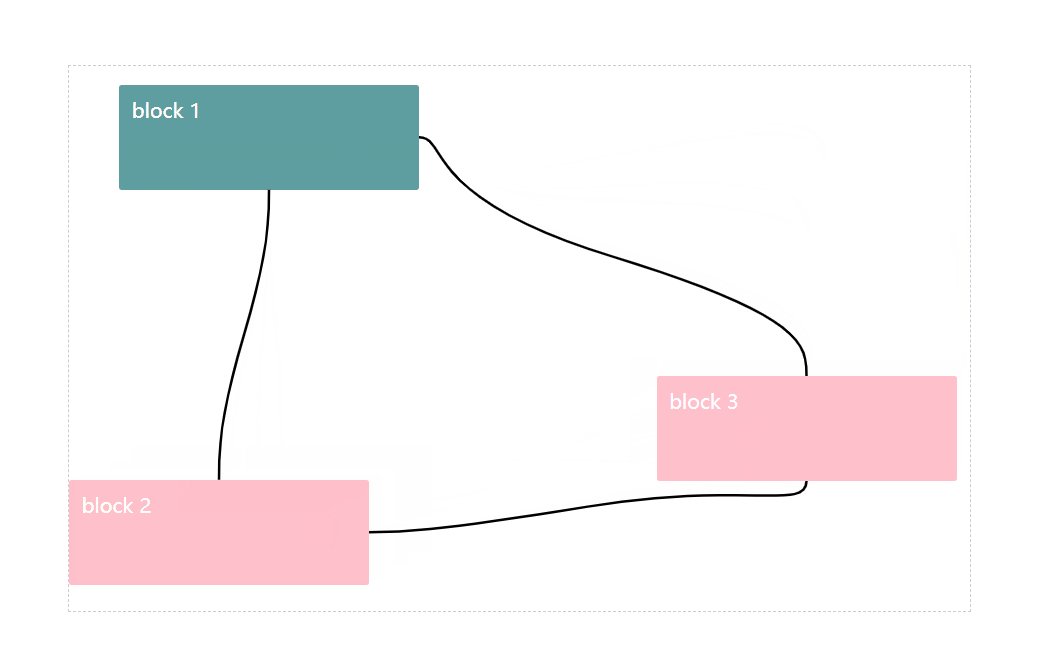
);It will automatically generate a curve between the two blocks

Examples & Documentation
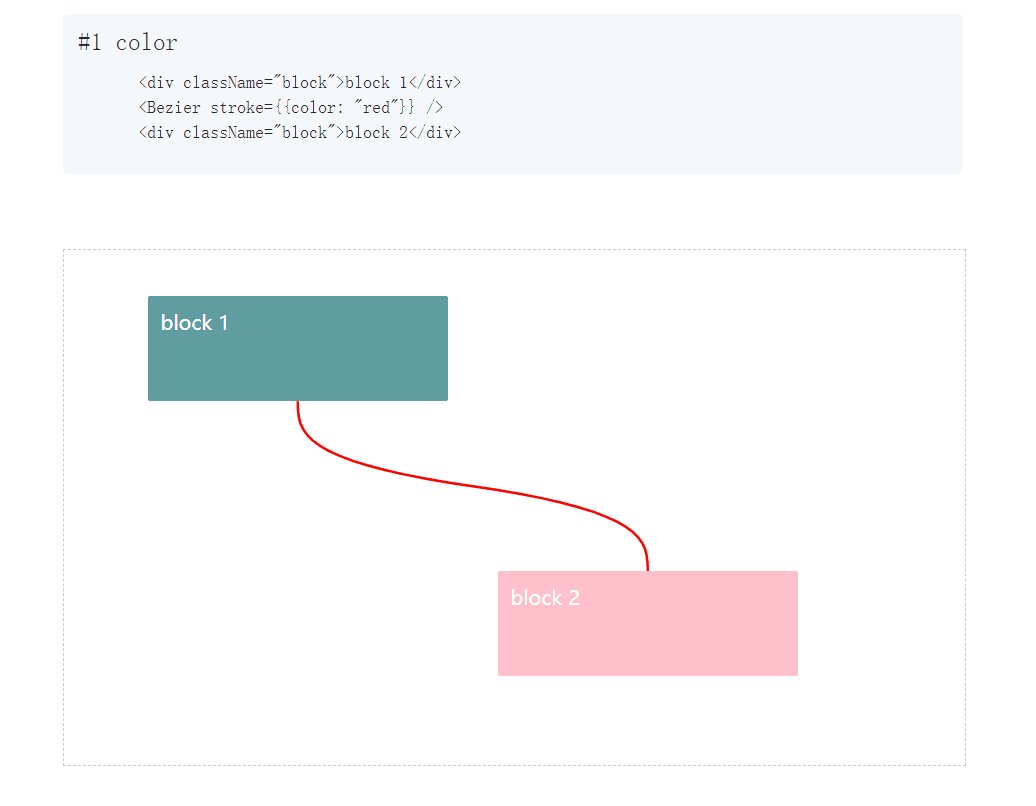
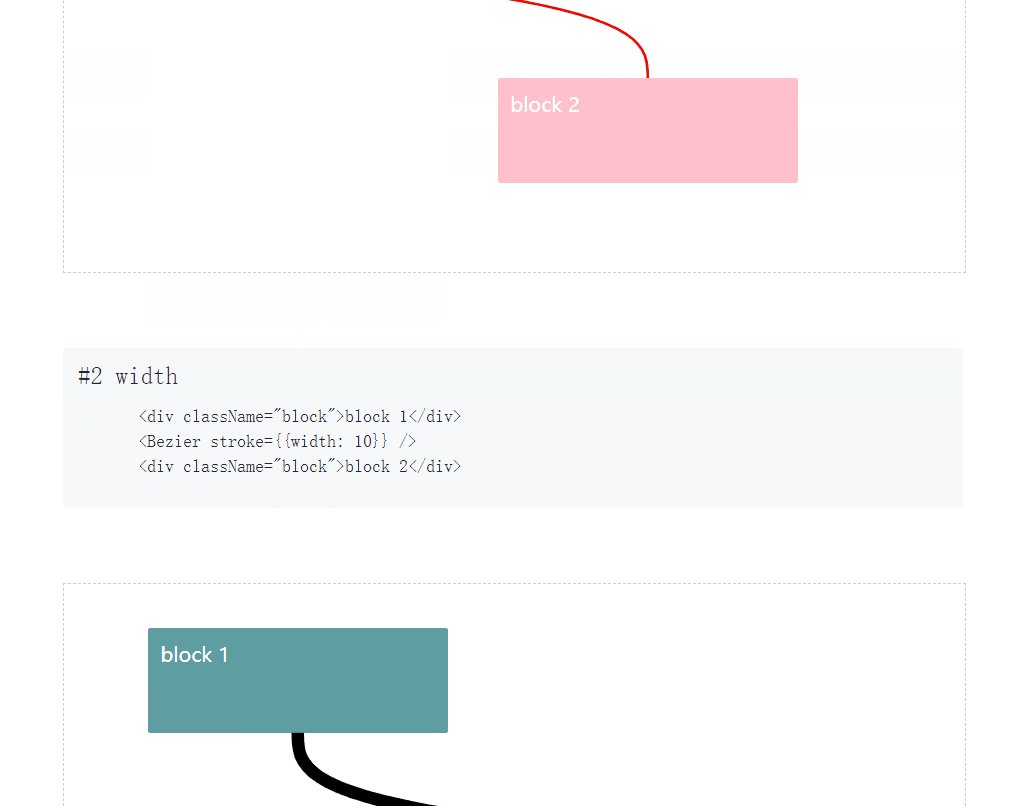
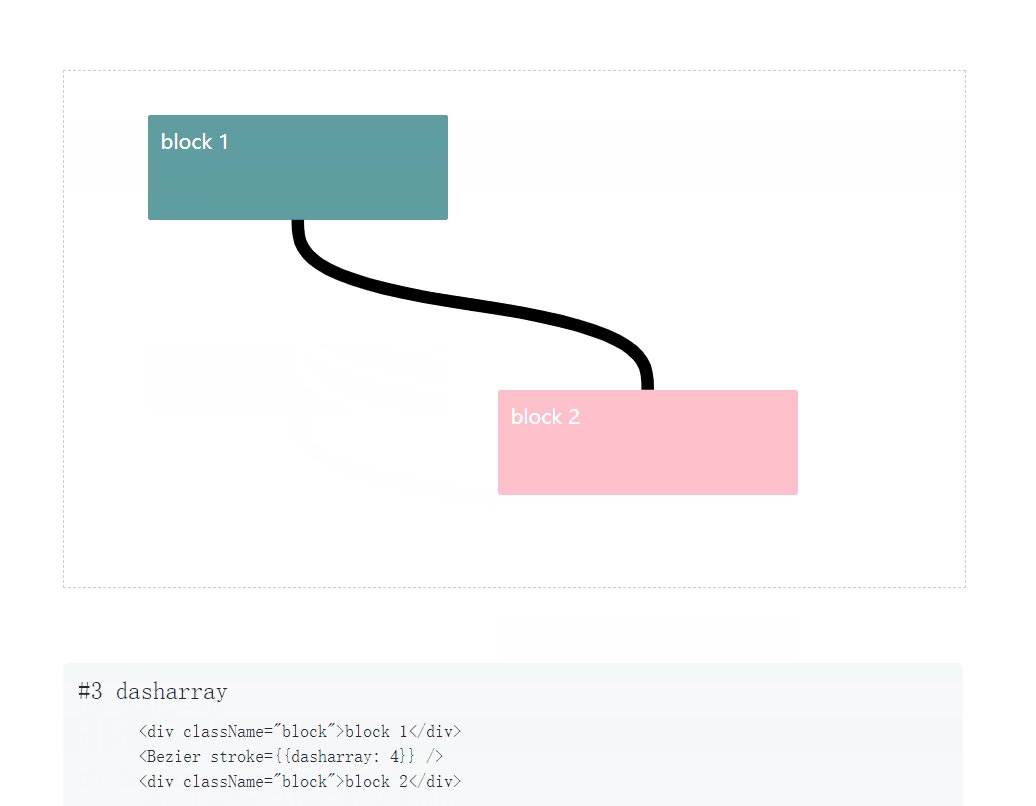
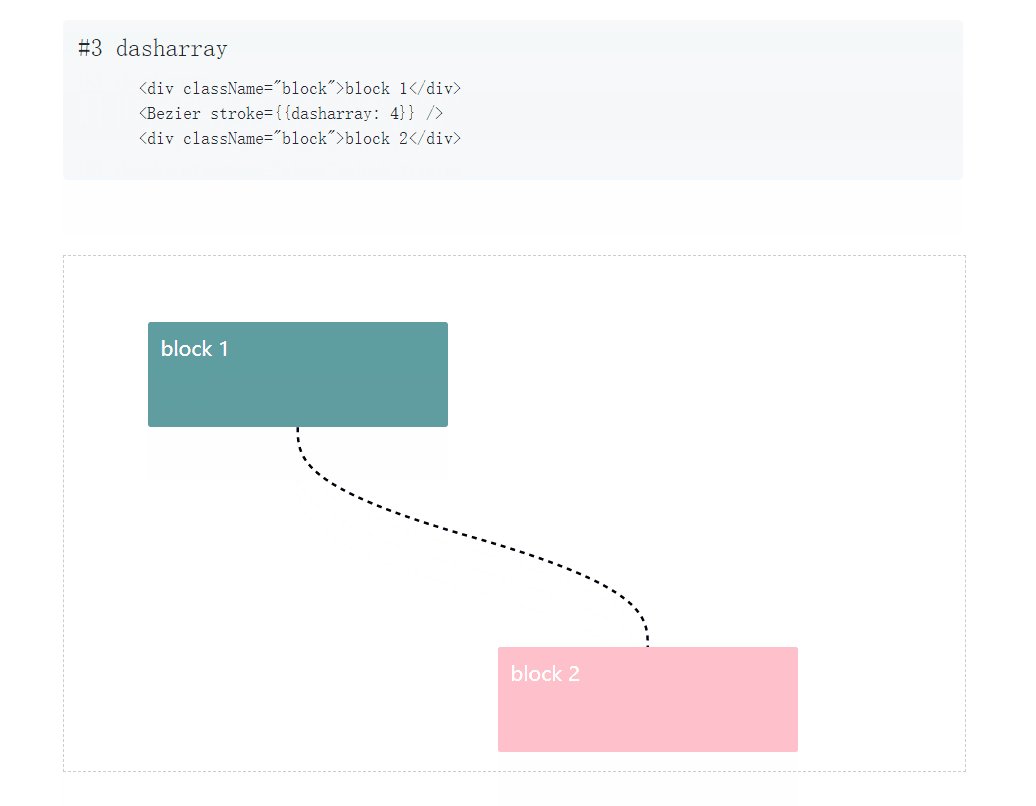
Stroke

Placement

Mark